ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットを通じてフロントエンドを表示する
WeChat アプレットを通じてフロントエンドを表示する
- 高洛峰オリジナル
- 2017-02-10 11:49:351776ブラウズ
前書き
2016年9月22日早朝、WeChatは「WeChatオープンクラス」公開アカウントを通じて、WeChatミニプログラム(WeChatアプリケーションアカウント)に関する内部テスト通知を正式に発表しました。友人の輪全体が一瞬にして爆発したようで、一夜にしてあらゆる種類の憶測や紹介記事が生まれました。実際にクローズドβテストへの招待状を受け取った公開アカウントはわずか200件だという。
内部テストを行う場所の数は非常にまれですが、膨大な数の中国の開発者のクラッキングと共有の精神に依存して、開発ツールと API ドキュメントのクラックされたバージョンがすぐにインターネット上に出現しました。しかし、これは WeChat の妥協なのか、あるいは予想されていたことなのか、9 月 24 日、WeChat はクラックなしで使用できる WeChat アプレット開発者ツールとドキュメントを正式にリリースしました。大丈夫。
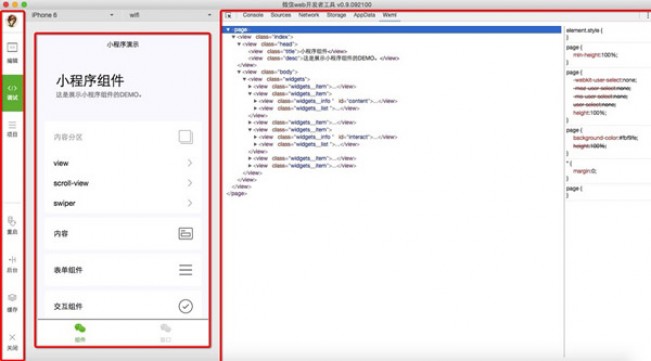
オタク精神を持つフロントエンド開発者として、私はすぐにこの流行に飛びつき、ミニプログラム開発ツールをダウンロードしました。以下はログイン後のインターフェースです:

全体的な構造レイアウトから、この IDE ツールは 3 つの部分に分けることができます。 まず、左側がナビゲーション操作領域、中央がディレクトリまたは表示領域、そして右側はデバッグ領域です (Chrome のデバッグ ツールによく似ています)。次に、コードの観点からの WeChat ミニ プログラムとフロントエンドの観点からのマクロの観点からの私の見解を紹介します。
コードの観点
開発ドキュメント全体を見ると、WeChat アプレットのフロントエンド技術は主に「フレームワーク」、「コンポーネント」、「API インターフェース」に分けることができます。
1. フレームワーク
WeChat は、小規模プログラムを開発するための独自のフロントエンド フレームワークを提供しており、現在主流のフロントエンド フレームワークと比較して、類似点と特殊な機能があります。
特別なのは、WeChat アプレット開発ツール内でのみ使用でき、開発者は規定の使用法に従って使用する必要があるという比較的厳しい使用法と構成制限があることです。一部の外部フレームワークとプラグインはミニ プログラムでは使用できません。また、フレームワークはブラウザーで実行されないため、ドキュメントやウィンドウなどの一部の JavaScript 機能は Web では使用できません。
類似点は、他のフレームワークと同じ「ロジック層」と「ビュー層」が含まれていること、主にデータ駆動型であること、DOM要素などを操作しないことです。以下に例としてコードを使用して紹介します。
(1) データ バインディング
<!--wxml-->
<view> {{message}} </view>// page.js
Page({
data: {
message: 'Hello MINA!'
}
})Page() メソッドを使用してページを登録します。ページの初期データ、ライフサイクル関数、イベント処理関数などを指定する OBJECT パラメーターを受け入れます。一見すると、これは一般的な Vue フレームワークの構文に非常に似ているように見えます。Vue のコードは次のとおりです:
<view> {{message}} </view>// page.js
new Vue({
data: {
message: 'Hello MINA!'
}
})データの初期化と双方向バインディングの形式も同じです。まあ、それは単なる偶然として扱ってください。
ここで、WeChat アプレットは、WXML 接尾辞が付いたファイル タイプを提供することに注意してください。これは、実際には XML に似たタグ言語ファイルです。
(2) リストレンダリング
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})Angular と Vue を学んだ学生なら、このリストレンダリング構文は非常に似ており、もちろん条件付きレンダリングなどもあります。
(3) イベントバインディング
<view bindtap="add"> {{count}} </view>Page({
data: {
count: 1
},
add: function(e) {
this.setData({
data: this.data.count + 1
})
}
})React を学習している場合は、状態の値を変更するために使用できる setState メソッドがあります。ここでの setDate は同じであり、ビューは を通じて変更されます。バウンド追加メソッドの値。
(4) スタイルのインポート
/** common.wxss **/
.small-p {
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}ここのアプレットは、WXML のコンポーネント スタイルを記述するために使用される別の新しいファイル サフィックス タイプ WXSS を提供します。また、CSS ファイルと比較して、SASS や LESS のようなプリコンパイルも提供します。この言語の関数は、rpx と rem の単位サイズ関数も提供します。
(5) モジュール性
// common.js
function sayHello(name) {
console.log('Hello ' + name + '!')
}
module.exports = {
sayHello: sayHello
}var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
}
})WeChat アプレットは、Require.js または Sea.js に精通している学生であればよく知っているはずです。ここでは、オブジェクトは module.exports を通じて公開され、オブジェクトは require を通じて取得されます。 。
2. コンポーネント
ミニ プログラムのコンポーネントは、実際にはフレームワークの一部であり、主に UI のプレゼンテーションを担当し、いくつかの機能と WeChat スタイルのスタイルも備えています。基本的には、フォームコンポーネント、ナビゲーションコンポーネント、メディアコンポーネントなど、モバイル端末で一般的に使用されるコンポーネントが含まれています。ミニ プログラムによって提供されるコンポーネントは次の 8 種類です:

3. API インターフェイス
WeChat 公式アカウントの開発と比較して、WeChat ミニ プログラムは開発者により多くの API インターフェイスを提供し、WeChat が提供する機能を簡単にアクティブ化できます。 、重力感知とコンパスデータの監視、WebSocket 接続、支払い機能など。以下では、例としてネットワーク リクエストを開始する API を取り上げます。
wx.request({
url: 'test.php',
data: {
name: 'luozh' ,
age: 18
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log("请求成功")
},
fail: function() {
console.log("请求失败")
}
})wx.request は https リクエストを開始します。 WeChat アプレットは同時に 5 つのネットワーク リクエスト接続のみを持つことができます。 API インターフェイスの詳細については、公式ドキュメントを参照してください。
上記は、WeChat ミニ プログラムのフロントエンド コード部分の簡単な紹介です。フロントエンド フレームワークの使用経験がある学生であれば、比較的簡単に始めることができると思います。以下はマクロから説明します。私が個人的に考えている、WeChat ミニ プログラムがフロントエンド分野にもたらす影響について考えてみます。
マクロの視点
WeChat ミニ プログラムが登場したとき、フロントエンド業界への影響に関する記事やコメントがインターネット上に絶え間なく流れ、フロントエンドが再び人気を博すだろうと信じられていました。終わりが近づき、JavaScript と HTML5 の新時代が到来しました。
もちろん、WeChat ミニ プログラムの出現は確かにフロントエンドに一定の刺激効果をもたらしますが、どんなものの誕生にもメリットとデメリットの両方があり、WeChat ミニ プログラムも例外ではありません。以下は私の個人的な意見の簡単な説明です:
1. 利点
(1) 開発互換性の向上: WeChat アプレットは APP を再定義したものであり、Android、iPhone、Windows Phone でアプリケーションを使用できるようになります。実行可能で、フロントエンドに関しては「一度コンパイルすればどこでも実行できる」というコンセプトを実現します。
(2) フロントエンド技術の開発を促進する: WeChat アプレットは、そのシンプルな開発環境により、Javascript と HTML5 に基づくフロントエンド技術を巨大な WeChat ソーシャル グループ内に普及させることができ、ますます多くの人々が WeChat のソーシャル グループ内で普及し始めています。フロントエンドのコーディングと設計に参加し、フロントエンド技術に貢献します。
(3) その他...
2. デメリット
(1) フロントエンドの作業量と学習コストの増加: 元々フロントエンドエンジニアはPC、モバイル、APPなど幅広いプラットフォームを担当していました。 WeChat ミニ プログラムの出現には、WeChat アプリケーションのフロントエンド開発が必要となり、学習コストと作業コストがある程度増加します。同時に、企業はこの分野での開発コストや投資コストも増加します。
(2) フロントエンドの競争がますます明らかになっている: WeChat ミニプログラムの誕生により、バックエンド、APP 開発、その他の分野の人々がフロントエンド開発に目を向けるようになる可能性があります。強力な論理的思考または強力な知覚的思考を持っている フロントエンドの最先端にいる初心者が締め出され、ほとんどの低レベルのフロントエンド開発者が失業または仕事を見つけることができない危険にさらされる可能性があります。
(3) その他...
ここでは、WeChat ミニ プログラムがフロントエンドに与える影響について簡単に紹介します。さらに追加することもできます。
概要
この記事では、コードの観点とマクロの観点から、フロントエンド分野における WeChat ミニ プログラムの内容と影響の一部を簡単に説明します。WeChat ミニ プログラムを知らない開発者が始めるのに役立つことを願っています。この新しい技術分野を素早く理解してください。
フロントエンドにおける小さなプログラムの影響については、次のように考えることもできます:
テクノロジーの開発は、プラットフォーム上の変更に基づいているのではなく、テクノロジーを通じてプラットフォームの変更を推進することに基づいています。フロントエンド開発だからこそできる「ミニプログラム」の可能性...
WeChatミニプログラムを通じてフロントエンド関連の記事をもっと知りたい方は、PHP中国語サイトにご注目ください!

