ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラム開発 (1): 開発環境のインストールと設定
WeChat ミニプログラム開発 (1): 開発環境のインストールと設定
- 高洛峰オリジナル
- 2017-02-10 11:37:302879ブラウズ
テンセントは WeChat ミニ プログラムを開始したとき、独自の開発ツールも開始しました。読者は以下のアドレスから開発ツールの最新バージョンをダウンロードできます。
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1477656486010
この開発ツールのセットは現在、Windows 32 ビット、Windows 64 ビット、および Mac OS をサポートしています。 X システムの場合は、使用している OS に応じて適切なバージョンをダウンロードする必要があります。この記事では主に Mac OS X 版を使用して説明します。Windows 版と Mac OS についても説明します。
WeChat アプレット IDE を実行すると、図 1 に示すウィンドウが表示されます。

図 1 QR コードをスキャンして IDE にアクセスします
携帯電話で WeChat に入り、QR コードをスキャンすると、自動的にログインして、図 2 に示すウィンドウに入ります。

図 2 WeChat 開発者ツール
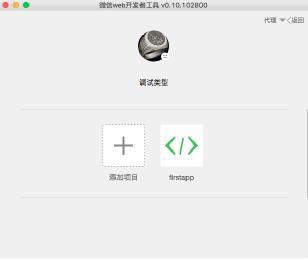
現在、このツールはミニ プログラムとパブリック アカウント Web ページの開発をサポートしています。この記事では主にミニ プログラムの開発について説明しているため、読者は最初の「ローカル ミニ プログラム プロジェクト」を選択する必要があります。図 3 に示すウィンドウに入ります。

図 3 WeChat ミニ プログラム IDE 作成プロジェクト ウィンドウ
読者が IDE を初めて使用する場合は、[プロジェクトの追加] をクリックして新しいミニ プログラム プロジェクトを作成できます。firstapp はすでに確立されているミニ プロジェクトです。プログラムプロジェクト。

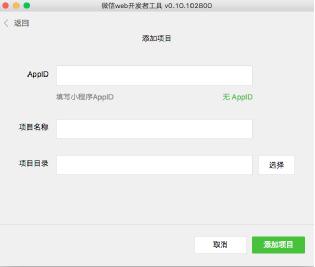
図 4 新しいミニ プログラム プロジェクトを作成します
図 4 に示すように、新しいプロジェクト ウィンドウに入った後、リーダーがミニ プログラムのテスト ID を持っている場合は、それを AppID に直接入力できます。 , 「AppID なし」をクリックします。小規模なプログラムも開発できますが、WeChat に公開することはできませんが、ローカルで実行することはできます。次に、図 5 に示すように、プロジェクト名とプロジェクト ディレクトリを入力します。

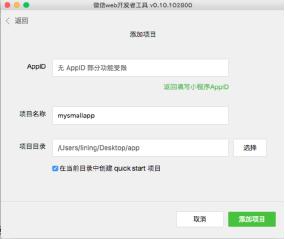
図 5 ミニ プログラム プロジェクト情報を入力します
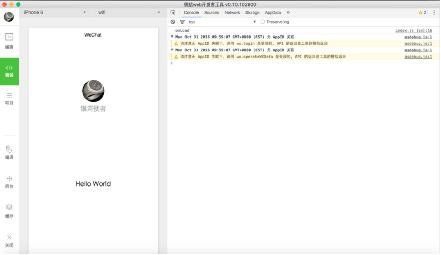
「プロジェクトを追加」ボタンをクリックすると、新しいミニ プログラム プロジェクトが作成されます。メインの開発インターフェイスを図 6 に示します。

図 6 WeChat ミニ プログラム開発のメイン インターフェイス
ここまでで、WeChat ミニ プログラム IDE がダウンロードおよびインストールされ、AppID のないミニ プログラム プロジェクトが作成されました。実機でテストするにはどうすればよいですか? 今度はその内訳を聞いてみましょう。
WeChat アプレット開発 (1): 開発環境のインストールと構成関連記事の詳細については、PHP 中国語 Web サイトに注目してください。

