ホームページ >ウェブフロントエンド >htmlチュートリアル >html/css で問題が解決できる場合は、JS を使用しないでください。
html/css で問題が解決できる場合は、JS を使用しないでください。
- 高洛峰オリジナル
- 2017-02-06 14:29:531142ブラウズ
ナビゲーションの強調表示
ナビゲーションの強調表示は、現在のページのナビゲーションがメニュー内で強調表示されたり、ホバー時に強調表示されたりするなど、非常に一般的な問題です。 js を使用して制御することもできますが、CSS のちょっとしたコツを使えば、JS を使用せずにこれを実現できます。


通常の状態では、各ナビゲーションのデフォルトのスタイルは次のとおりです:
nav li{
opacity: 0.5;
} 現在のページのナビゲーションの透明度は 1 です。 この目的を達成するには:
まず、異なるページに異なるスタイルを追加します。ボディを通して、クラスは異なるページをマークするために使用されます
<!-- home.html --> <body class="home"></body> <!-- buy.html --> <body class="buy"></body>
1対1の対応をとるために、すべてのliもclassでマークされます:
<li class="home">home</li> <li class="buy">buy</li>
そして、現在のページのスタイルを設定し、デフォルトをオーバーライドできます。 style:
body.home nav li.home,
body.buy nav li.
buy{ opacity: 1;
}このようにサブで、現在のページがホームの場合、ルール「body.home na li.home」が有効になり、ホームのナビゲーションが強調表示されます
js コントロールを使用する場合、現在のページスクリプトがロードされる前はページが強調表示されず、ロード後にスクリプトが突然強調表示されます。したがって、js を使用するのはありがたいことです。
ホバー時のハイライトには、CSS の :hover セレクターを使用できます:
nav li:hover{ opaciy: 1;
}:hover セレクターを追加すると、マウスがホバーすると、デフォルトのスタイルがオーバーライドされます。ハイライト。
マウスオーバー中にクラスを追加し、マウスを離れるときにクラスを削除することもできます。これは、JS をサポートしていないブラウザと互換性がある場合もあります。表示専用の静的ページがあるのですが、なぜ js を記述する必要があるのでしょうか?
このホバー セレクターは特に使いやすく、マウスでホバーするときに表示する必要があるほぼすべてのシナリオに適していることに注意してください。
2 マウスホバリング時に表示されます
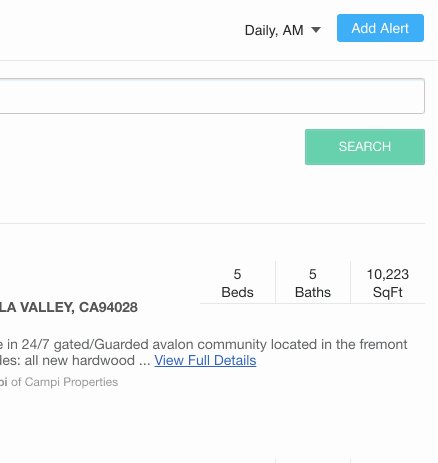
マウスホバリングのシーンは、ナビゲーションメニューなど、非常に一般的です:

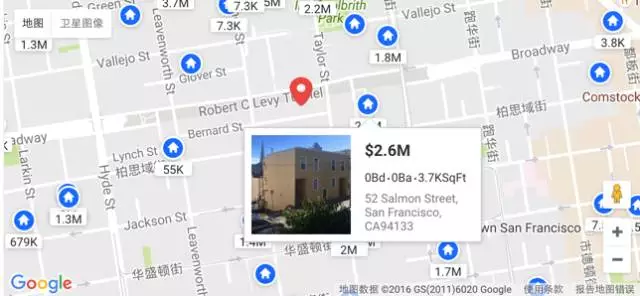
マーカー詳細ボックスの表示:

一般的に、次のような非表示のものメニューはホバー ターゲットのサブオブジェクトとして使用する必要があります。要素または隣接する要素は CSS で制御すると便利です。たとえば、上記のメニューはメニューをナビゲーションの隣接要素として扱います。 state:
<li class="user">用户</li><li class="menu">
<ul>
<li>账户设置</li>
<li>登出</li>
</ul></li>ナビゲーションがホバーすると表示されます:
.menu{ display: none;
}ここでは隣接セレクターが使用されていることに注意してください。そのため、上記のように隣接要素として記述されています。メニューの位置は絶対を使用して配置できます。
同時に、ホバリング中にメニュー自体も表示する必要があります。そうしないと、マウスがナビゲーションから離れるとすぐにメニューが消えてしまいます:
.user:hover + .menu{ display: list-item;
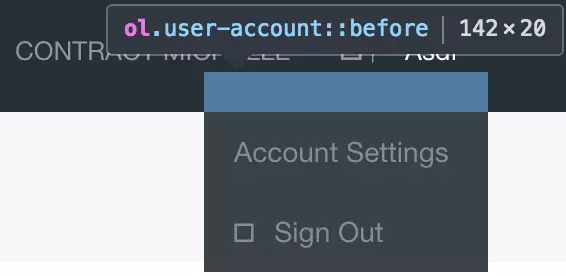
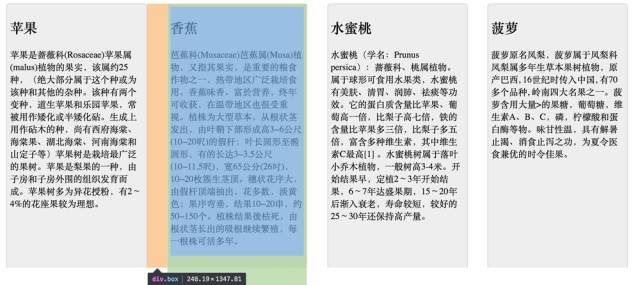
}ここで小さな問題が発生します。ナビゲーションは隣り合う必要があります。そうしないと中央に隙間ができ、上に追加されたメニュー ホバーは機能しません。しかし、実際には、美的観点から、この 2 つの間には一定の距離があります。これは実際には簡単に解決できます。次の青い四角形のような透明な領域をメニュー上に描画するだけです。 CSS ホバーを使用し、マウス イベントをリッスンして表示と非表示を制御しました。通常のルーチンに従って、ホバー時に表示: ブロック スタイルを追加するとどうなりますか?マウスイベントが発生すると、CSS設定が上書きされます。つまり、インライン スタイルの優先順位が外部リンクの優先順位よりも高くなるため、一度ホバーしている限り CSS コードは機能しません。ただし、実際の状況では事故が発生する可能性があります。つまり、モバイル iPhone ではタッチによって CSS ホバーがトリガーされ、このトリガーは touchstart イベントの前に発生する可能性が高く、このイベントでは現在表示されているかどうかが判断されます。または非表示の状態は、CSS のホバー機能により表示されていると判断され、その後非表示になります。つまり、1回クリックしても出てこない場合は2回クリックしてください。したがって、両方を同時に書かない方が良いでしょう。
 子要素を使用する 2 番目のシナリオは、より単純です。ホバー ターゲットと非表示オブジェクトを同じ親コンテナの子要素として扱い、この親コンテナにホバーを書きます。上記のように非表示要素にホバーを記述する必要はありません:
子要素を使用する 2 番目のシナリオは、より単純です。ホバー ターゲットと非表示オブジェクトを同じ親コンテナの子要素として扱い、この親コンテナにホバーを書きます。上記のように非表示要素にホバーを記述する必要はありません:
.menu:hover{ display: list-item;
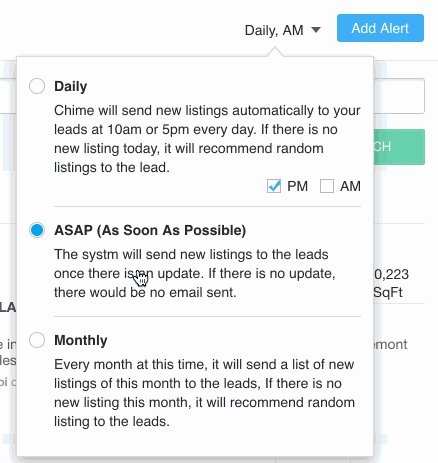
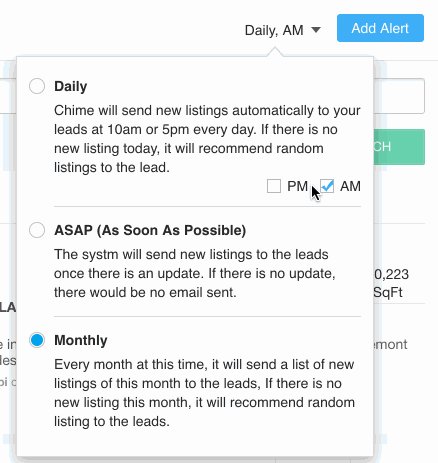
}3 Custom radio /checkboxスタイル
我们知道,使用原生的radio/checkbox是不可以改变它的样式的,得自己用div/span去画,然后再去监听点击事件。但是这样需要自己去写逻辑控制,例如radio只能选一个的功能,另一个是没有办法使用change事件。就是没有用原生的方便。
但是实际上可以用一点CSS3的技巧实现自定义的目的,如下,就是用原生实现的radio:

这个主要是借助了CSS3提供的一个伪类 :checkd,只要radio/checkbox是选中状态,这个伪类就会生效,因此可以利用选中和非选中的这两种状态,去切换不同的样式。如下把一个checkbox和一个用来自定义样式的span写在一个label里面,checkbox始终隐藏:
<style>input[type=checkbox]{ display: none;
}/*未选中的checkbox的样式*/.checkbox{
}</style><label>
<input type="checkbox">
<span class="checkbox"></span></label>写在label里面是为了能够点击span的时候改变checkbox的状态,然后再改一下选中态的样式即可:
input[type=checkbox]:checked + .checkbox{
}关键在于这一步,添加一个打勾的背景图也好,使用图标字体也好。
:checked 兼容性还是比较好的,只要你不用兼容IE8就可以使用,或者说只要你可以用nth-of-type,就可以用:checked
4多列等高
多列等高的问题是这样的,排成一行的几列由于内容长短不一致,导致容器的高度不一致:

你可以用js算一下,以最高的一列的高度去设置所有列的高度,然而这个会造成页面闪动,刚开始打开页面的时候高度不一致,然后发现突然又对齐了。这个解决办法主要有两种:
第一种是每列来一个很大的padding,再来一个很大的负的margin值矫正回去,就对齐了,如下:
<style>
.wrapper > div{ float: left; padding-bottom: 900px; margin-bottom: -880px; background-color: #ececec; border: 1px solid #ccc;
}</style><div class="wrapper">
<div>column 1</div>
<div>column 2</div>
<div>column 3</div>
<div>column 4</div></div>效果如下:

你会发现,这个对齐是对齐了,但是底部的border没有了,设置的圆角也不起作用了,究其原因,是因为设置了一个很大的padding值,导致它的高度变得很大,如上图所示。所以如果你想在底部absolute定位放一个链接”更多>>”也是实现不了了。
第二种办法是借助table的自适应特性 ,每个div都是一个td,td肯定是等高的,html结构不变,CSS改一下:
.wrapper{ display: table; border-spacing: 20px; /* td间的间距*/}.wrapper > div { display: table-cell; width: 1000px; /*设置很大的宽度,table自动平分宽度 */
border-radius: 5px; /*这里设置圆角就正常了*/}对齐效果如下:

这样还有一个好处,就是在响应式开发的时候,可以借助媒体查询动态地改变display的属性,从而改它排列的方式。例如在小于500px时,每一列占满一行,那么只要把display: table-cell覆盖掉就好了:
@media (max-width: 500px){ .wrapper{ display: block;
} .wrapper > div{ display: block; width: 100%;
}
}效果如下所示:

如果在pad 1024px的设备上,希望一行显示2个,那应该怎么办呢?由于上面用的td,必定会排在同一行。其实可以在第二个和第三个中间加一个tr,让它换行:
<div class="wrapper"> <div>column 1</div> <div>column 2</div> <span class="tr"></span> <div>column 3</div> <div>column 4</div></div>
在大屏和小屏时,tr是不显示的,而在中屏时,tr显示:
.tr{ display: none;
}
@media (max-width: 1024px) and (min-width: 501px){ .tr{ display: table-row;
}
}就能够实现在小屏时一行排两列了,只是这个有个小问题,就是在中屏拉到大屏的时候tr的dipslay: none已经没有什么作用,因为table的布局已经计算好。但是一般应该不用考虑这种拉伸范围很大的情况,正常刷新页面是可以的,如果真要解决那得借助下js
5需要根据个数显示不同样式
例如说可能有1~3个item显示在同一行,而item的个数不一定,如果1个,那这个item占宽100%,2个时每一个50%,3个时每一个33%,这个你也可以用js计算一下,但是用CSS3就可以解决这个问题:
<style>
li{
width: 100%;
}
li:first-child:nth-last-child(2), li:first-child:nth-last-child(2) ~ li{
width: 50%;
}
li:first-child:nth-last-child(3), li:first-child:nth-last-child(3) ~ li{
width: 33%;
}
</style><ul>
<li>1</li>
<li>2</li>
<li>3</li></ul>第5行的意思就是选择li的第一个元素,并且它是倒数第二个元素,第6行的意思是选择前面有是第一个且是倒数第二个li的所有li,第一行是选择了第一个,第二行选择除第一个外的其它所有元素。有三个元素的类似。
6使用表单提交
提交请求有两种方式,一种是ajax,另外一种是表单提交。很多人都知道ajax,但往往忽略了还有个form提交。
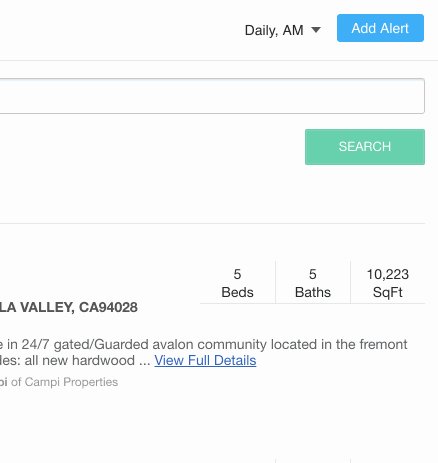
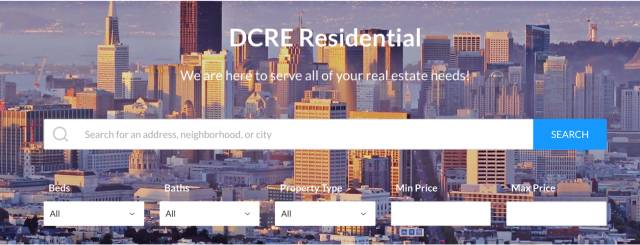
假设在首页有一个搜索的表单,点击search的时候就跳到列表页

你可以一个个去获取所有的input的值,然后把它拼到网址参数重定向一下,但是其实可以不用这样,用一个表单提交就好了:
<form id="search-form" action="/search"> <input type="search" name="keyword"> <input type="number" name="price"></form>
将所有字段的名字写在input的name里面,然后form的action为搜索页的链接。这样子不用一行js代码就能够搜索跳转。
如果你需要做表单验证,那就监听submit事件,然后做验证,验证通过则调一下原生的submit就可以提交了,也是不需要手动去获取form的值
7自动监听回车事件
这个的场景是希望按回车的时候能够触发请求,像第6点,按回车实现跳转,或者是像下面的,按下回车就送一条聊天消息:

通常的做法是监听下keypress事件,然后检查一下keycode是不是回车,如果是则发请求。
但是其实有个特别简单的办法,也是不需要一行JS,那就是把表单写在一个form里面,按回车会自动触发submit事件。读者可以自己试试。这个就启示我们要用语义的html组织,而不是全部都用div。如果用相应的html标签,浏览器会自动做一些优化,特别是表单提交的input。
JS是万能的,几乎可以做任何事情,但是有时候会显得十分笨拙,在js/html/css三者间灵活地切换,往往会极大地简化开发,没有谁是最好的语言,只有适不适合。只要用得好,不管黑猫白猫,都是好猫。
更多html/css で問題が解決できる場合は、JS を使用しないでください。相关文章请关注PHP中文网!

