ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlメタタグ
htmlメタタグ
- 高洛峰オリジナル
- 2017-02-06 14:16:051724ブラウズ
1 meta の定義と使用法
要素は、検索エンジンの説明やキーワード、更新頻度などのページに関するメタ情報を提供できます。
タグはドキュメントの先頭にあり、コンテンツは含まれません。 タグのプロパティは、ドキュメントに関連付けられた名前と値のペアを定義します。
タグは常に head 要素内に配置されます。
注: メタデータは常に名前と値のペアで渡されます。
これは、この HTML が UTF-8 を使用して解析されることを定義するために使用される単純なメタ タグです。
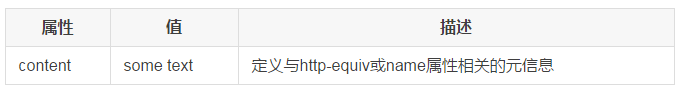
2 概要
W3Cで導入された最も基本的な内容です
必須属性

オプション属性

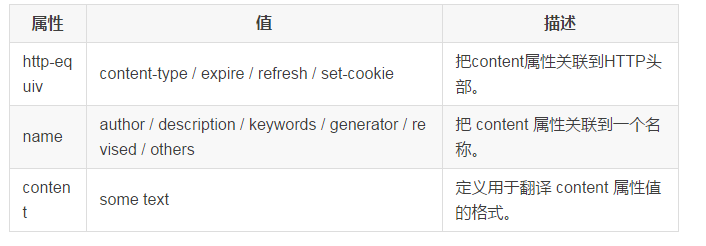
3 詳しい説明タグ
ブログ投稿では、タグはHTTPヘッダー情報(HTTP-EQUIV)とページ説明情報(NAME)の2つの部分に分かれています
HTTP-EQUIV
HTTP-EQUIVはHTTPプロトコルのヘッダーに似ており、これは、Web ページのコンテンツを正しく正確に表示するのに役立ついくつかの有用な情報をブラウザーに応答します。
1. Content-Type と Content-Language (表示文字セット設定)
注: META タグは、HTML ページで使用される文字セットを国家標準の中国語文字コードである GB2132 として定義します。 「charset=GB2312」を「BIG5」に置き換えると、このページで使用される文字セットは繁体字中国語の Big5 コードになります。一部の海外サイトを閲覧すると、IE ブラウザにより、ページを正しく表示するには xx 言語サポートをダウンロードする必要があるというメッセージが表示されます。この機能は、HTML ページの META タグの Content-Type 属性を読み取ることで、ページを表示するためにどの文字セットを使用する必要があるかを知ることです。対応する文字セットがシステムにインストールされていない場合、IE はダウンロードを求めるプロンプトを表示します。他の言語も異なる文字セットに対応しています。たとえば、日本語の文字セットは「iso-2022-jp」、韓国語の文字セットは「ks_c_5601」です。
Content-Type は text/xml およびその他のドキュメント タイプにもできます。
Charset オプション: ISO-8859-1 (英語)、BIG5、UTF-8、SHIFT-JIS、Euc、Koi8-2、us-ascii 、 x-mac-roman、iso-8859-2、x-mac-ce、iso-2022-jp、x-sjis、x-euc-jp、euc-kr、iso-2022-kr、gb2312、gb_2312-80、 x-euc-tw、x-cns11643-1、x-cns11643-2 およびその他の文字セット。Content-Language の内容は、EN、FR、およびその他の言語コードにすることもできます。
2. 更新の説明: Web ページを自動的に更新する時間 (秒)、または Web ページが他の Web ページに自動的にリンクする時間。
注: 5 は、5 秒間滞在した後に URL が自動的に更新されることを意味します。
3. 有効期限の説明: キャッシュ内の Web ページの有効期限を指定します。Web ページの有効期限が切れたら、サーバーから取得する必要があります。
使用法:
注: GMT 時間形式を使用するか、直接 0 に設定する必要があります (数字は有効期限が切れるまでの時間を示します)。
4. キャッシュ モードは、ブラウザがキャッシュからページ コンテンツを取得できるかどうかを規定します。これを規定すると、ユーザーはオフラインで Web ページを読むことができなくなります。
5. Cookie の設定 説明: ブラウザがページにアクセスすると、キャッシュに保存され、ページから取得できます。次回アクセスするときにキャッシュから読み取って速度を向上させます。訪問者が広告のアイコンを毎回更新する場合、またはカウンタを毎回更新する場合は、キャッシュを無効にします。通常、HTML ファイルのキャッシュを無効にする必要はありません。ASP などのページでは、表示されるすべてのページがサーバー上で動的に生成され、キャッシュは無意味であるためです。 Web ページの有効期限が切れると、保存された Cookie は削除されます。
使用法: 注: GMT を使用する必要があります。時刻形式。
6. 表示ウィンドウの設定 説明: ページを現在のウィンドウに独立したページとして強制的に表示します。
7. Web ページの RSAC 評価 説明: IE のインターネット オプションには、一部の制限付き Web サイトの閲覧を禁止できるコンテンツ設定があり、Web サイトの制限レベルはこのパラメーターによって設定されます。
使用法:
8.Page-Enter、Page- Exit (Enter と Exit) 説明: これらは、ページがロードされて呼び出されたときの特殊効果です。 使用法:
注: BlendTrans は、フェード効果を生成する動的フィルターの一種です。別の動的フィルターである RevealTrans も、ページの入口と出口の効果に使用できます:
Durationはフィルター効果の継続時間を表します(単位:秒)
トランジションフィルターの種類。どの特殊効果を使用するかを示します。値は 0 ~ 23 です。
0 長方形を縮小します
1 長方形を拡大します
2 円を縮小します
3 円を拡大します
4 下から上に更新します
5 上から下に更新します
6 左から右に更新します
7 右から左に更新
8 縦型ブラインド
9 横型ブラインド
10 オフセット横型ブラインド
11 オフセット縦型ブラインド
12 ポイントスプレッド
13 左から中央に更新
14 中央から左に更新し、右
15 中心から上下
16 上下から中央
17 右下から左上
18 右上から左下
19 左上から右下
20 左下から上右
21 水平バー
22 垂直バー
23 上記の 22 種類からランダムに 1 つを選択します
9. XP テーマの使用法: 注: XP の青い 3 次元ボタン システムの表示スタイルは win2k によく似ています。
10. IE6 (ページ ジェネレーター) 説明: ページ ジェネレーター ジェネレーターは ie6 です
使用法: 注意: これは何でできていますか。同様の製品が出荷されています。メーカー。
11. Content-Script-Type (スクリプト関連) 説明: これは、ページ内のスクリプトのタイプを示す最近の W3C 仕様です。
使用法: 注: レベルを高く設定しすぎないでください。 RSAC の評価システムは、Web サイトのコンテンツを評価するための標準を提供します。ユーザーは、Microsoft Internet Explorer (IE3.0 以降) を設定して、ポルノや暴力的なコンテンツを含むサイトを除外できます。上の例の HTML は Microsoft のホームページから取得したものです。
NAME 変数
name は Web ページを説明し、Content (Web ページのコンテンツ) に対応するため、検索エンジンのロボットがそれを見つけて分類できるようになります (現在、ほとんどすべての検索エンジンはオンライン ロボットを使用してメタ値を自動的に見つけます) Web ページを分類するため)。
name の値 (name="") は、提供される情報の種類を指定します。いくつかの値はすでに定義されています。たとえば、説明、キーワード、更新などです。また、creationdate (作成日)、Document ID (ドキュメント番号)、level (レベル) など、他の任意の値を指定することもできます。
名前の内容は実際の内容を指定します。例: 値としてレベルを指定した場合、コンテンツは初級、中級、または上級になります。
1. 検索エンジンのキーワードの使用法: 注: 各キーワードの間はカンマで区切ってください。 」。 META の通常の使用法は、検索エンジンが検索品質を向上させるために使用するキーワードを指定することです。いくつかの META 要素がドキュメントの言語依存関係情報を提供する場合、検索エンジンは lang 属性を使用して、ユーザーの言語設定に基づいて検索結果をフィルタリングして表示します。例:
3. ロボット ウィザードの説明: ロボットは、どのページにインデックスを付ける必要があるか、どのページにインデックスを付ける必要がないのかを検索ロボットに指示するために使用されます。インデックスされること。 Content のパラメータには、all、none、index、noindex、follow、および nofollow が含まれます。デフォルトはすべてです。
使用法: 注: 多くの検索エンジンは、ロボット/スパイダー検索を解放して Web サイトにログインする必要があります。メタ要素のいくつかの特性を使用して、ログイン方法を決定します。
all: ファイルは取得され、ページ上のリンクは照会できます。
none: ファイルは取得されず、ページ上のリンクは照会できません (「noindex、no follow」と同じ効果です。 ")
index: ファイルが取得されます; (ロボット/スパイダーのログインを許可します)
follow: ページ上のリンクをクエリできます;
noindex: ファイルは取得されませんが、ページはクエリできます (ロボット/スパイダーのログインは許可されません)
nofollow: ファイルは取得されませんが、ページ上のリンクはクエリできます。 (ロボット/スパイダーがこのページのリンクをたどって検索することを許可しないでください) 4. 著者の使用法: : あなたまたはあなたの制作チームの名前、または電子メール 5. 著作権の使用法: 6. エディターの使用法: 注: Content="your editor" 7. revisit-after (再訪問) 使用法:
その他の使用法
1. スキーム (scheme) 説明: スキームは、コンテンツの値をどのように解釈するかを指定するために name を使用する場合に使用できます。
使用法: 注: 2. ファイルへのリンク 使用法: を保存すると、多くの Web サイトにリンクされます。それを受信箱に入れると、小さなアイコンが付いていることがわかります。もう一度クリックして入力すると、アドレス バーにも小さなアイコンがあることがわかります。この段落をページのヘッダーに追加するだけで、この機能を簡単に実現できます。 は現在のドキュメントを他の URL にリンクするために使用されますが、
3. Web ページのベース リンク属性の挿入:
概要と補足
キーワードと説明の設定の強調
上記は META タグの基本的な使用法の一部です。その中で最も重要なのは、キーワードと説明の設定です。なぜ?理由は非常に簡単です。これらの 2 つのステートメントにより、検索エンジンがユーザーを正確に検出し、より多くの人がサイトにアクセスできるようになります。一般的な検索エンジン (Google、Lycos、AltaVista など) の動作原理によれば、検索エンジンは最初にロボット WWW 上で自動的に検索を行い、新しい Web サイトを発見すると、ページ内のキーワードと説明を簡単に取得して独自のデータベースに追加し、キーワードの密度に従って Web サイトを並べ替えます。
この観点から、キーワードと説明のMETAタグを忘れずに付けて、キーワードと紹介文をできるだけしっかりと書く必要があります。そうしないと、次のような結果が生じます:
ページにキーワードと説明の META タグがない場合、ロボットはサイトをデータベースに追加できず、ネチズンがサイトを検索することができなくなります。 。
キーワードが適切に選択されておらず、キーワード密度が高くない場合、数十、さらには数百万のサイトの背後にランクされ、クリックされる可能性も非常に低くなります。
キーワードを書くときは次の点に注意してください:
一般的な単語は使用しないでください。たとえば、www、ホームページ、ネット、ウェブなどです。
形容詞や副詞は使用しないでください。たとえば、最高、最大など。
一般的な言葉は使用せず、できるだけ正確に記述してください。たとえば、「Ericsson 携帯電話」の場合は、代わりに「T28SC」を使用する方がよいでしょう。
「三人で旅行するときは、先生がいるはずです。」 適切なキーワードを見つけるコツは、Google、Lycos、Alta などの有名な検索エンジンにアクセスし、自分の Web サイトと似た内容の Web サイトを検索し、上位 10 の Web サイトの META キーワードを確認し、それを Web サイトで使用すると、その効果が想像できます。
検索のクリックスルー率を上げるためのヒント
検索のクリックスルー率を高めるために役立つ「ショートカット」をいくつか紹介します:
キーワードの密度を高めるには、ページ内のキーワードを非表示にします(テキストの色を背景色と同じに定義します)。
画像のALTコメント文にキーワードを追加します。例: 
HTML コメント ステートメントを使用して、ページ コードに多数のキーワードを追加します。使用法:
ファイルヘッダー、ブラウザのタイトル領域に表示 4 モバイル端末トピックモバイル端末では、新しいメタタグが使用されます。 ビューポート: モバイルブラウザの表示を最適化できます。 Web サイトが応答しない場合は、初期スケールを使用しないか、スケーリングを無効にします。ほとんどの 4.7 ~ 5 インチ デバイスのビューポート幅は 360 ピクセルに設定され、5.5 インチ デバイスは 400 ピクセルに設定され、iPhone6 プラスは 414 ピクセルに設定されます。
width: width (value/device-width) (200 から 200 までの範囲) 10,000、デフォルトは 980 ピクセル)
Web 関連
宣言エンコーディング
最新バージョンの IE および Chrome の使用が優先されます
ブラウザ カーネル制御: 多くの国内ブラウザはデュアル カーネル (Webkit と Trident) を備えており、Webkit カーネルは高速ブラウジングを可能にし、IE カーネルはWeb ページと Web サイトの古いバージョン。メタ タグを追加する Web サイトは、ブラウザがどのカーネル レンダリングを選択するかを制御できます。 国内デュアルコアブラウザのデフォルトのカーネルモードは以下の通りです:
総合高速ブラウザ、QQブラウザ: IEカーネル(互換モード)
360 エクストリーム ブラウザ、Aoyou ブラウザ: Webkit カーネル (エクストリーム スピード モード)
ブラウザがローカル コンピュータのキャッシュにあるページ コンテンツにアクセスすることを禁止します: この設定では、訪問者はオフラインで閲覧できなくなります。
Windows 8
サイト適応: PC に使用されるメイン・モバイルページ対応。
トランスコーディング ステートメント: Baidu で Web ページを開くと、その Web ページがトランスコードされる可能性があります (広告の投稿など)。トランスコーディングを回避するには、次のメタ
HTML メタ タグに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

