ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の console.trace() 関数の概要
JavaScript の console.trace() 関数の概要
- 高洛峰オリジナル
- 2017-02-03 14:55:032314ブラウズ
JavaScript プログラムをデバッグするとき、関数呼び出しのスタック情報を出力する必要がある場合があります。これは console.trace() を使用することで実現できます。次のコードを例に挙げます。
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.trace();
}
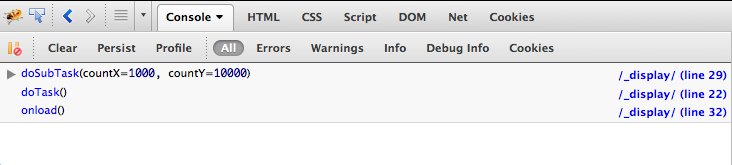
doTask();doSubTask() 関数の実行の最後に console.trace() ステートメントの行を挿入します。これにより、デバッグ コンソールに関数呼び出しスタック情報が出力されます。たとえば、Firebug コンソールでは次のようになります。

Firebug コンソールでは、console.trace() は関数呼び出しスタック情報を出力するだけでなく、関数内の各パラメーターの値も表示します。電話。
ブラウザのサポート
console.trace() は、console.log() と同様に、デバッグ ツールを備えたブラウザでより適切にサポートされています。すべての主要なブラウザがこの機能をサポートしています。
JavaScript の console.trace() 関数に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

