ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の console.group() 関数の詳細な紹介
JavaScript の console.group() 関数の詳細な紹介
- 高洛峰オリジナル
- 2017-02-03 14:53:191403ブラウズ
console.log() または他のログレベルのコンソール出力関数を使用する場合、ログ出力には階層関係がありません。プログラム内で大量のログが出力される場合、この制限により多くのトラブルが発生します。この問題を解決するには、console.group() を使用できます。次のコードを例に挙げます。 Firebug コンソールの
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
}
function doSubTaskA(count){
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
}
function doSubTaskB(count){
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
}
function doSubTaskC(countX,countY){
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
}
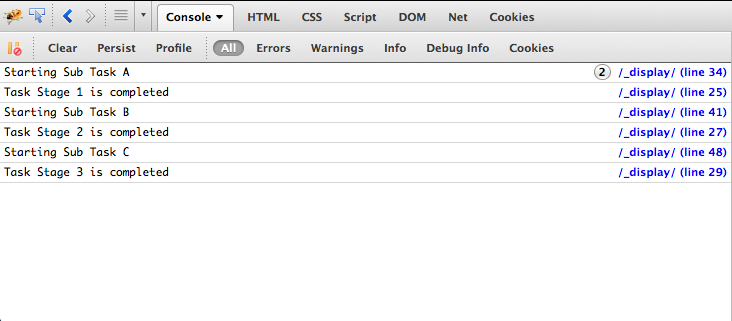
doTask();の出力は次のとおりです。

特定の階層関係があるはずのログ出力の表示に違いがないことがわかります。階層関係を追加するには、ログ出力をグループ化し、グループ化の先頭に console.group() を挿入し、グループ化の末尾に console.groupEnd() を挿入します。
function doTask(){
console.group("Task Group");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
console.groupEnd();
}
function doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskB(count){
console.group("Sub Task B Group");
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskC(countX,countY){
console.group("Sub Task C Group");
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.groupEnd();
}
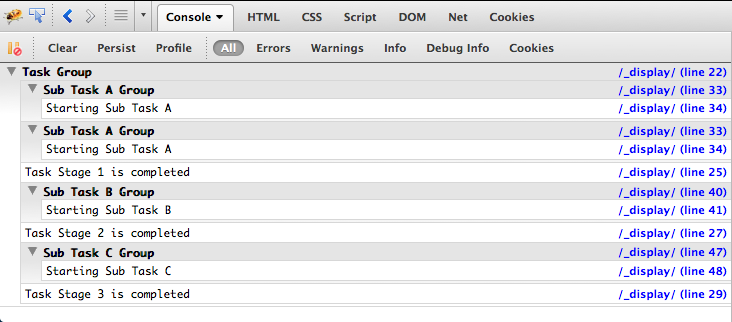
doTask();console.group を挿入します。 Firebug コンソールの () ステートメント 出力結果は次のとおりです。

ブラウザのサポート
console.group() は、console.log() と同様に、デバッグ ツールを備えたブラウザでより適切にサポートされています。
JavaScript の console.group() 関数の詳細と関連記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

