ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 は曇りガラスの背景効果を作成します
CSS3 は曇りガラスの背景効果を作成します
- 黄舟オリジナル
- 2017-01-22 17:31:592655ブラウズ
はじめに
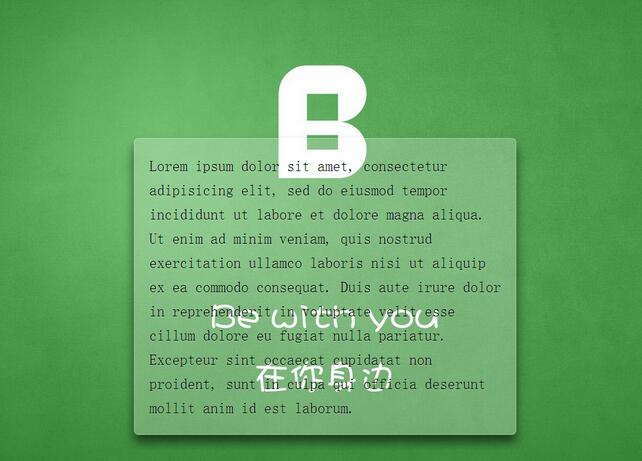
この効果は CSS Secrets という本で見ましたが、非常に良い感じです。
レンダリングと実装
コードの実装
まとめ
- たとえば、em を使用すると、全体のサイズを簡単に拡大および縮小できます  - ここでは hsla が使用されていますが、これを使用するのは初めてです この色の値。以前はこれを PS で調整しただけでした。これは RGBA に似ていますが、HSLA の方が人間の目の視覚に沿っています
- ここでは hsla が使用されていますが、これを使用するのは初めてです この色の値。以前はこれを PS で調整しただけでした。これは RGBA に似ていますが、HSLA の方が人間の目の視覚に沿っています
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/**
* 设置背景图全屏覆盖及固定
* 设置内部元素偏移
*/
body {
/*此处背景图自行替换*/
background: url(demo.jpg) no-repeat center center fixed;
background-size: cover;
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 Baskerville, Palatino, serif;
}
/**
* 整体居中功能;
* 背景透明虚化
* 溢出隐藏
* 边缘圆角化
* 文字增加淡阴影
*/
.description{
position: relative;
margin: 0 auto;
padding: 1em;
max-width: 23em;
background: hsla(0,0%,100%,.25) border-box;
overflow: hidden;
border-radius: .3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
}
/*使用滤镜模糊边缘*/
.description::before{
content: '';
position: absolute;
top: 0; rightright: 0; bottombottom: 0; left: 0;
margin: -30px;
z-index: -1;
-webkit-filter: blur(20px);
filter: blur(20px);
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</body>
</html>マットを作成するには CSS3 を使用します。 ガラスの背景効果の詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。 声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

