PHP速学视频免费教程(入门到精通)
PHP怎么学习?PHP怎么入门?PHP在哪学?PHP怎么学才快?不用担心,这里为大家提供了PHP速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!
前言
h5站点需要ios滑动按钮的效果,想了想似乎css3能搞起,就折腾出来了...挺简单的..请看注释
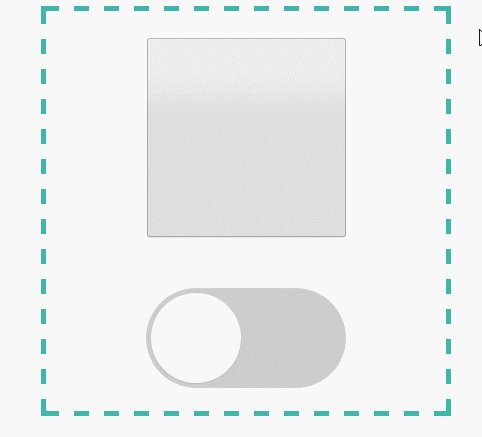
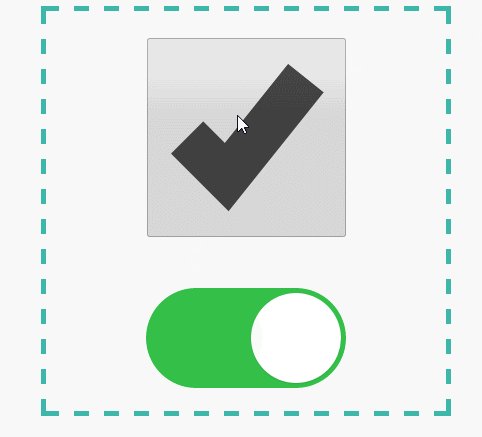
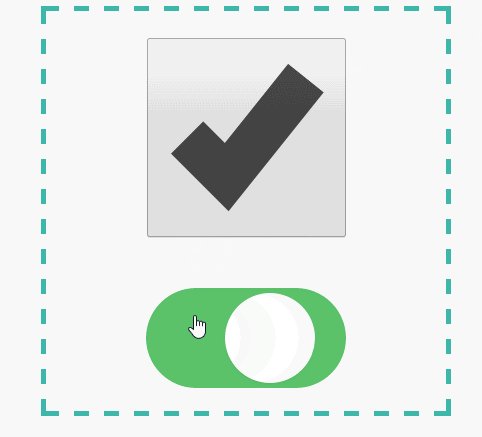
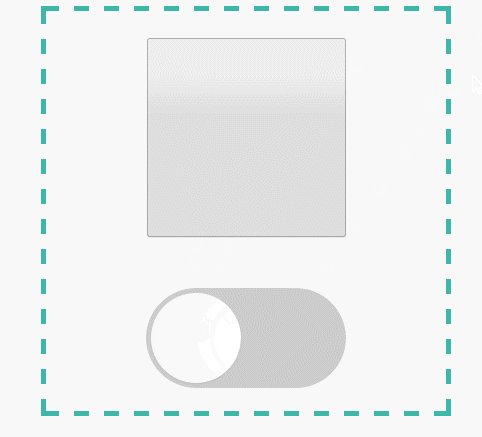
效果

代码
nbsp;html>
<meta>
<title>CSS3模拟IOS开关</title>
<style>
/* ==========================================================================
设置根元素字体大小
========================================================================== */
html {
font-size: 100px;
}
/* ==========================================================================
设置模拟元素的包裹层,装饰...毫无卵用
========================================================================== */
.ios-checkbox{
height:4rem;
width:4rem;
position:absolute;
left:50%;
top:50%;
-webkit-transform:translate(-50%, -50%);
transform:translate(-50%, -50%);
border:.05rem dashed #3DB7A9;
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-webkit-flex-direction:column;
-ms-flex-direction:column;
flex-direction:column;
-webkit-flex-wrap:nowrap;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
-webkit-justify-content:space-around;
-ms-flex-pack:distribute;
justify-content:space-around;
-webkit-box-align:center;
-webkit-align-items:center;
-ms-flex-align:center;
align-items:center;
}
/* ==========================================================================
label标签模拟按钮
========================================================================== */
.emulate-ios-button {
display: block;
width: 2rem;
height: 1rem;
background: #ccc;
border-radius: 5rem;
cursor: pointer;
position: relative;
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
/* ==========================================================================
设置伪类,来实现模拟滑块滑动,过渡用了transition来实现 ,
translateZ来强制启用硬件渲染
========================================================================== */
.emulate-ios-button:after {
content: '';
display: block;
width: .9rem;
height: .9rem;
border-radius: 100%;
background: #fff;
box-shadow: 0 1px 1px rgba(0, 0, 0, .1);
position: absolute;
left: .05rem;
top: .05rem;
-webkit-transform:translateZ(0);
transform:translateZ(0);
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
.emulate-ios-button:active:after {
width: 1.1rem;
}
/* ==========================================================================
设置raw-checkbox,视觉直观比较
========================================================================== */
.raw-checkbox{
height:2rem;
width:2rem;
}
.raw-checkbox:checked+label {
background: #34bf49;
}
/* 这里是伪元素偏移,初始是0.9+0.05 ,所以这里1.05rem */
.raw-checkbox:checked+label:after {
left: 1.05rem;
}
.raw-checkbox:checked+label:active:after {
left: .5rem;
}
.raw-checkbox:disabled+label {
background: #d5d5d5;
pointer-events: none;
}
.raw-checkbox:disabled+label:after {
background: #bcbdbc;
}
</style>
<div>
<input>
<label></label>
</div>
总结
为了更直观的比较,raw checkbox我就没有隐藏了。
以上就是CSS3模拟IOS滑动开关效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!
前端入门到VUE实战笔记:立即学习
>在学习笔记中,你将探索 前端 的入门与实战技巧!

已抢5911个
抢
已抢83543个
抢
已抢13561个
抢
已抢48002个
抢
已抢182609个
抢
已抢84054个
抢