ホームページ >バックエンド開発 >C#.Net チュートリアル >VS2010/MFC プログラミング (共通コントロール: ツリー コントロール ツリー コントロール コントロールの作成とインスタンス)
VS2010/MFC プログラミング (共通コントロール: ツリー コントロール ツリー コントロール コントロールの作成とインスタンス)
- 高洛峰オリジナル
- 2017-01-11 10:13:522093ブラウズ
前のセクションでは、ツリー コントロール Tree Control、通知メッセージ、および関連するデータ構造の紹介について説明しました。このセクションでは、ツリー コントロールの作成、CTreeCtrl クラスとアプリケーションの主要なメンバー関数などの後半について説明します。例。
ツリー コントロールの作成
MFC は、ツリー コントロールのすべての操作をカプセル化する、ツリー コントロールの CTreeCtrl クラスを提供します。
ツリー コントロールを作成するには 2 つの方法があります。1 つは、ツリー コントロールをダイアログ ボックス テンプレートに直接ドラッグする方法で、もう 1 つは、CTreeCtrl クラスの Create メンバー関数を使用して作成する方法です。以下では主に後者について説明します。
CTreeCtrl クラスの Create メンバー関数のプロトタイプは次のとおりです:
virtual BOOL Create( DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID );
この関数のプロトタイプは、前述のすべてのコントロール クラスの Create 関数と似ています。 dwStyle はツリー コントロール スタイルの組み合わせを指定し、rect はツリー コントロール ウィンドウの位置とサイズを指定します。pParentWnd はツリー コントロールの親ウィンドウへのポインタ、nID はツリー コントロールの ID を指定します。次に、ツリー コントロールの主なスタイルと意味について主に説明します。
TVS_DISABLEDRAGDROP: ツリーコントロールが TVN_BEGINDRAG 通知メッセージを送信することを禁止します。つまり、ドラッグ操作はサポートされません。
TVS_EDITLABELS: ユーザーはノードのラベルテキストを編集できます
TVS_HASBUTTONS: 「+」または「-」の付いた小さなボックスを表示して、項目が展開できるかどうかを示します
TVS_HASLINES: ツリーの構造をより明確に示すために、親ノードと子ノードの間の線を接続します
TVS_LINESATROOT: ルートノードで線を接続します
TVS_SHOWSELALWAYS: コントロールが入力を失った場合でもfocus, 項目の選択状態は表示されたままです
同様に、ツリーコントロールを動的に作成する場合、上記のスタイルの組み合わせを指定できることに加えて、通常は WS_CHILD スタイルと WS_VISIBLE スタイルを指定します。
ツリー コントロールをダイアログ ボックス テンプレートに直接ドラッグしてツリー コントロールを作成する場合、ツリー コントロールのプロパティ ページでそのスタイルを設定できます。これは、たとえば、属性 [Has Lines] に対応します。 TVS_HASLINES スタイル。
CTreeCtrl クラスの主要メンバー関数
CImageList* SetImageList(CImageList * pImageList,int nImageListType);
ツリー ノードにアイコンを表示する必要がある場合は、まず CImageList クラスのオブジェクトを作成し、それに複数の画像を追加して画像シーケンスを形成し、次に呼び出します。 SetImageList 関数を使用してツリーを作成します。コントロールは、InsertItem を使用してノードを挿入するときに、画像シーケンス内の目的の画像のインデックスを渡すだけです。これについては後の例で説明します。パラメータ pImageList は、イメージ シーケンス クラス CImageList のオブジェクトへのポインタです。NULL の場合、ツリー コントロール内のすべてのイメージが削除されます。パラメータ nImageListType は、イメージ シーケンスのタイプを指定します。TVSIL_NORMAL (通常のイメージ シーケンス) または TVSIL_STATE (ノードのステータスを表すイメージを使用する状態イメージ シーケンス) です。
UINT GetCount( ) const;
ツリー コントロール内のノードの数を取得します。
DWORD_PTR GetItemData(HTREEITEM hItem) const;
ツリーコントロール内の指定されたノードの追加の32ビットデータを取得します。パラメータ hItem は、指定されたツリー ノードのハンドルです。
BOOL SetItemData(HTREEITEM hItem,DWORD_PTR dwData);
ツリー コントロール内の指定されたノードに追加の 32 ビット データを設定します。パラメータ hItem は上記と同じで、dwData は設定する 32 ビットデータです。
CString GetItemText(HTREEITEM hItem) const;
ツリーコントロール内の指定されたノードのラベルテキストを取得します。パラメータ hItem は上記と同じです。戻り値は、ラベルのテキストを含む文字列です。
BOOL SetItemText(HTREEITEM hItem,LPCTSTR lpszItem);
ツリー コントロール内の指定されたノードのラベル テキストを設定します。パラメータ hItem は上記と同じで、lpszItem はラベル テキストを含む文字列へのポインタです。
HTREEITEM GetNextSiblingItem(HTREEITEM hItem) const;
ツリー コントロール内の指定されたノードの次の兄弟ノードを取得します。パラメータ hItem は上記と同じです。戻り値は、次の兄弟ノードへのハンドルです。
HTREEITEM GetPrevSiblingItem(HTREEITEM hItem) const;
ツリー コントロール内の指定されたノードの前の兄弟ノードを取得します。パラメータ hItem は上記と同じです。戻り値は、前の兄弟ノードのハンドルです。
HTREEITEM GetParentItem(HTREEITEM hItem) const;
ツリーコントロール内の指定されたノードの親ノードを取得します。パラメータ hItem は上記と同じです。戻り値は親ノードへのハンドルです。
HTREEITEM GetRootItem( ) const;
ツリーコントロールのルートノードのハンドルを取得します。
HTREEITEM GetSelectedItem( ) const;
ツリー コントロールで現在選択されているノードのハンドルを取得します。
BOOL DeleteAllItems( );
ツリー コントロール内のすべてのノードを削除します。削除が成功した場合は TRUE を返し、それ以外の場合は FALSE を返します。
BOOL DeleteItem(HTREEITEM hItem);
ツリー コントロール内のノードを削除します。パラメータ hItem は、削除するノードのハンドルです。削除が成功した場合は TRUE を返し、それ以外の場合は FALSE を返します。
HTREEITEM InsertItem(LPCTSTR lpszItem,int nImage,int nSelectedImage,HTREEITEM hParent = TVI_ROOT,HTREEITEM hInsertAfter = TVI_LAST);
ツリー コントロールに新しいノードを挿入します。パラメータ lpszItem は新しいノードのラベル テキスト文字列へのポインタ、パラメータ nImage はツリー コントロール イメージ シーケンス内の新しいノードのアイコンのインデックス、パラメータ nSelectedImage はイメージ シーケンス内の新しいノードのアイコンのインデックスです。これが選択されており、パラメータ hParent は挿入されたノードの親ノードのハンドルです。パラメータ hInsertAfter は新しいノードの前のノードのハンドルです。つまり、新しいノードは hInsertAfter ノードの後に挿入されます。
BOOL SelectItem(HTREEITEM hItem);
指定されたツリーノードを選択します。パラメータ hItem は、選択されるノードのハンドルです。成功した場合は TRUE を返し、それ以外の場合は FALSE を返します。
ツリー コントロールのアプリケーション例
最後に、CListCtrl クラスのいくつかのメンバー関数とツリー コントロールの通知メッセージの使用法を示す簡単な例を書きます。
此实例实现的功能:在一个树形控件中显示网站的简单结构分层,共有三层,分别为网站、各个分类和文章。用鼠标左键单击改变选中节点后,将选中节点的文本显示到编辑框中。另外,还要实现一个常见的效果,就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息。下面是具体实现步骤:
1. 创建一个基于对话框的MFC工程,名称设置为“Example31”。
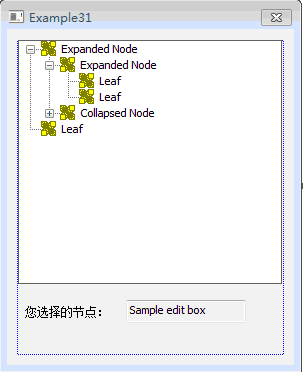
2. 在自动生成的对话框模板IDD_EXAMPLE31_DIALOG中,删除“TODO: Place dialog controls here.”静态文本框、“OK”按钮和“Cancel”按钮。添加一个Tree Control控件,ID设置为IDC_WEB_TREE,属性Has Buttons、Has Lines和Lines At Root都设为True,为了在鼠标划过某个节点时显示提示信息还需要将Info Tip属性设为True。再添加一个静态文本框和一个编辑框,静态文本框的Caption属性设为“您选择的节点:”,编辑框的ID设为IDC_ITEM_SEL_EDIT,Read Only属性设为True。此时的对话框模板如下图:

3. 导入需要为树形控件的节点添加的图标。在这里找了三个32x32的Icon图标,保存到工程的res目录下。然后在Resource View资源视图中,右键点击Icon节点,在右键菜单中选择“Add Resource...”,弹出“Add Resource”对话框,再从左边“Resource type”列表中选择“Icon”,点击右边的“Import...”按钮,就可以选择三个图标文件进行导入了。导入成功后,分别修改它们ID为IDI_WEB_ICON、IDI_CATALOG_ICON和IDI_ARTICLE_ICON。
4. 为树形控件IDC_WEB_TREE添加CTreeCtrl类型的控件变量m_webTree。并在Example31Dlg.h文件中为CExample31Dlg类添加成员对象:CImageList m_imageList;。
5. 在对话框初始化时,我们在树形控件中添加网站的树形结构,那么需要修改CExample31Dlg::OnInitDialog()函数为:
BOOL CExample31Dlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
......略
// TODO: Add extra initialization here
HICON hIcon[3]; // 图标句柄数组
HTREEITEM hRoot; // 树的根节点的句柄
HTREEITEM hCataItem; // 可表示任一分类节点的句柄
HTREEITEM hArtItem; // 可表示任一文章节点的句柄
// 加载三个图标,并将它们的句柄保存到数组
hIcon[0] = theApp.LoadIcon(IDI_WEB_ICON);
hIcon[1] = theApp.LoadIcon(IDI_CATALOG_ICON);
hIcon[2] = theApp.LoadIcon(IDI_ARTICLE_ICON);
// 创建图像序列CImageList对象
m_imageList.Create(32, 32, ILC_COLOR32, 3, 3);
// 将三个图标添加到图像序列
for (int i=0; i<3; i++)
{
m_imageList.Add(hIcon[i]);
}
// 为树形控件设置图像序列
m_webTree.SetImageList(&m_imageList, TVSIL_NORMAL);
// 插入根节点
hRoot = m_webTree.InsertItem(_T("鸡啄米"), 0, 0);
// 在根节点下插入子节点
hCataItem = m_webTree.InsertItem(_T("IT互联网"), 1, 1, hRoot, TVI_LAST);
// 为“IT互联网”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 1);
// 在“IT互联网”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("百度文章1"), 2, 2, hCataItem, TVI_LAST);
// 为“百度文章1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 2);
// 在“IT互联网”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("谷歌文章2"), 2, 2, hCataItem, TVI_LAST);
// 为“谷歌文章2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 3);
// 在根节点下插入第二个子节点
hCataItem = m_webTree.InsertItem(_T("数码生活"), 1, 1, hRoot, TVI_LAST);
// 为“数码生活”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 4);
// 在“数码生活”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("智能手机文章1"), 2, 2, hCataItem, TVI_LAST);
// 为“智能手机文章1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 5);
// 在“数码生活”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("平板电脑文章2"), 2, 2, hCataItem, TVI_LAST);
// 为“平板电脑文章2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 6);
// 在根节点下插入第三个子节点
hCataItem = m_webTree.InsertItem(_T("软件开发"), 1, 1, hRoot, TVI_LAST);
// 为“软件开发”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 7);
// 在“软件开发”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("C++编程入门系列1"), 2, 2, hCataItem, TVI_LAST);
// 为“C++编程入门系列1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 8);
// 在“软件开发”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("VS2010/MFC编程入门2"), 2, 2, hCataItem, TVI_LAST);
// 为“VS2010/MFC编程入门2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 9);
// 在根节点下插入第四个子节点
hCataItem = m_webTree.InsertItem(_T("娱乐休闲"), 1, 1, hRoot, TVI_LAST);
// 为“娱乐休闲”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hCataItem, 10);
// 在“娱乐休闲”节点下插入子节点
hArtItem = m_webTree.InsertItem(_T("玛雅文明文章1"), 2, 2, hCataItem, TVI_LAST);
// 为“玛雅文明文章1”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 11);
// 在“娱乐休闲”节点下插入另一子节点
hArtItem = m_webTree.InsertItem(_T("IT笑话2"), 2, 2, hCataItem, TVI_LAST);
// 为“IT笑话2”节点添加附加的编号数据,在鼠标划过该节点时显示
m_webTree.SetItemData(hArtItem, 12);
return TRUE; // return TRUE unless you set the focus to a control
}
6. 我们希望在选中节点改变时,将最新的选择项实时显示到编辑框中,那么可以响应TVN_SELCHANGED通知消息。为树形控件IDC_WEB_TREE的通知消息TVN_SELCHANGED添加消息处理函数CExample31Dlg::OnTvnSelchangedWebTree,并修改函数体如下:
void CExample31Dlg::OnTvnSelchangedWebTree(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMTREEVIEW pNMTreeView = reinterpret_cast<LPNMTREEVIEW>(pNMHDR);
// TODO: Add your control notification handler code here
*pResult = 0;
CString strText; // 树节点的标签文本字符串
// 获取当前选中节点的句柄
HTREEITEM hItem = m_webTree.GetSelectedItem();
// 获取选中节点的标签文本字符串
strText = m_webTree.GetItemText(hItem);
// 将字符串显示到编辑框中
SetDlgItemText(IDC_ITEM_SEL_EDIT, strText);
}
7. 还有一个功能需要实现,那就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息,本实例中提示信息为节点的编号。这需要响应TVN_GETINFOTIP通知消息。为树形控件IDC_WEB_TREE的通知消息TVN_GETINFOTIP添加消息处理函数CExample31Dlg::OnTvnGetInfoTipWebTree,并修改函数体如下:
void CExample31Dlg::OnTvnGetInfoTipWebTree(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMTVGETINFOTIP pGetInfoTip = reinterpret_cast<LPNMTVGETINFOTIP>(pNMHDR);
// TODO: Add your control notification handler code here
*pResult = 0;
NMTVGETINFOTIP* pTVTipInfo = (NMTVGETINFOTIP*)pNMHDR; // 将传入的pNMHDR转换为NMTVGETINFOTIP指针类型
HTREEITEM hRoot = m_webTree.GetRootItem(); // 获取树的根节点
CString strText; // 每个树节点的提示信息
if (pTVTipInfo->hItem == hRoot)
{
// 如果鼠标划过的节点是根节点,则提示信息为空
strText = _T("");
}
else
{
// 如果鼠标划过的节点不是根节点,则将该节点的附加32位数据格式化为字符串
strText.Format(_T("%d"), pTVTipInfo->lParam);
}
// 将strText字符串拷贝到pTVTipInfo结构体变量的pszText成员中,这样就能显示内容为strText的提示信息
wcscpy(pTVTipInfo->pszText, strText);
}
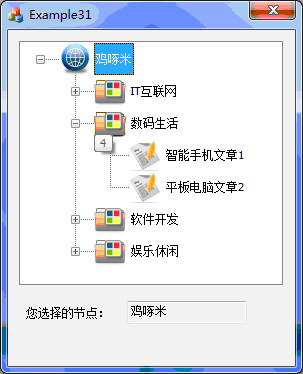
8. 运行程序,弹出结果对话框。效果如下图:

树形控件的知识就讲到这里了,相比之前的控件可能稍有复杂。不过用的多了,就会觉得得心应手了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多VS2010/MFC编程(常用控件:树形控件Tree Control控件创建h和实例)相关文章请关注PHP中文网!

