ホームページ >バックエンド開発 >C#.Net チュートリアル >データをロードするための asp.net+jquery スクロール バー ドロップダウン コントロール
データをロードするための asp.net+jquery スクロール バー ドロップダウン コントロール
- 高洛峰オリジナル
- 2017-01-11 10:05:261725ブラウズ
そのような要求は、私にとってはあまり合理的とは思えません。なぜなら、データが多すぎるため、人間や機械がそれを操作するのはさらに困難だからです。
需要があるから止めることはできず、需要に応じて運営するしかありません。インターネット上で関連するコントロールをたくさん見つけましたが、どれも少しかさばり、多くのリソースを消費するように思えました。中途半端なカスタムコントロールを作成するのに半日も費やすことはできませんので、それを見た専門家がいる場合は、アドバイスをお願いします。
要件: データのドロップダウン リストをロードするための AJAX スクロール バー
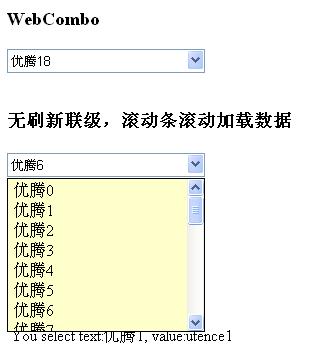
コントロール名: Webcombo
使用されるテクノロジ: ASP.NET (C#)、jQuery、ASP.NET 一般処理ファイル (.ashx)
の詳細な実装ドロップダウン リスト: DIV Simulate ドロップダウン リスト、入力、およびイメージを使用して、ドロップダウン ボックスをシミュレートします。最終的な結果は以下の通りです

まずはjQueryプラグインの書き方を分析してみましょう
AJAXの読み込みはjQuery Ajaxによって完了します
$.ajax({
type: options.getMethod,
url: options.jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox(showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image','none');
$(options.loadBox).append('<span>data connect error!'+e+'</span>');
}スクロールバーのスクロールデータの読み込みはドロップのonscrollイベントによって完了します-down DIV. 具体的なコア コードは次のとおりです:
$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=(scrollheight-(windowheight+scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children("ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
});データをロードするための asp.net+jquery スクロール スクロール バー ドロップダウン コントロールの詳細については、PHP 中国語 Web サイトに注目してください。

