Zend Framework の基本的なページ レイアウト分析
- 高洛峰オリジナル
- 2017-01-05 10:58:501773ブラウズ
この記事の例では、Zend Framework の基本的なページ レイアウト方法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
Zend Framework のページ レイアウト モジュール - Zend_Layout - は、MVC と一緒に使用することも、単独で使用することもできます。この記事では、MVC での使用についてのみ説明します。
1. レイアウト スクリプト
application/views の下にレイアウト フォルダーを作成します。メインのレイアウト スクリプトのlayout.phtml コードは次のとおりです:
<?php echo $this->doctype('XHTML1_STRICT') ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php echo $this->headTitle() ?>
<?php
$this->headLink()->appendStylesheet("/styles/main.css");
// add more links ...
?>
<?php echo $this->headLink() ?>
</head>
<body>
<div id="header">
<?php echo $this->partial('header.phtml') ?>
</div>
<table>
<tr>
<td valign=top>
<div id="leftcolumn">
<?php echo $this->partial('leftcolumn.phtml') ?>
</div>
</td>
<td valign=top>
<div id="content">
<?php echo $this->layout()->content ?>
</div>
</td>
</tr>
</table>
<div id="footer">
<?php echo $this->partial('footer.phtml') ?>
</div>
</body>
</html>layout.phtml に加えて、header.phtml、leftcolumn.phtml、footer.phtml、main.css などのファイルも記述する必要があります。
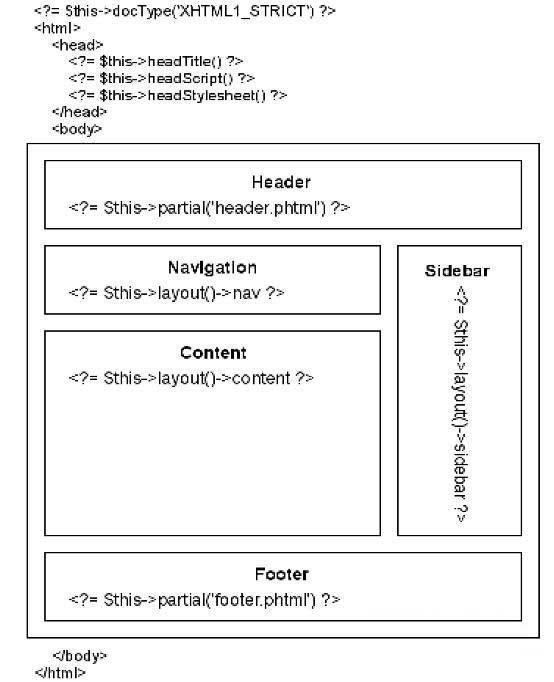
Zend Framework のドキュメントでは、ページ レイアウトのアプリケーションを表すビューを使用します。

2. ページ レイアウトを設定します
MVC でページ レイアウトを設定するのは非常に簡単です。html/index.php を編集し、次の 2 行のコードを追加します。ページのレイアウトを変更するには、既存のページを調整し、e8d9841f47c2d116a2244647b7944631 などの不要な HTML 要素を削除する必要があります。さらに、$this->headTitle() を通じてページのタイトルを設定できます。
ページのレイアウトの変更も非常に簡単で、コントローラーで次のコードを使用するだけです:
/** Setup layout */ require_once 'Zend/Layout.php'; Zend_Layout::startMvc($rootPath . '/application/views/layouts');
コントローラーのすべてのアクションが同じページレイアウトを使用する場合、コントローラーの初期化関数を渡すことができます設定するには:
$this->_helper->layout->setLayout('new_layout');
この記事が、Zend Framework フレームワークに基づいた PHP プログラミングの皆様のお役に立てれば幸いです。
Zend Framework の基本的なページ レイアウト分析に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

