ホームページ >ウェブフロントエンド >jsチュートリアル >NodeJS および BootStrap ページング効果の実装コード
NodeJS および BootStrap ページング効果の実装コード
- 高洛峰オリジナル
- 2017-01-04 16:40:021390ブラウズ
1. データ処理
まず、動的 js で、url パラメーターに従ってデータベースのドキュメント数を取得し、ページング サイズを設定し、現在のページのデータを取得し、ドキュメントの数 pagecount、ページング サイズを渡します。 pagesize、および現在のページの currentpage からページの中央まで。
2. ページング効果の処理
JavaScript を使用して動的に生成します。また、ejs サポート関数の機能を使用して、ページングを HTML 形式でカプセル化することもできます。
まず、ページング UL を追加し、ページ上で表示する必要がある場所にコードを追加します:
<ul class="pagination" id="pagination"> </ul>
次に、スクリプト タグにページングを処理するコードを挿入します:
$(document).ready(function() {
if($("#pagination")){
var pagecount = <%= locals.pagecount %>;
var pagesize = <%= locals.pagesize %>;
var currentpage = <%= locals.currentpage %>;
var counts,pagehtml="";
if(pagecount%pagesize==0){
counts = parseInt(pagecount/pagesize);
}else{
counts = parseInt(pagecount/pagesize)+1;
}
//只有一页内容
if(pagecount<=pagesize){pagehtml="";}
//大于一页内容
if(pagecount>pagesize){
if(currentpage>1){
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(currentpage-1)+'">上一页</a></li>';
}
for(var i=0;i<counts;i++){
if(i>=(currentpage-3) && i<(currentpage+3)){
if(i==currentpage-1){
pagehtml+= '<li class="active"><a rel="external nofollow" href="/course/index/'+(i+1)+'">'+(i+1)+'</a></li>';
}else{
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(i+1)+'">'+(i+1)+'</a></li>';
}
}
}
if(currentpage<counts){
pagehtml+= '<li><a rel="external nofollow" href="/course/index/'+(currentpage+1)+'">下一页</a></li>';
}
}
$("#pagination").html(pagehtml);
}
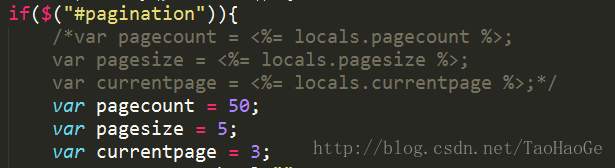
});注: locals.pagecount、locals.pagesize、locals .currentpage これらは、データベースの数、ページング サイズ、および現在のページングです。もちろん、これらを固定データに直接変更して効果をテストすることもできます。
例:

実際の効果は次のとおりです:

こんな簡単なページング効果が出てきます
上記はエディターが紹介したNodeJSとBootStrapのページング効果の実装コードです。ご質問がございましたら、メッセージを残してください。編集者がすぐにご返答いたします。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
NodeJS の実装コードと BootStrap ページング効果に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

