ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrap Tableの使い方を詳しく解説
Bootstrap Tableの使い方を詳しく解説
- PHPzオリジナル
- 2017-01-04 11:12:5110373ブラウズ
Bootstrap-tableの使い方まとめ
bootstrap-tableはbootstrap-tableをベースに書かれており、データの表示に特化したテーブルプラグインです。 Bootstrap は Twitter から生まれ、現在最も人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、および JAVASCRIPT に基づいており、シンプルさ、柔軟性、および迅速なフロントエンド開発という利点があります。ここではブートストラップとブートストラップについては説明しません。この記事では、プロジェクトでの bootstrap-table の使用とその学習方法についての私の理解の一部を説明することに重点を置きます。
[関連動画おすすめ: oBootstrap チュートリアル ] まず、jQuery、Bootstrap、Bootstrap-Table の関係です。ブートストラップ コードの多くの部分には jquery が含まれます。つまり、ブートストラップは jquery に依存し、使用するブートストラップ テーブルはブートストラップに基づいて作成されるため、ブートストラップ テーブルを使用する前に、jquery と bootstrap js、css を参照する必要があります。ファイル。
次に、bootstrap-table の特徴: jquery-ui、jqgrid、その他のテーブル表示プラグインと比較して、bootstrap-table はフラットで軽量ですが、一部の軽量のデータ表示には十分です。テーブルなどのサポートも非常に充実しており、最も重要なのは他のブートストラップタグとシームレスに組み合わせられることです。
さて、導入はこれで終わりです。さらに議論する前に、コードとレンダリングに直接進みましょう。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <head> <title>bootstrap-table</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <script type="text/javascript" src="./js/jquery-2.2.1.js"></script> <script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="./bootstrap-table/bootstrap-table-all.js"></script> <script type="text/javascript" src="./bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> <link rel="stylesheet" type="text/css" href="./bootstrap/css/bootstrap.min.css" > <link rel="stylesheet" type="text/css" href="./bootstrap-table/bootstrap-table.min.css" > </head> <script language="javascript"> </script> <body> <div class="col-md-offset-3 col-md-6"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title text-center">已添加教师账号</h3> </div> <div class="panel-body"> <div id="toolbar" class="btn-group"> <button id="btn_edit" type="button" class="btn btn-default" > <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </button> </div> <table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post" data-query-params="queryParams" data-toolbar="#toolbar" data-pagination="true" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-page-size="5"> <thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead> </table> </div> </div> </div> </body>
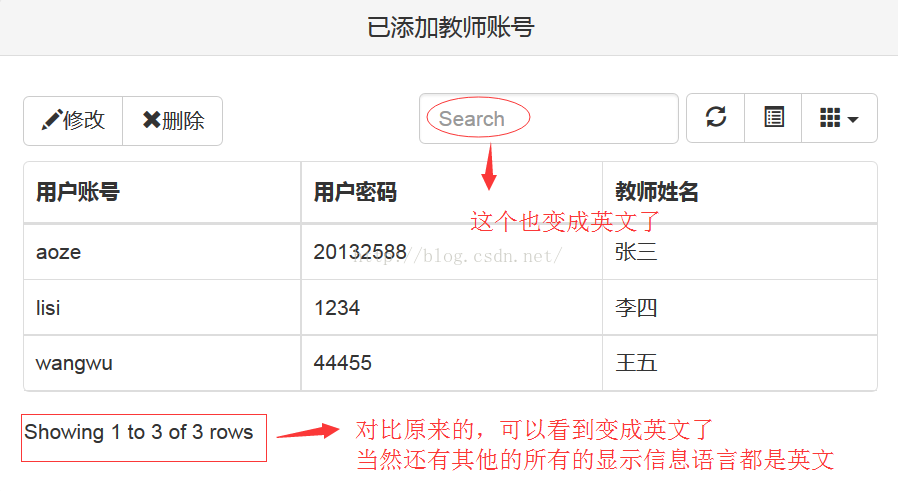
レンダリング:
 それでは、上記のコードの意味を段階的に分析してみましょう。
それでは、上記のコードの意味を段階的に分析してみましょう。
1. まず、対応する jquery bootstrap bootstrap-table パッケージをダウンロードする必要があります。これらに関するチュートリアルはオンラインにあるため、ここではダウンロード方法については説明しません。
上記の 93f0f5c25f18dab9d176bd4f6de5d30e タグで引用されている js および css ファイル名から、これらのファイルをインポートする必要があることがわかります。
ブートストラップに注意してください。ダウンロードしたコンパイル済み圧縮パッケージには、css、fonts、js の 3 つのフォルダーしかありません
1. jquery-2.2.1.js ---- 最新の jquery ファイル
2. bootstrap.min。 js --- bootstrap/js 内の最新の bootstrap.min.js 圧縮ファイル
3.bootstrap.min.css --- bootstrap/css 内の最新の bootstrap.min.css 圧縮ファイル
4.bootstrap-table- all .js ----bootstrap-table の下の最新の js ファイル
5.bootstrap-table-zh-CN.js ----bootstrap-table/locale の下の最新の中国語初期ファイル
6.bootstrap-table。 min .css --- bootstrap-table の下にある最新の CSS 圧縮ファイル
これら 6 つを設定する必要があります。そのうちの bootstrap-table-zh-CN.js は、このファイルが読み込まれた場合にのみ中国語をサポートする js ファイルです。テーブルの表示情報は中国語に設定されます。
bootstrap-table-zh-CN.js を削除した後の表示効果を実験してみましょう。
 もちろん、表示情報を他の言語に設定することもできます。bootstrap-table-zh-CN.js を他の言語の js ファイルに置き換えるだけです。 bootstrap-table パッケージにはサポートがあります。
もちろん、表示情報を他の言語に設定することもできます。bootstrap-table-zh-CN.js を他の言語の js ファイルに置き換えるだけです。 bootstrap-table パッケージにはサポートがあります。
このファイルのソースコードを見ると、このファイルが何をするのかがわかります。
/**
* Bootstrap Table Chinese translation
* Author: Zhixin Wen<wenzhixin2010@gmail.com>
*/
(function ($) {
'use strict';
$.fn.bootstrapTable.locales['zh-CN'] = {
formatLoadingMessage: function () {
return '正在努力地加载数据中,请稍候……';
},
formatRecordsPerPage: function (pageNumber) {
return '每页显示 ' + pageNumber + ' 条记录';
},
formatShowingRows: function (pageFrom, pageTo, totalRows) {
return '显示第 ' + pageFrom + ' 到第 ' + pageTo + ' 条记录,总共 ' + totalRows + ' 条记录';
},
formatSearch: function () {
return '搜索';
},
formatNoMatches: function () {
return '没有找到匹配的记录';
},
formatPaginationSwitch: function () {
return '隐藏/显示分页';
},
formatRefresh: function () {
return '刷新';
},
formatToggle: function () {
return '切换';
},
formatColumns: function () {
return '列';
}
};
$.extend($.fn.bootstrapTable.defaults, $.fn.bootstrapTable.locales['zh-CN']);
})(jQuery);jsファイルを参照した後、ロード時に初期化効果を祈っていることが一目で分かります。一部の表示コンテンツを対応するコンテンツに変換します。
2. 次に、関連する HTML コードについて話しましょう。実際、bootstrap-table に関連する唯一の HTML コードはこの部分です
<table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post" data-query-params="queryParams" data-toolbar="#toolbar" data-pagination="true" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-page-size="5"> <thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead> </table>
はい、テーブル タグが 1 つだけで、それに加えて多くのパラメータがあります。プレゼンテーション形式は、これらのパラメータによって実現されます。どのようなスタイルや機能があるかを知りたい場合は、私のリストに頼るだけでは間違いなく、釣り方を教えるよりも釣り方を教える方が良いでしょう。これらのクラスの意味。 bootstrap-table の専門 Web サイトにアクセスして、使用するリンクをクリックして開きます。 http://bootstrap-table.wenzhixin.net.cn/documentation
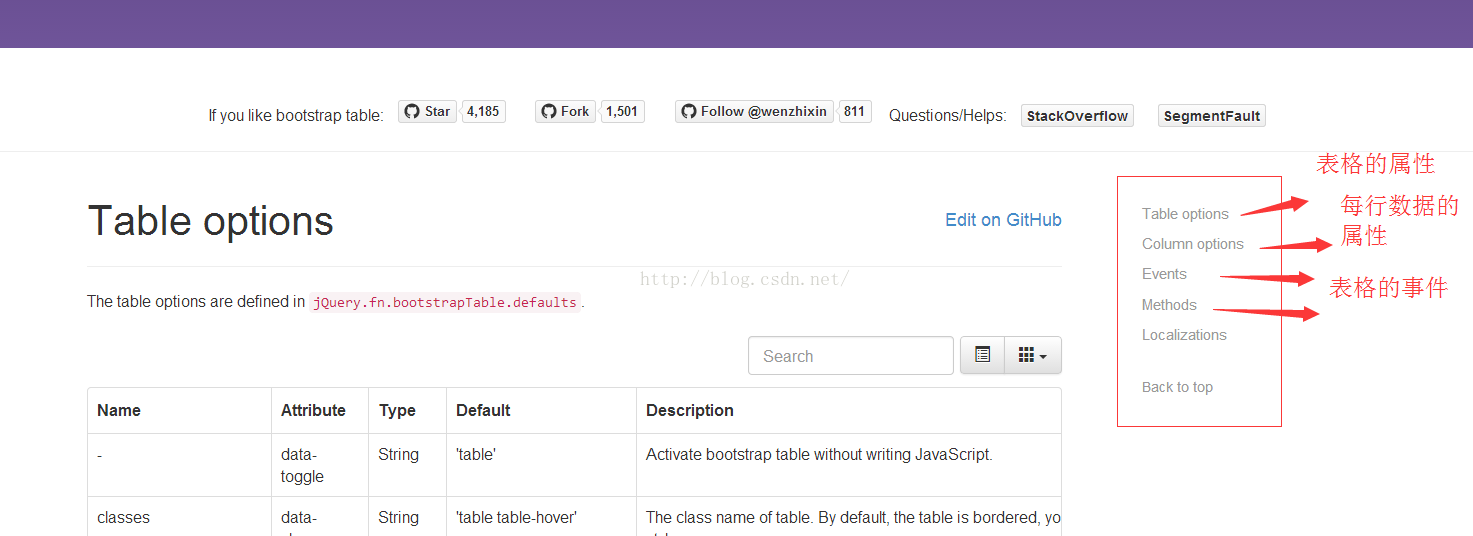
もちろん、サンプルで開くこともできます。いくつかの例を見てみましょう
 対応するパラメータの意味を確認するにはどうすればよいでしょうか? 上の図を参照すると、右端にいくつかのオプションがあり、設定可能なテーブル プロパティ、行プロパティ、およびバインド可能なイベントを選択できます。
対応するパラメータの意味を確認するにはどうすればよいでしょうか? 上の図を参照すると、右端にいくつかのオプションがあり、設定可能なテーブル プロパティ、行プロパティ、およびバインド可能なイベントを選択できます。
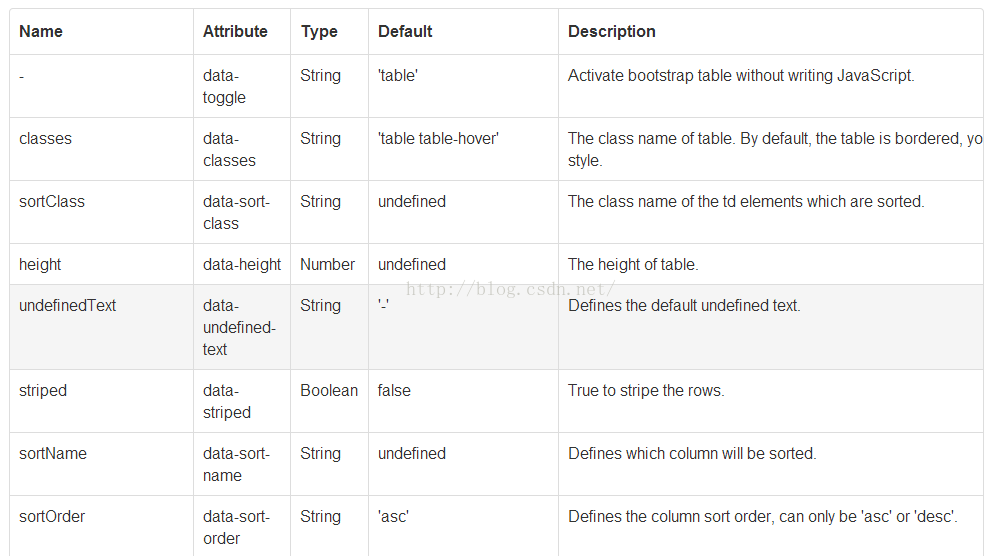
テーブルのプロパティ テーブル オプションをクリックすると、次の図が表示されます。まず、タイトルの名前が js でテーブルを作成するために使用され、属性が html でテーブルを作成するために使用されることがわかります。
举几个例子在我们上面的代码中有这么几个 参数他们的意思是:
data-url:索取数据的url。
data-method:请求方式。
data-height:设置表格的高
data-query-params="queryParams" :设置
data-toolbar="#toolbar" :设置装按钮的容器为id为toolbar的。
data-pagination="true" :设置是否显示页码数
data-search="true" :设置search框
data-show-refresh="true" :设置刷新按钮
data-show-toggle="true" :设置数据显示格式
这下你该明白怎么样查看了吧!
注意其中下面段代码是核心,a34de1251f0d9fe1e645927f19a896e8表示一行 b4d429308760b6c2d20d6300079ed38e一个格,data-field="name"表示一行中一个格子中的数据名 你可以把 data-field理解成id,因为后台传送过来的数据就是根据data-field的来区分,那个数据发送给谁的。
<thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead>

对于不想用html静态生成,也可以使用js动态生成。给一个代码demo,要设置相关的参数只需要采用 上面讲的 Name:options 即可。例如在html中设置数据请求的目的文件 data-url:"./data.php" 在js中只要声明 url:"./data.php"
$('#table').bootstrapTable({
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}]
});3.这样说,其他代码是干什么的,其中一部分代码是使用了 boostrap中的面板来设置格式,即将table镶嵌在面板中。 所去掉面板的代码后bootstrap-table的效果是这样的
仅仅是没有了面板而已。

4.传送数据的格式,bootstrap-table 接收的数据形式默认为json格式的
在上面可以看到请求的后台地址为:"./data.php",我们来看一下他的内容
<?php
$results[0]=array("name"=>"aoze","pwd"=>"20132588","t_name"=>"张三");
$results[1]=array("name"=>"lisi","pwd"=>"1234","t_name"=>"李四");
$results[2]=array("name"=>"wangwu","pwd"=>"44455","t_name"=>"王五");
echo json_encode($results);
?>很简单吧! 当然这只是我手写的一些测试数据,在项目中当然是从数据库中查找出来的。
5.当然仅仅使显示数据有时候还是不够的,我们需要和table进行一些互动,比如进行一些删除,修改的功能,这时就需要用到bootstrap-table 的一些事件了。在上面的案例中我在table的中镶嵌了两个button组件如图

这个镶嵌的实现办法是在在table的属性中 添加了这么一行 data-toolbar="#toolbar"
其意思就是在工具栏的一行添加 id为toolbar的标签。
在本人做到这个项目中,要通过这两个按钮对table中点击选中的行进行相应的操作。
编写相应的事件,首先为table绑定一个选中的触发事件,然后通过getSelectRow函数获得点击选中行的数据。
$('#teacher_table').on('click-row.bs.table', function (e, row, element)
{
$('.success').removeClass('success');//去除之前选中的行的,选中样式
$(element).addClass('success');//添加当前选中的 success样式用于区别
}); function getSelectedRow()
{
var index = $('#teacher_table').find('tr.success').data('index');//获得选中的行
return $('#teacher_table').bootstrapTable('getData')[index];//返回选中行所有数据
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Bootstrap Table使用方法详解相关文章请关注PHP中文网!

