Yii2 フレームワーク学習メモ (7) -- gii と GridView
- 黄舟オリジナル
- 2016-12-30 10:07:581446ブラウズ
Gii は yii2 のアーティファクトです。これを使用すると、開発時間を大幅に節約できます。
次に、これを使用してユーザー管理インターフェイスを構築します。
Gii のルートは gii なので、次のように、index.php?r=gii と入力して Gii ホームページに入ります

基本的な crud インターフェイスは、Model Generator と CRUD Generator で完成できます。
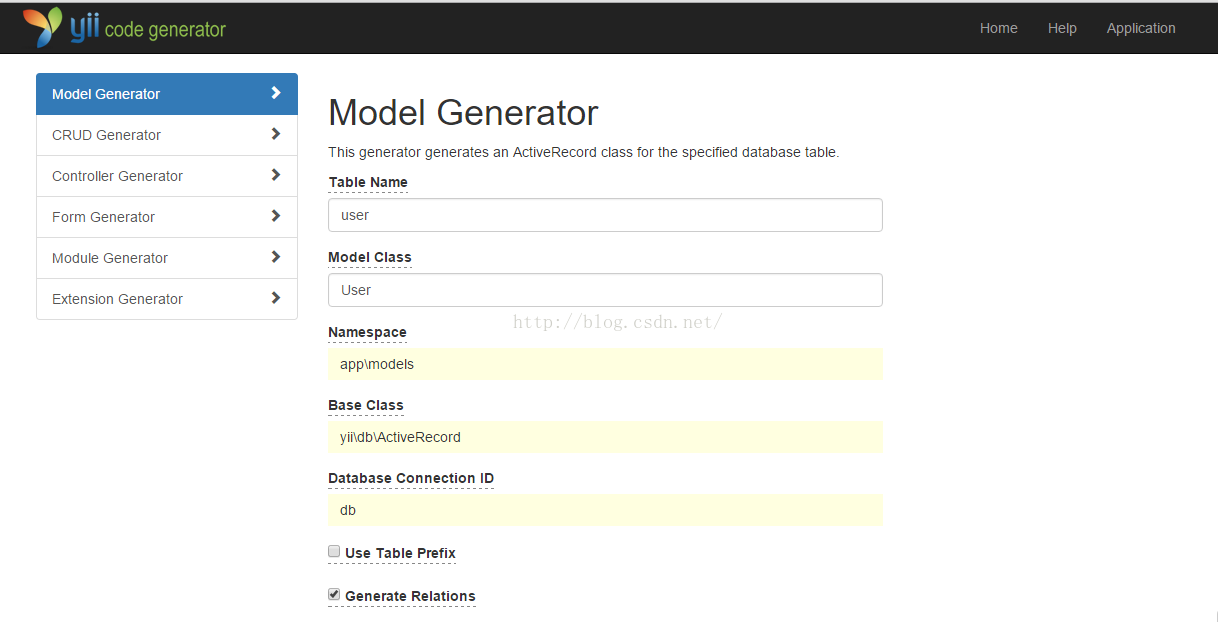
User は Yii の組み込みモデルであるため、生成する必要はありませんが、Model Generator インターフェイスを確認することができます

テーブル名を入力するだけで、他のフィールドは自動的に入力されます「次へ」をクリックすると、生成されたファイルをプレビューできます。「生成」をクリックすると、自動的にファイルが生成されます。
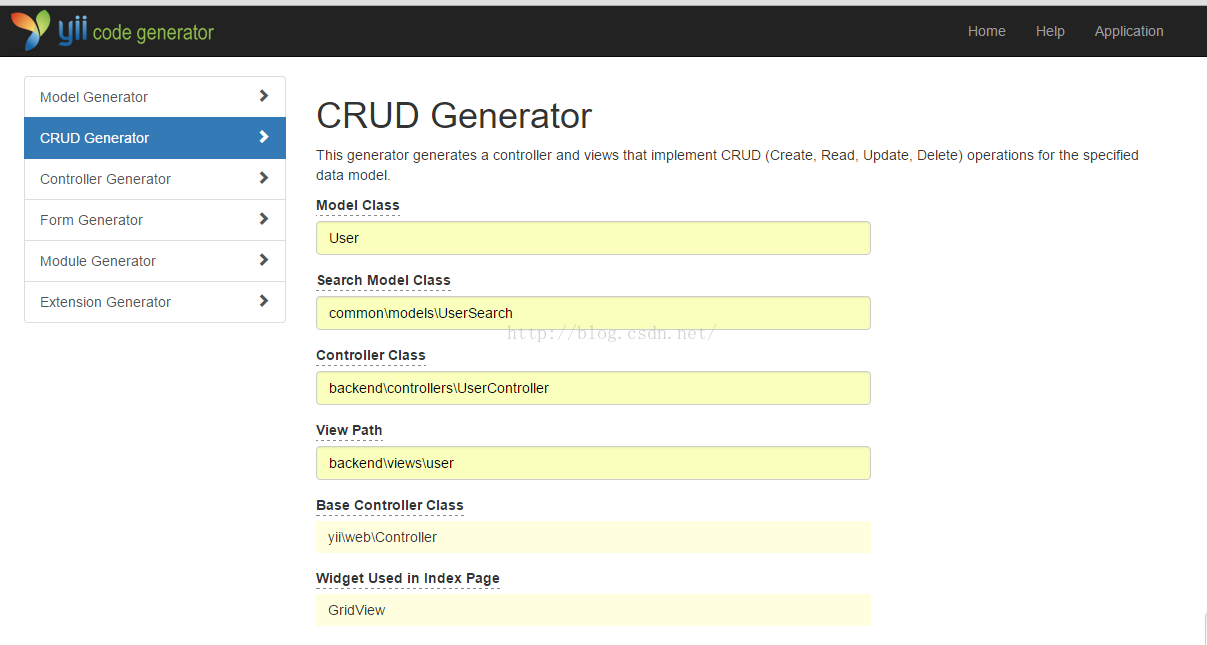
CRUD ジェネレーターは、MVC で V (ビュー) 部分と C (コントローラー) 部分を生成するのに役立ちます。インターフェイスは次のとおりです。

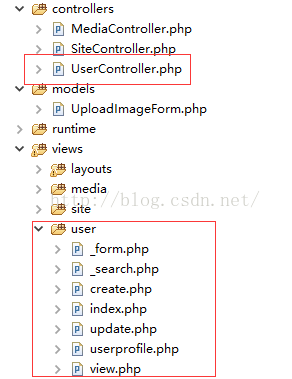
[次へ] をクリックし、[生成] をクリックして基本フレームワークを生成します。

以前に使用した adminlte テンプレートと組み合わせて、左側のパネルにユーザーを管理するためのリンクを追加します。
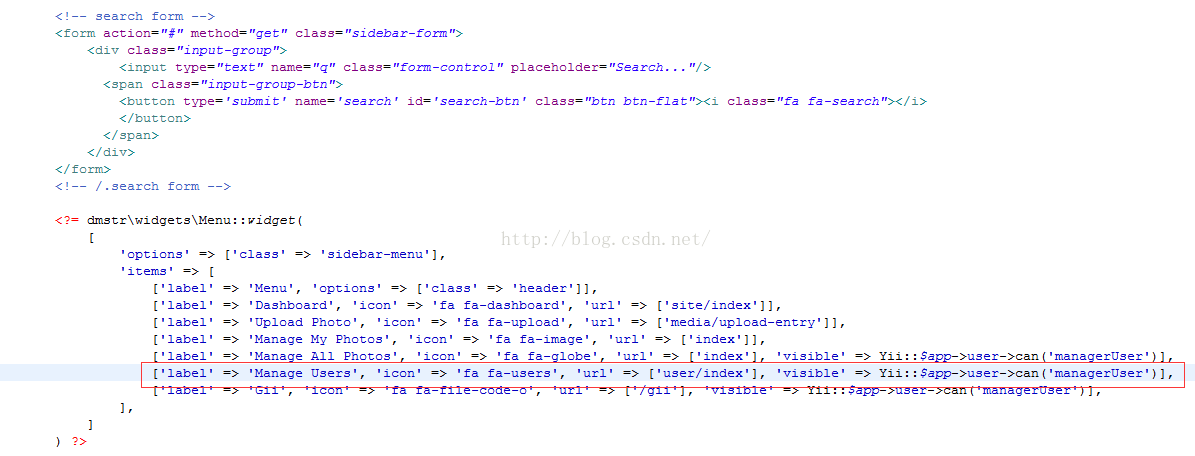
backendviewslayoutsleft.phpにメニューステートメントを追加します
['label' => 'Manage Users', 'icon' => 'fa fa-users', 'url' => ['user/index'], 'visible' => Yii::$app->user->can('managerUser')],
アイコンはfonts awesome (http://fontawesome.io/)を使用したフォントアイコンで、ブートストラップのGlyphiconsと同じ機能を持ちますが、より多くのアイコンがあります。
url は、ポイントしたいルートです。
visible は、以前の rbac の権限に基づいて判断されます。

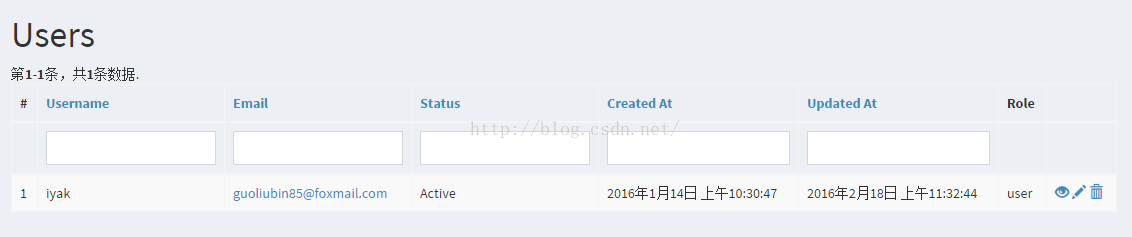
デフォルトで生成されるページに表示されるフィールドは次のとおりです。これには、ビュー

を変更し、表示されるフィールドをユーザー名、電子メール、作成日、更新日、ロール (RBAC 関連) に変更する必要があります。
backendviewsuserindex.php の GridView コントロールの構成を次のように変更します。
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'username',
'email:email',
[
'attribute' => 'status',
'value' => 'statusLabel',
],
'created_at:datetime',
'updated_at:datetime',
[
'label' => 'Role',
'value' => function($model) {
$auth = \Yii::$app->authManager;
$roles = $auth->getRolesByUser($model->id);
$ret = '';
foreach ($roles as $role) {
$ret .= ' ' . $role->name;
}
return $ret;
},
],
['class' => 'yii\grid\ActionColumn'],
],
]); ?>ここで、email:email は GridView の従来の形式であり、完全なものは Attribute:format:label であり、最後の 2 つの部分は変更する必要はありません。提供されます。
2 番目の形式でサポートされている型については、yiii18nFormatter の as で始まるメソッドを表示できます。たとえば、email は Formatter の asEmail メソッドを呼び出します。
[
'attribute' => 'status',
'value' => 'statusLabel',
],これは、カスタマイズされた表示、属性ユーザーのグリッドビューヘッダーの表示/並べ替えなどに使用されます。この例では、モデル (commonmodelsUser) の getStatusLabel メソッドが呼び出され、その値が返されます。それをアップします。値は、次のようにRoleフィールドで使用される
getStatusLabelメソッドなどの匿名メソッドも使用できます
/**
* @return array
*/
public static function getStatusList()
{
return [
self::STATUS_DELETED => 'Deleted',
self::STATUS_ACTIVE => 'Active',
];
}
/**
* @return string
*/
public function getStatusLabel()
{
return self::getStatusList()[$this->status];
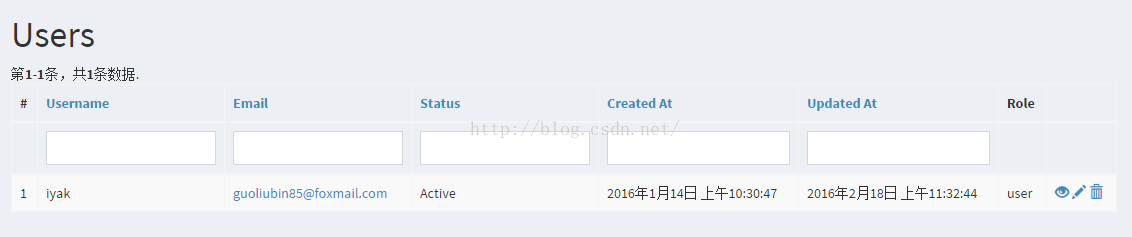
}変更された表示効果は次のとおりです

以上がYii2フレームワーク学習メモ(7) - 内容ですgii と GridView の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

