MongoDB と JSP を使用して簡単なショッピング カート システムの例を実装する
- 高洛峰オリジナル
- 2016-12-29 15:36:041914ブラウズ
この記事では、単純なショッピング カート プログラムを実装するための JSP プログラミング テクノロジを紹介します。詳細は次のとおりです。
1 問題の説明
JSP プログラミング テクノロジを使用して単純なショッピング カート プログラムを実装します。具体的な要件は次のとおりです。
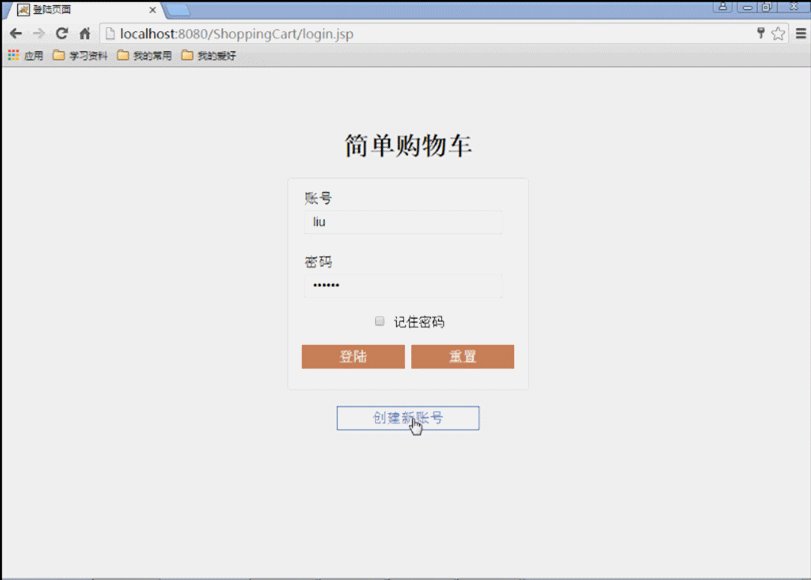
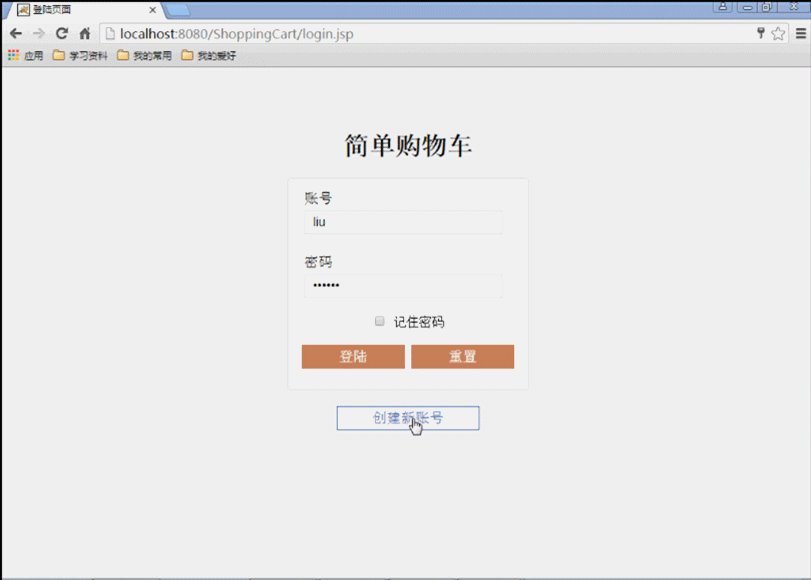
(1) JSP を使用してログイン ページを作成します。ログイン情報にはユーザー名とパスワードが含まれており、それぞれログイン情報を送信およびリセットします。
(2) ユーザーが送信したログイン情報を取得する JSP プログラムを作成し、ユーザー名がグループ メンバーの名前であり、パスワードが対応する学生番号である場合は、JSP 組み込みオブジェクトを使用します。注文ページにジャンプするメソッド (ストア内の製品の種類や単価などのカタログ情報を表示); それ以外の場合は、JSP アクションを使用してユーザーに再ログインを促します (注: このページには以前のログイン インターフェイスが含まれている必要があります) )。
(3) 顧客が必要な商品の数量を入力して送信ボタンをクリックすると、以前に注文した商品がショッピングカートに入れられ、商品名や数量などのショッピングカート内の関連情報が表示されます。商品とすべての商品の合計金額。
(4) 商品情報をデータベースに書き込み、データベースを検索して価格を計算します。
次の機能を選択します:
(5) 新規ユーザーが後でログインできるようにデータベースに情報 (名前と学籍番号) を書き込むことができるように、簡単な登録機能を実装します
(6) データベースを変換する 関連する操作が書き換えられますJavaBean
2 ソリューション
2.1 に関数
を実装する (1) ユーザーログイン。 (MongoDBデータベースに問い合わせることでログイン認証を完了します)
(2) ユーザー登録。 (MongoDBデータベースに書き込むことでユーザー登録が完了します)
(3) パスワードを覚えておいてください。 (Cookieを使用することにより、ホームページのユーザー名とパスワードを記憶する機能が実現します)
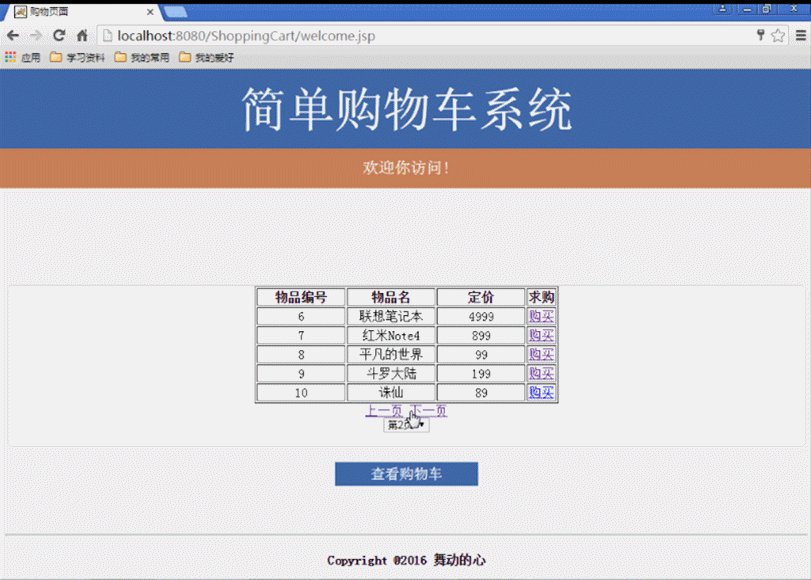
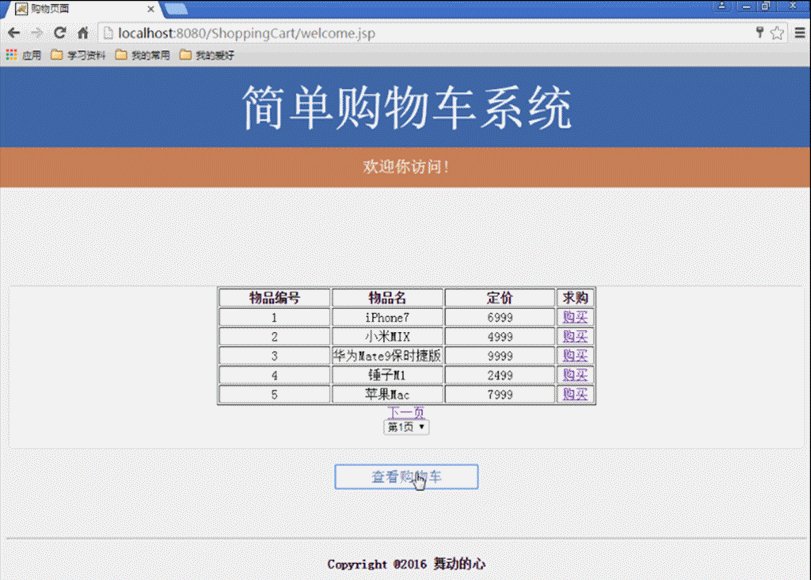
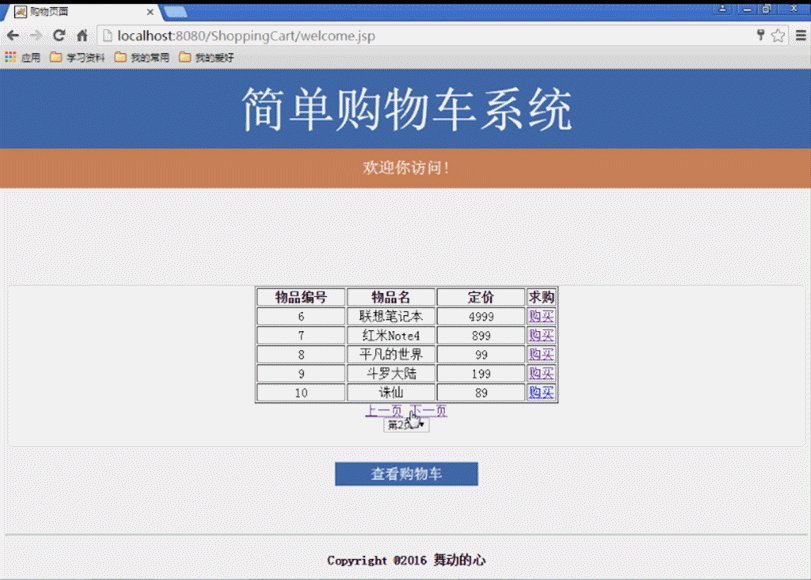
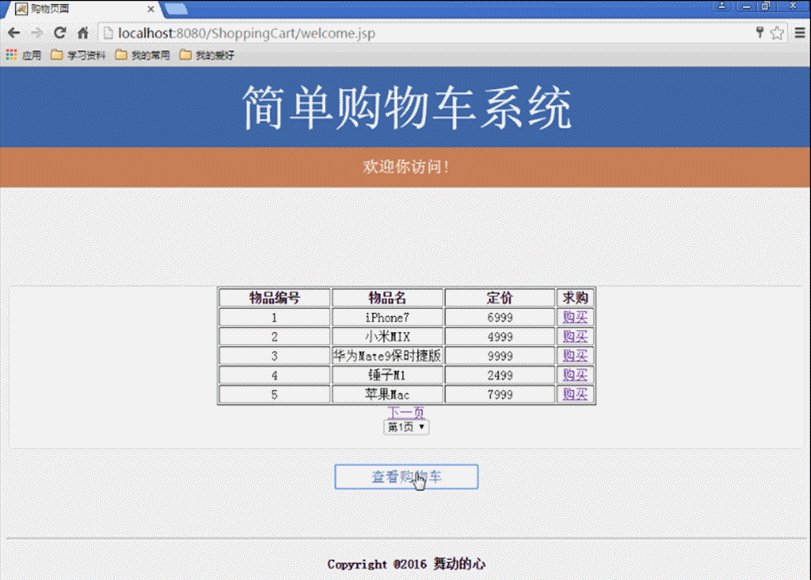
(4) 商品を見る。 (MongoDB データベースにクエリを実行すると、特定の製品情報が返され、クライアント インターフェイスに表示されます)
(5) 製品を購入します。
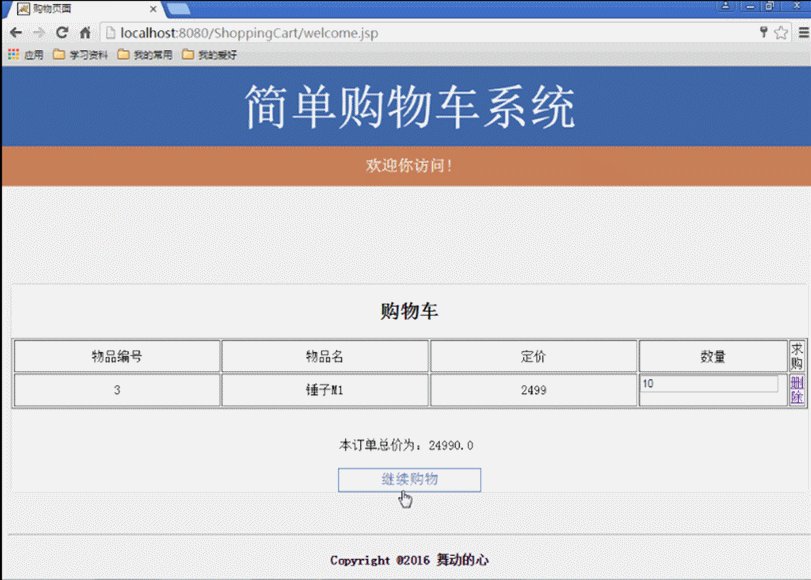
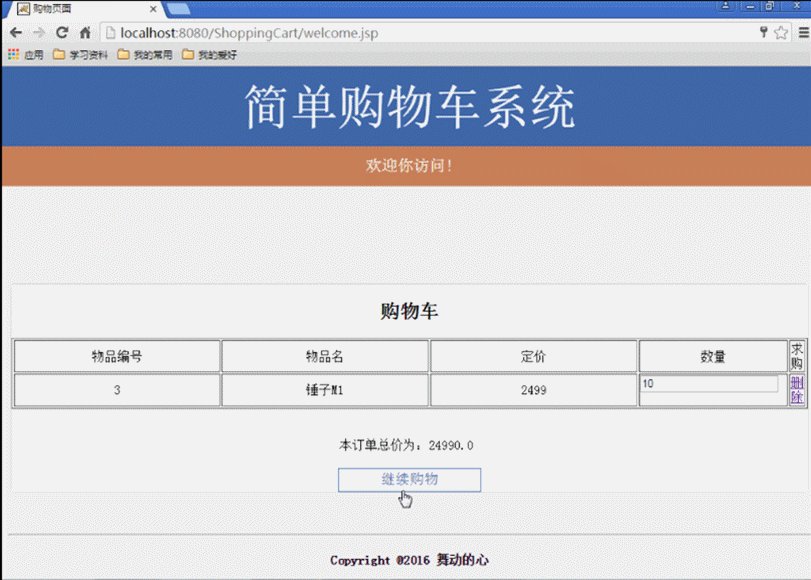
(6) ショッピングカート。 (ユーザーが購入した商品の具体的な情報を表示し、購入した商品の削除または購入数を追加し、ユーザーが現在購入している商品の合計金額を計算します)
2.2 最終的な操作レンダリング

2.3 システム機能フレームワークの概略図

1: システム機能フレームワークの例図
詳細な説明:
(1) ブラウザーでホームページの login.jsp ユーザー ログイン ページを開きます
(2) [新しいユーザーを作成] ボタンをクリックして register.jsp ユーザー登録ページに移動します
(3) 登録が失敗した場合は、元の register.jsp ページに留まり、登録が成功した場合は register_success.jsp 登録にジャンプします。成功プロンプト ページに戻り、[戻る] ボタンをクリックしてホーム ページの login.jsp ページに戻ります。 (4) ホーム ページにユーザー名とパスワードを入力すると、リクエストが送信されます。 login_action.jsp ログイン処理スクリプト ページ。データが一致すると、welcome.jsp ショッピング ホーム ページにジャンプします。そうでない場合は、ログイン ビデオ login_Fail.jsp ページにジャンプします。 (5) jsp ショッピング ホーム ページに入った後、「welcome」と入力します。 、次のページと前のページのボタンをクリックして現在の製品情報を表示します。同じ製品の購入ボタンを 1 回クリックして 1 つの製品を購入し、複数回クリックして複数の製品を購入します。内部ジャンプを実装します。 Cart.jsp ショッピング カート ページでは、現在購入されている製品番号、名前、価格、購入数量、およびすべての製品の合計価格情報を確認でき、購入済み製品の削除と購入済み製品の数を追加する機能を提供します
(; 6) ショッピング ホームページの welcome.jsp ページは、以下の図 2 に示すように、header.jsp、main_shop.jsp、bottom.jsp の 3 つのページで構成されます。
図 2:ショッピング ホームページ 2.4 関連する MongoDB とシステム環境設定の概要
2.4 関連する MongoDB とシステム環境設定の概要
上記の表からわかるように、私たちがよく知っているリレーショナル データベースでは、特定のエンティティ テーブルが MongoDB のコレクションに対応し、テーブルの行が MongoDB コレクションのドキュメントに対応し、テーブルの列が対応します。最も重要なことは、MongoDB のシステムによって主キーが自動的に生成されることです。具体的には、12 バイトです。バイトは次のように生成されます:
| 4 |5|6|8 | 9|10|11
Timestamp | MongoDB を学習するにあたって、間違いがある場合は、修正してください。
概念について説明した後、具体的なアプリケーションに進む必要があります。MongoDB に保存および読み取られるデータ形式は、BSON 形式であり、その具体的な形式は次のとおりです。
MongoDB データベースにクエリを実行してデータを取得した後、その形式は BSON 形式であり、クライアントが取得したデータと直接照合することはできません。ここでは、データベース内の BSON 形式のデータを取得した後、MongoDB ドライバー パッケージの BSON.toMap() メソッドを呼び出して、BSON 形式を Map キーと値のペア形式の文字列に変換し、Map.get(" Map の name" ) メソッドを使用して、特定のキーと値のペアの値を取得し、クライアント ページ内のデータと照合します。 最後に、最も重要なポイントは、MongoDB ドライバー パッケージを新しいプロジェクトにインポートして、クライアント層とビジネス層がデータベースを操作しやすくすることです。ここでは、mongo-java-driver-3.3.0.jar パッケージと、ドライバー パッケージの各バージョンのダウンロード リンクを使用しています: http://central.maven.org/maven2/org/mongodb/mongo-java- driver/ 2.5 コア関数コード説明 (1) ユーザーログイン関数
/* 7 createdAt:2016/11/22 下午3:52:51*/
{
"_id" : ObjectId("5833f953e9d60125601a8c8b"),
"sid" : "7",
"sname" : "红米Note4",
"sprice" : "899"
},
/* 8 createdAt:2016/11/22 下午3:53:19*/
{
"_id" : ObjectId("5833f96fe9d60125601a8c8c"),
"sid" : "8",
"sname" : "平凡的世界",
"sprice" : "99"
},
/* 9 createdAt:2016/11/22 下午3:53:43*/
{
"_id" : ObjectId("5833f987e9d60125601a8c8d"),
"sid" : "9",
"sname" : "斗罗大陆",
"sprice" : "199"
}, (2) ユーザー登録機能 ユーザー登録機能の実装原理は基本的にユーザー ログインの実装原理と同じですが、唯一の違いは、ユーザー ログインがデータベースへのクエリであるのに対し、ユーザー登録はデータベースへの書き込みであることです。特定のコードはここには掲載されませんが、以下の特定のコードに示されます。 (3) パスワードの記憶機能 は、ユーザーが正しくログインすると、Cookie_one がユーザー名を取得し、現在のブラウザーの Cookie に追加します。現在ブラウザの Cookie にあります。ログインホームページ上のユーザー名とパスワードの入力欄に、システムがCookieから取得したユーザー名とパスワードを入力することで、パスワードの記憶機能が実現します。詳細は以下のとおりです。 <%@ page language="java" import="java.util.*,com.mongodb.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'login_action.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8"); //确保显示的汉字信息以正确编码方式显示
request.setCharacterEncoding("utf-8"); //确保获取的汉字信息以正确编码方法获取
String userName=(String)request.getParameter("username"); //获取登录页面用户名
String passWord=(String)request.getParameter("password");//获取登陆页面密码
String checkBox = request.getParameter("save_password");//获取登陆页面记住密码选择框属性值
boolean login_test = false; //设定登陆布尔值,若用户名和密码成功匹配,则为true
try{
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("userInfo"); //获取library数据库中集合userInfo
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合userInfo中文档信息
int i=1;
while (cursor.hasNext()) { //检索集合userInfo中所有文档信息
System.out.println("userInfo Document: "+i);
DBObject show = cursor.next();
System.out.println(show);
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String toname = (String)show1.get("username"); //提取Map中字段名为username的属性值
String topassword = (String)show1.get("password"); //提取Map中字段名为password的属性值
if(toname.equals(userName) && topassword.equals(passWord)){
//将从数据库中获取的用户名和密码与表单中获取的数据进行验证,匹配成功则使login_test值为true
System.out.println("登陆成功!!!!!"+"username:"+toname+" password:"+topassword);
//request.getRequestDispatcher("welcome.jsp").forward(request, response);
login_test = true;
}
System.out.println(show1.get("username"));
i++;
}
}catch(Exception e){
System.err.println( e.getClass().getName() + ": " + e.getMessage() );
}
if(login_test) {
if ("save".equals(checkBox)) {
//Cookie存取时用URLEncoder.encode进行编码(PS:读取时URLDecoder.decode进行解码)
String name1 = java.net.URLEncoder.encode(userName,"UTF-8");
//创建两个Cookie对象
Cookie nameCookie = new Cookie("username", name1);
//设置Cookie的有效期为3天
nameCookie.setMaxAge(60 * 60 * 24 * 3);
String pwd = java.net.URLEncoder.encode(passWord,"UTF-8");
Cookie pwdCookie = new Cookie("password", pwd);
pwdCookie.setMaxAge(60 * 60 * 24 * 3);
response.addCookie(nameCookie);
response.addCookie(pwdCookie);
}
// request.getRequestDispatcher("welcome.jsp").forward(request, response);
response.sendRedirect("welcome.jsp");
}
else{
response.sendRedirect("login_Fail.jsp");
// request.getRequestDispatcher("loginFail.jsp").forward(request, response);
}
%>
</body>
</html>if(login_test) {
if ("save".equals(checkBox)) {
//Cookie存取时用URLEncoder.encode进行编码(PS:读取时URLDecoder.decode进行解码)
String name1 = java.net.URLEncoder.encode(userName,"UTF-8");
//创建两个Cookie对象
Cookie nameCookie = new Cookie("username", name1);
//设置Cookie的有效期为3天
nameCookie.setMaxAge(60 * 60 * 24 * 3);
String pwd = java.net.URLEncoder.encode(passWord,"UTF-8");
Cookie pwdCookie = new Cookie("password", pwd);
pwdCookie.setMaxAge(60 * 60 * 24 * 3);
response.addCookie(nameCookie);
response.addCookie(pwdCookie);
}
// request.getRequestDispatcher("welcome.jsp").forward(request, response);
response.sendRedirect("welcome.jsp");
}
else{
response.sendRedirect("login_Fail.jsp");
// request.getRequestDispatcher("loginFail.jsp").forward(request, response);
} (4) 商品のクエリと商品の購入 ここでの機能は主に MongoDB データベースを操作し、商品の特定の情報を返すことです。ユーザーのログイン機能を理解していれば、機能は理解できます。ここのコードはすぐに理解できるでしょう。具体的なコードは後で示します。 (5) ショッピングカート ここの関数も主にクライアントとのユーザー対話を通じて、ショッピングカート関連の機能を実装します。具体的なコードは後述します。 2.6 具体的なコーディング
以下に、実装する機能の大まかな順番に具体的なコーディングの説明を紹介します。
まず最初に見るのはlogin.jspです。これは、login.css ファイルを使用しています (以下のページはすべて、login.css ファイルを使用しています)。 login.css の具体的なコードは次のとおりです。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String username = "";
String password = "";
//获取当前站点的所有Cookie
Cookie[] cookies = request.getCookies();
for (int i = 0; i < cookies.length; i++) {
//对cookies中的数据进行遍历,找到用户名、密码的数据
if ("username".equals(cookies[i].getName())) {
//读取时URLDecoder.decode进行解码(PS:Cookie存取时用URLEncoder.encode进行编码)
username = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
} else if ("password".equals(cookies[i].getName())) {
password = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
}
}
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>登陆页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="head">
<h1>简单购物车</h1>
</div>
<!-- 登录面板 -->
<div class="panel">
<form action="login_action.jsp" method="post">
<!-- 账号和密码组 -->
<div class="group">
<label>账号</label>
<input type="text" placeholder="请输入账号" name="username" value="<%=username%>">
</div>
<div class="group">
<label>密码</label>
<input type="password" placeholder="请输入密码" name="password" value="<%=password%>">
</div>
<div>
<input type="checkbox" value="save" name="save_password">
<label>记住密码</label>
</div>
<div class="group">
<label></label>
</div>
<!-- 登录按钮 -->
<div class="login">
<button type="submit" name="login">登陆</button>
<button type="reset" name="reset">重置</button>
</div>
</form>
</div>
<!-- 注册按钮 -->
<div class="register">
<button onclick="window.location.href='register.jsp'">创建新账号</button>
</div>
</div>
</body>
</html>Login.jsp 具体的なコードは次のとおりです。 @CHARSET "UTF-8";
/*按照样图要求,添加一个浅灰色背景*/
body{
background-color: #F2F2F2;
}
/*设置内容模块距离顶部一个有一段距离100px*/
.content {
margin-top: 80px;
}
/*登录和注册按钮的整体样式*/
.content button {
height: 30px;/*登录和注册按钮的高度*/
color: white;/*登录和注册按钮字体颜色为白色*/
font-size: 18px;/*登录和注册按钮的字体大小*/
border: 0px;/*无边框*/
padding: 0px;/*无内边距*/
cursor: pointer;/*登录和注册按钮的选择时为手形状*/
}
/*头部名称*/
.content .head {
text-align: center;/*子内容居中*/
}
/*登录面板*/
.content .panel {
background-color: white;/*登录面板背景颜色为白色*/
width: 302px;/*宽度为302px*/
text-align: center;/*子内容居中*/
margin: 0px auto;/*自身居中*/
padding-top: 10px;/*顶部的内边距为20px*/
padding-bottom: 10px;/*底部的内边距为20px*/
border: 1px solid #ddd;/*边框颜色为灰色*/
border-radius: 5px;/*边框边角有5px的弧度*/
}
/*购物主页购物面板*/
.content .panel1 {
background-color: white;/*购物主页面板背景颜色为白色*/
width: 1000px;/*宽度为600px*/
text-align: center;/*子内容居中*/
margin: 0px auto;/*自身居中*/
border: 1px solid #ddd;/*边框颜色为灰色*/
border-radius: 5px;/*边框边角有5px的弧度*/
}
/*登录和密码组*/
.content .panel .group {
text-align: left;/*子内容居中*/
width: 262px;/*宽度为262px*/
margin: 0px auto 20px;/*自身居中,并距离底部有20px的间距*/
}
.content .panel .group label {
line-height: 30px;/*高度为30px*/
font-size: 18px;/*字体大小为18px*/
}
.content .panel .group input {
display: block;/*设置为块,是为了让输入框独占一行*/
width: 250px;/*宽度为250px*/
height: 30px;/*高度为30px*/
border: 1px solid #ddd;/*输入框的边框*/
padding: 0px 0px 0px 10px;/*左边内边距为10px,显得美观*/
font-size: 16px;/*字体大小*/
}
.content .panel .group input:focus{
border-left: 1px solid #CC865E;/*当输入框成为焦点时,左边框颜色编程褐色*/
}
.content .panel .login button {
background-color: #CC865E;/*按钮的背景颜色*/
width: 130px;/*按钮的宽度*/
}
.content .panel .login button:hover {
background-color: white;/*按钮选中后背景颜色为白色*/
color: #CC865E;/*按钮选中后字体颜色为褐色*/
border: 1px solid #CC865E;/*按钮选中后边框颜色为褐色*/
}
/*注册按钮*/
.content .register {
text-align: center;/*子内容居中*/
margin-top: 20px;/*顶部的内边距为20px*/
}
.content .register button {
background-color: #466BAF;/*按钮的背景颜色为蓝色*/
width: 180px;/*按钮的宽度*/
}
.content .register button:hover {
background-color: white;/*按钮选中后背景颜色为白色*/
color: #466BAF;/*按钮选中后字体颜色为蓝色*/
border: 1px solid #466BAF;/*按钮选中后边框颜色为蓝色*/
}ログイン処理スクリプトのlogin_action.jspのコードは次のとおりです。 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String username = "";
String password = "";
//获取当前站点的所有Cookie
Cookie[] cookies = request.getCookies();
for (int i = 0; i < cookies.length; i++) {
//对cookies中的数据进行遍历,找到用户名、密码的数据
if ("username".equals(cookies[i].getName())) {
//读取时URLDecoder.decode进行解码(PS:Cookie存取时用URLEncoder.encode进行编码)
username = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
} else if ("password".equals(cookies[i].getName())) {
password = java.net.URLDecoder.decode(cookies[i].getValue(),"UTF-8");
}
}
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>登陆页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="head">
<h1>简单购物车</h1>
</div>
<!-- 登录面板 -->
<div class="panel">
<form action="login_action.jsp" method="post">
<!-- 账号和密码组 -->
<div class="group">
<label>账号</label>
<input type="text" placeholder="请输入账号" name="username" value="<%=username%>">
</div>
<div class="group">
<label>密码</label>
<input type="password" placeholder="请输入密码" name="password" value="<%=password%>">
</div>
<div>
<input type="checkbox" value="save" name="save_password">
<label>记住密码</label>
</div>
<div class="group">
<label></label>
</div>
<!-- 登录按钮 -->
<div class="login">
<button type="submit" name="login">登陆</button>
<button type="reset" name="reset">重置</button>
</div>
</form>
</div>
<!-- 注册按钮 -->
<div class="register">
<button onclick="window.location.href='register.jsp'">创建新账号</button>
</div>
</div>
</body>
</html>ログイン失敗のlogin_Fail.jspページのコードは次のとおりです<%@ page language="java" import="java.util.*,com.mongodb.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'login_action.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8"); //确保显示的汉字信息以正确编码方式显示
request.setCharacterEncoding("utf-8"); //确保获取的汉字信息以正确编码方法获取
String userName=(String)request.getParameter("username"); //获取登录页面用户名
String passWord=(String)request.getParameter("password");//获取登陆页面密码
String checkBox = request.getParameter("save_password");//获取登陆页面记住密码选择框属性值
boolean login_test = false; //设定登陆布尔值,若用户名和密码成功匹配,则为true
try{
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("userInfo"); //获取library数据库中集合userInfo
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合userInfo中文档信息
int i=1;
while (cursor.hasNext()) { //检索集合userInfo中所有文档信息
System.out.println("userInfo Document: "+i);
DBObject show = cursor.next();
System.out.println(show);
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String toname = (String)show1.get("username"); //提取Map中字段名为username的属性值
String topassword = (String)show1.get("password"); //提取Map中字段名为password的属性值
if(toname.equals(userName) && topassword.equals(passWord)){
//将从数据库中获取的用户名和密码与表单中获取的数据进行验证,匹配成功则使login_test值为true
System.out.println("登陆成功!!!!!"+"username:"+toname+" password:"+topassword);
//request.getRequestDispatcher("welcome.jsp").forward(request, response);
login_test = true;
}
System.out.println(show1.get("username"));
i++;
}
}catch(Exception e){
System.err.println( e.getClass().getName() + ": " + e.getMessage() );
}
if(login_test) {
if ("save".equals(checkBox)) {
//Cookie存取时用URLEncoder.encode进行编码(PS:读取时URLDecoder.decode进行解码)
String name1 = java.net.URLEncoder.encode(userName,"UTF-8");
//创建两个Cookie对象
Cookie nameCookie = new Cookie("username", name1);
//设置Cookie的有效期为3天
nameCookie.setMaxAge(60 * 60 * 24 * 3);
String pwd = java.net.URLEncoder.encode(passWord,"UTF-8");
Cookie pwdCookie = new Cookie("password", pwd);
pwdCookie.setMaxAge(60 * 60 * 24 * 3);
response.addCookie(nameCookie);
response.addCookie(pwdCookie);
}
// request.getRequestDispatcher("welcome.jsp").forward(request, response);
response.sendRedirect("welcome.jsp");
}
else{
response.sendRedirect("login_Fail.jsp");
// request.getRequestDispatcher("loginFail.jsp").forward(request, response);
}
%>
</body>
</html>2.6.2 ユーザー登録
登録ホームページの register.jsp ページのコードは次のとおりです。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>登陆失败</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="panel1">
<h1>输入用户名和密码不正确,请重新登陆!!!</h1>
</div>
<div class="register">
<button onclick="window.location.href='login.jsp'">返回</button>
</div>
</div>
</body>
</html> 登録処理スクリプト register_action.jsp コードは次のとおりです。登録が成功したプロンプト ページの register_success.jsp ページのコードは次のとおりです: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>注册页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
<Script Language="JavaScript">
function check()
{
var tmp,str;
str=document.myform.password1.value;
tmp=document.myform.password2.value;
if(str != tmp)
alert("两次密码输入不一致,请重新确认密码!!!");
}
</Script>
</head>
<body>
<div class="content">
<div class="head">
<h1>欢迎来到简单购物车系统注册页面</h1>
</div>
<!-- 注册面板 -->
<div class="panel">
<form name="myform" action="register_action.jsp" method="post">
<!-- 账号和密码组 -->
<div class="group">
<label></label>
<input type="text" placeholder="请输入注册账号" name="username1">
</div>
<div class="group">
<label></label>
<input type="password" placeholder="请输入注册密码" name="password1">
</div>
<div class="group">
<label></label>
<input type="password" placeholder="请确认注册密码" name="password2">
</div>
<!-- 注册按钮 -->
<div class="login">
<button type="submit" name="register" onclick="check()">注册</button>
<button type="reset" name="reset1">重置</button>
</div>
</form>
<div class="register">
<button onclick="window.location.href='login.jsp'">返回</button>
</div>
</div>
</div>
</body>
</html>2.6.3 商品を見る
最初に見てください ショッピング ホームページの welcome.jsp ページ コード:
<%@ page language="java" import="java.util.*,com.mongodb.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String text_change = "等待注册";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'register_action.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<%
response.setContentType("text/html;charset=utf-8"); //确保显示的汉字信息以正确编码方式显示
request.setCharacterEncoding("utf-8"); //确保获取的汉字信息以正确编码方法获取
String userName1=(String)request.getParameter("username1"); //获取页面用户名
String passWord1=(String)request.getParameter("password1");//获取注册页面密码1
String passWord2=(String)request.getParameter("password2");//获取注册页面密码2
if(!passWord1.equals(passWord2)){
//如果用户两次输入密码不一致,则跳转到注册原页面register.jsp,即实现未跳转效果
response.sendRedirect("register.jsp");
}
try{
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("userInfo"); //获取library数据库中集合userInfo
System.out.println("Collection userInfo selected successfully");
DBObject user = new BasicDBObject();//定义一个Bson变量,用于存储注册的用户名和密码
user.put("username", userName1);
user.put("password", passWord1);
coll.insert(user); //向集合userInfo中插入注册用户信息
response.sendRedirect("register_success.jsp"); //注册成功后,自动跳转到注册成功提示页面
}catch(Exception e){
System.err.println( e.getClass().getName() + ": " + e.getMessage() );
}
%>
</body>
</html> header.jsp ページ コードホームページ:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>注册成功</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body>
<div class="content">
<div class="panel1">
<h1>恭喜您,您已经成功注册简单购物车系统</h1>
</div>
<div class="register">
<button onclick="window.location.href='login.jsp'">返回</button>
</div>
</div>
</body>
</html> テールのbottom.jspページコード: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>购物页面</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <frameset rows="30%,60%,10%" cols="*" frameborder="no" border="0" framespacing="0"> <frame src="header.jsp"> <frame src="main_shop.jsp"> <frame src="bottom.jsp"> </frameset> <body> </body> </html>ホームページの中央部分のmain_shop.jspページコード
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312" pageEncoding="gb2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title></title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
</head>
<body topmargin="0" leftmargin="0" rightmargin="0" style="background-color: #F2F2F2;overflow-x:hidden;overflow-y:hidden">
<form action="">
<table width="100%" height="79" border="0" cellpadding="0"
cellspacing="0" align=center>
<tr>
<td bgcolor="F9A859" valign="top">
<table width="100%" height="100" border="0" align="center"
cellpadding="0" cellspacing="0" bgcolor="#466BAF">
<tr>
<td align="center" style="font-size:60px;color: white;">
简单购物车系统
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td bgcolor="F9A859" valign="top">
<table width="100%" height="50" border="0" align="center" cellpadding="0"
cellspacing="0" bgcolor="#CC865E">
<tr>
<td align="center" style="font-size:20px;color: white;">
欢迎你访问!</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html> この機能は主にMongodbBeanを呼び出すことによって実装されます。具体的なコードは次のとおりです: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'bottom.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body style="background-color: #F2F2F2;overflow-x:hidden;overflow-y:hidden">
<hr>
<h4 style="width:100%;text-align:center">Copyright @2016 舞动的心</h4>
</body>
</html>2.6.4 商品の購入
商品を購入するには、Buy.jsp ビジネス処理スクリプトを通じて ShopCartBean.java クラスが呼び出されます。
ShopCartBean.java クラスのコードは次のとおりです:
<%@ page contentType="text/html;charset=GBK" import="java.util.*,com.liuzhen.shop.MongodbBean" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String cp=request.getParameter("cp");//cp为分页数
//int page_number = DBBean.getTotalPage();
//int currpage = page_number;
int currpage=(cp==null||cp=="")?1:Integer.parseInt(cp);
String[][] ss = MongodbBean.getGoodList(currpage);
int n = MongodbBean.getlength(ss);
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>购物页面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/login.css">
</head>
<body style="overflow-x:hidden;overflow-y:hidden">
<div class="content">
<div class="panel1">
<table border="1" align="center">
<tr>
<th width="30%" align="center">物品编号</th>
<th width="30%" align="center">物品名</th>
<th width="30%" align="center">定价</th>
<th width="50%" align="center">求购</th>
</tr>
<%
for(int i=0;i<n;i++)
{
%>
<tr>
<td height="30%" align="center"><%= ss[i][0] %></td>
<td height="30%" align="center"><%= ss[i][1] %></td>
<td height="30%" align="center"><%= ss[i][2] %></td>
<td height="30%" align="center"><a href="Buy.jsp?sid=<%= ss[i][0] %>&action=buy">购买</a></td>
</tr>
<%
}
%>
</table>
<%
int tp=MongodbBean.getTotalPage();
if(currpage!=1)
{
%>
<a href="main_shop.jsp?cp=<%=currpage-1%>">上一页</a>
<%
}
if(currpage!=tp)
{
%>
<a href="main_shop.jsp?cp=<%=currpage+1%>">下一页</a>
<%
}
%>
<form action="main_shop.jsp" name="myform">
<select name="cp" onchange="document.myform.submit()">
<%
for(int i=1;i<=tp;i++)
{
%>
<option value="<%=i%>" <%= (i==currpage)?"selected":"" %>>第<%=i%>页</option>
<%
}
%>
</select>
</form>
</div>
<div class="register">
<button onclick="window.location.href='Cart.jsp'">查看购物车</button>
</div>
</div>
</body>
</html>Buy.jps ショッピング処理スクリプトのコードは次のとおりです: package com.liuzhen.shop;
import java.util.Map;
import java.util.Vector;
import com.mongodb.*;
public class MongodbBean {
static int span=5; //设定JSP页面表单单页显示物品信息行数为5行
//返回数据库中全部货物编号sid
public static String[] getGood_sid(){
String[] good_sid_temporary = new String[100]; //定义一个长度为100的暂时存放货物编号的一维数组
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("good"); //获取library数据库中集合good
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合good中文档信息
int i=0;
while (cursor.hasNext()) { //检索集合good中所有文档信息
DBObject show = cursor.next();
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String tosid = (String)show1.get("sid"); //提取Map中字段名为sid的属性值
good_sid_temporary[i] = tosid; //将数据库中查询的货物编号存储入数组good_sid
i++;
}
String[] good_sid = new String[i]; //根据查询数据遍历集合中文档信息i值来确定最终返回数组长度
for(int j=0;j<i;j++){
good_sid[j] = good_sid_temporary[j];
}
return good_sid;
}
//返回数据库中全部货物名称sname
public static String[] getGood_sname(){
String[] good_sname_temporary = new String[100]; //定义一个长度为100的暂时存放货物名称的一维数组
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("good"); //获取library数据库中集合good
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合good中文档信息
int i=0;
while (cursor.hasNext()) { //检索集合good中所有文档信息
DBObject show = cursor.next();
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String tosname = (String)show1.get("sname"); //提取Map中字段名为sname的属性值
good_sname_temporary[i] = tosname; //将数据库中查询的货物名称存储入数组good_sname
i++;
}
String[] good_sname = new String[i]; //根据查询数据遍历集合中文档信息i值来确定最终返回数组长度
for(int j=0;j<i;j++){
good_sname[j] = good_sname_temporary[j];
}
return good_sname;
}
//返回数据库中全部货物价格sprice
public static String[] getGood_sprice(){
String[] good_sprice_temporary = new String[100]; //定义一个长度为100的暂时存放货物价格的一维数组
// 连接到 mongodb 服务
MongoClient mongoClient = new MongoClient( "localhost" , 27017 );
//此处采用无用户名和密码验证方式登陆
@SuppressWarnings("deprecation")
DB db = mongoClient.getDB( "library" ); //连接到数据库library
DBCollection coll = db.getCollection("good"); //获取library数据库中集合good
System.out.println("Collection userInfo selected successfully");
DBCursor cursor = coll.find(); //查询集合good中文档信息
int i=0;
while (cursor.hasNext()) { //检索集合good中所有文档信息
DBObject show = cursor.next();
@SuppressWarnings("rawtypes")
Map show1 = show.toMap(); //将检索结果show(Bson类型)转换为Map类型
String tosprice = (String)show1.get("sprice"); //提取Map中字段名为sname的属性值
good_sprice_temporary[i] = tosprice; //将数组库中查询的货物价格存储入数组good_sprice
i++;
}
String[] good_sprice = new String[i]; //根据查询数据遍历集合中文档信息i值来确定最终返回数组长度
for(int j=0;j<i;j++){
good_sprice[j] = good_sprice_temporary[j];
}
return good_sprice;
}
//根据分页当前page数,从数据库中获取当前单个页面货物种类的具体信息,并以二维数据返回具体信息
public static String[][] getGoodList(int page)
{
String[][] result=null;
Vector<String[]> v=new Vector<String[]>(); //定义一个Vector集合,一个记录存放一个货物的具体信息
String[] good_sid = getGood_sid(); //获取货物编号
String[] good_sname = getGood_sname(); //获取货物名称
String[] good_sprice = getGood_sprice(); //获取货物价格
int len = good_sid.length;
for(int i=0;i<span;i++){
int t = (page-1)*span+i; //获取货物编号
if(t >= len){
//如果当前货物编号大于数据库中已有编号,则跳出循环
break;
}
String[] good_temp=new String[3]; //定义一个长度为3的数组,用于存放一个物品的编号、名称、价格信息
good_temp[0]=good_sid[t];
good_temp[1]=good_sname[t];
good_temp[2]=good_sprice[t];
v.add(good_temp); //将1个物品的信息存入Vector集合中
}
int size = v.size();
result=new String[size][]; //根据Vercotr大小,给result指定行数大小
for(int j=0;j<size;j++)
{
//返回Vector中一个值(其中即表示一个物品的sid,名称和价格),并赋值给result[j],即result二维数组一行表示一个物品具体信息
result[j]=(String[])v.elementAt(j);
}
return result;
}
//根据货物sid,返回其价格信息
public static double getPrice(String sid)
{
double price = 0; //定义返回物品的价格
String[] good_sprice = getGood_sprice(); //获取全部物品的价格
int i = Integer.parseInt(sid); //将String类型的物品编号sid转换为int型
String sprice = good_sprice[i]; //根据sid获取物品的价格
price = Double.parseDouble(sprice); //将String类型的价格信息转换为double型,并赋值给price
return price;
}
//根据货物sid,返回货物的名称和价格,一一个长度为2的数组返回
public static String[] getDetail(String sid)
{
String[] good_detail=null;
good_detail = new String[2];
String[] good_sname = getGood_sname(); //获取全部物品名称
String[] good_sprice = getGood_sprice(); //获取全部物品价格
int i = Integer.parseInt(sid); //将String类型的物品编号sid转换为int型
good_detail[0] = good_sname[i]; //根据物品编号sid,得到名称存入数组good_detail中
good_detail[1] = good_sprice[i]; //根据物品编号sid,得到物品价格存入数组good_detail中
return good_detail;
}
//通过查询数据库中货物种类数目,以5行为一页,返回现有货物页数
public static int getTotalPage()
{
int page = 0;
String[] good_sid = getGood_sid();
int len = good_sid.length;
page = len/span+((len%span==0)?0:1); //以span(span值为5)行为一页,计算货物具有的页数page
return page;
}
//返回一个二维数组的行数大小
public static int getlength(String[][] a){
return a.length;
}
public static void main(String args[]){
// String[] good_sid = getGood_sid(); //定义一个存放货物编号的一维数组
// String[] good_sname = getGood_sname(); //定义一个存放货物名称的一维数组
// String[] good_sprice = getGood_sprice(); //定义一个存放货物价格的一维数组
//
// for(int j=0;j<10;j++){
// System.out.println("货物sid:"+good_sid[j]);
// System.out.println("货物sname:"+good_sname[j]);
// System.out.println("货物是price:"+good_sprice[j]);
// System.out.println("**************************");
// System.out.println();
// }
System.out.println("分页数目(测试):"+MongodbBean.getTotalPage());
String[][] ss=MongodbBean.getGoodList(MongodbBean.getTotalPage());
for(int i=0;i<ss.length;i++)
{
System.out.println(ss[i][0]);
System.out.println(ss[i][1]);
System.out.println(ss[i][2]);
System.out.println("***********");
}
int n = ss.length;
System.out.println("数组长度为:"+n);
}
}2.6.5 ショッピング カート
ショッピング カート関数は主に ShopCartBean.java クラスを呼び出すために使用されます。 Cart.jsp ページの実装を通じて、ShopCartBean.java クラス コードが上に示されています。以下の Cart.jsp ショッピング カート ページのコードを参照してください:
package com.liuzhen.shop;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Set;
public class ShopCartBean {
//ShopCartBean类构造函数
public ShopCartBean(){
}
//定义一个存储整形数值的键值对hashMap
HashMap<String, Integer> hm=new HashMap<String, Integer>();
//定义购物车总物品总价格,初始值为0
double total=0;
//添加购买的物品,存入哈希表hm中,并计算购买成功后的总价格
public void add(String sid)
{
if(hm.containsKey(sid))
{
//如果hm中包含键值对sid,则获取该键值对中的值,并加1
int xc=((Integer)hm.get(sid)).intValue()+1;
//把上面获取的xc值存入hm中
hm.put(sid,new Integer(xc));;
}
else
{
//如果hm中不包含键值对sid,则将该键值对存入hm中,并该键值对值为1
hm.put(sid,new Integer(1));
}
total=total+MongodbBean.getPrice(sid); //购买物品后,计算物品总价格
}
//获取购物车当前物品总价格
public double getTotal()
{
return total;
}
//根据物品编号sid,设定购买物品数目,并将购买数目存入哈希表hm中,并更新当前购物车物品总价格
public void setCount(int c,String sid)
{
int yc=((Integer)hm.get(sid)).intValue();
total=total+(c-yc)*MongodbBean.getPrice(sid);
hm.put(sid,new Integer(c));
}
//根据物品编号sid,从购物车中删除物品,并删除存入哈希表hm中物品的数目,以及当前购物车物品总价格
public void deleteFromCart(String sid)
{
int yc=((Integer)hm.get(sid)).intValue();
total=total-yc*MongodbBean.getPrice(sid);
hm.remove(sid);
}
//判断当前哈希表hm是否为空
public boolean isEmpty()
{
return hm.isEmpty();
}
//返回用户购买物品的详细信息(物品编号、物品名称、物品价格、物品购买数量)
public String[][] getCart()
{
//定义一个set集合,存放哈希表hm中键值对的键名称
Set<String> ks=hm.keySet();
//定义一个迭代器,用于遍历set集合
Iterator<String> ii=ks.iterator();
//获取哈希表hm中键值对的个数
int size=hm.size();
//定义二维数组,存放购买物品的信息
String rs[][]=new String[size][];
for(int i=0;i<size;i++)
{
String sid=(String)ii.next(); //存放键值对的键名,即货物的编号sid
String[] sa=new String[4];
sa[0]=sid; //获取购买货物sid
String[] sat=MongodbBean.getDetail(sid); //根据货物sid,获取购买货物的名称和价格
sa[1]=sat[0]; //获取购买货物名称
sa[2]=sat[1]; //获取购买货物价格
sa[3]=((Integer)hm.get(sid)).toString(); //获取购买货物数量
rs[i]=sa; //将上述单个物品详细存入二维数组rs中
}
return rs;
}
}上記はこの記事の全内容です。お役に立てば幸いです。皆様の学習に貢献するとともに、皆様も PHP 中国語ネットをサポートしていただければ幸いです。

