ホームページ >ウェブフロントエンド >CSSチュートリアル >div+css による Web ページ レイアウト デザインの新たな始まり (4)
div+css による Web ページ レイアウト デザインの新たな始まり (4)
- 黄舟オリジナル
- 2016-12-29 14:23:111693ブラウズ
まず、長さと幅が 500px の div を定義します。その存在を明確に示すために、その境界線を実線で表示します
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
} </style> <head>
<body>
<div class="div"></div>
</body>
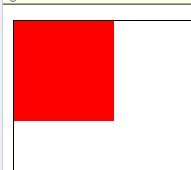
</html>中には多くの div があります。わかります 他の小さな箱を大きな箱の中に入れてください
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
}
#a{
width:100px;
height:100px;
background:red;
} </style> <head>
<body>
<div class="div">
<div id="a"></div>
</div>
</body>
</html>ご覧のとおり
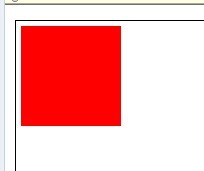
追加 上の
margin-top:5px; margin-left:5pxは外側のマージンを設定するための

。その後ろと下には何もありません
rreee
試してみるとすぐに効果が分かります、とても簡単です
長さと高さという前提の下で問題を見つけました。の div は ie6 および 360 ブラウザーで設定されており、実際には適応できます。つまり、コンテンツがどれほど多くても、div はバーストしませんが、元の長さと高さは変更されます
margin-right:5px; margin-bottom:5px
試してみてください、これはブラウザの互換性の問題でもあります
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
}
#a{
width:100px;
height:100px;
background:red;
margin-top:5px;
margin-left:5px;
padding-top:5px;
padding-left:5px;
} </style> <head>
<body>
<div class="div">
<div id="a">hello</div> </div>
</body>
</html> Firefox で実行している場合、これは
 IE6 ブラウザでは、それは
IE6 ブラウザでは、それは
間違っています

とにかく、1 つ覚えておいてください、div の長さと幅は絶対値です。コンテンツの長さと幅を指すものではありません
上記は、div+css Web レイアウト設計の新しい始まり (4) の内容です。さらに関連するコンテンツについては、PHP 中国語 Web サイト (www.php) をご覧ください。 .cn)!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

