以下は組み合わせセレクターの紹介です
組み合わせセレクターとは同じ属性をまとめるという意味です
例えば
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
この5種類のタイトルの文字を赤色にしたいのですが、当然ながら1つずつ定義するのは面倒です。
このようにできます
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
もちろん、ID セレクター、クラス セレクター、ラベル セレクターを組み合わせることもできます
,a,#b,div{
color:red
}それらはカンマで区切る必要があることに注意してください
カンマで区切られていない場合は、親子セレクターについては以下で説明します
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
div 内のすべての Hi タグを赤色にしたい場合
方法はたくさんあります。1 つはタグ セレクターを使用することですが、すべての H1 タグがオンになります。そうでない場合は、classタグを使用することもできますが、h1タグごとにクラス化するのは面倒です
これで大丈夫です
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>これ大丈夫です
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
それは非常に簡単です、実際、親の選択はそれを制御できます以下の任意のタグ、クラス、またはIDセレクター、つまり孫または曾孫です
したがって、これも可能です
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
しかし、それは可能ですこれを行わないことをお勧めします。レベルが明確でないと混乱しやすいためです
もう 1 つの属性セレクターですが、あまり一般的には使用されません
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
もっと学習する必要があります
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1 id="标题">标题</h1></a>
<a title="b"><h1 id="标题">标题</h1></a>
<div>
</body>
</html>ドキュメントの説明は役に立つだけです
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
のみ有効です 属性セレクターは、クラスや ID のないフォームのスタイルを設定する場合に特に役立ちます:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">标题
标题
ただし、コンテンツを習得するために必要なトレーニングを行う必要はありません
隣接セレクターの紹介
これは難しいかもしれません理解してくださいinput[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }
これは実際には最初のpのスタイル用です Margin-top:50pxは外側のマージン50ピクセルを意味します
サブ要素セレクターもあります。これも理解するのが難しいです
まず下を見てください
<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 + p {margin-top:50px;} </style> <head> <body> <h1 id="标题">标题</h1> <p>我离上面标题50px</p> <p>不变</p> <p>不变</p> </body> </html>これは非常におなじみの、親子セレクターです。父親は以下の子要素を制御できると言いましたので、両方とも赤色になります
私が望むだけであれば。 a を p の子要素にし、もう 1 つの a をspan 要素の子にする、これがそのはずです<!DOCTYPE HTML> <html> <head> <style type="text/css"> p a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>
これらのセレクターの両方に を追加する必要があります (もちろん、これが唯一のものではありません)。 )、そうでない場合は無効になります
これら 2 つのセレクターは非常に柔軟性があり、専門家として進歩することができ、初心者としても他のセレクターのための強固な基礎を築きましょう
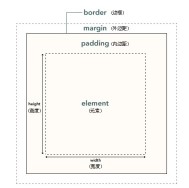
ここで重要なコンテンツ div ボックス モデルです
これはW3Cの写真です、別の写真を見ています
実際、見るだけで理解できます
上記はdivの新たな始まりの内容です+css Web レイアウト設計 (3) 関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
声明この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。See all articlesDraggin&#039;ドロップピン&#039;反応でApr 17, 2025 am 11:52 AM
React Ecosystemは、すべてがドラッグアンドドロップの相互作用に焦点を合わせている多くのライブラリを提供します。 React-Dnd、React-Beautiful-Dnd、
バックグラウンドクリップ付きのネストされたグラデーションApr 17, 2025 am 11:47 AM
バックグラウンドクリップをすべて頻繁に使用すると言うことができます。私は、日々のCSS作業ではほとんど使用されていない&#039; dを賭けています。しかし、私はステファン・ジュディスの投稿でそれを思い出しました、
ReackAnimationFrameを使用してReact Hooksを使用しますApr 17, 2025 am 11:46 AM
RequestAnimationFrameでアニメーション化するのは簡単なはずですが、Reactのドキュメントを徹底的に読んでいない場合は、おそらくいくつかのことに遭遇するでしょう
ページの上部にスクロールする必要がありますか?Apr 17, 2025 am 11:45 AM
おそらく、それをユーザーに提供する最も簡単な方法は、要素上のIDをターゲットにするリンクです。だから...
Best(GraphQL)APIはあなたが書くものですApr 17, 2025 am 11:36 AM
聞いてください、私はGraphQLの専門家ではありませんが、私はそれで働くことを楽しんでいます。フロントエンド開発者としてデータを公開する方法はかなりクールです。メニューのようなものです
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーターApr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
ボーダー半径を保存しながら箱を拡張するためのさまざまな方法Apr 17, 2025 am 11:19 AM
私は最近、Codepenの興味深い変化に気づきました。ホームページにペンをホバリングすると、丸い角が背面に拡大する長方形があります。
ホットAIツール
Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ
AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。
Undress AI Tool
脱衣画像を無料で
Clothoff.io
AI衣類リムーバー
AI Hentai Generator
AIヘンタイを無料で生成します。
人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)1 か月前By尊渡假赌尊渡假赌尊渡假赌R.E.P.O.最高のグラフィック設定1 か月前By尊渡假赌尊渡假赌尊渡假赌アサシンのクリードシャドウズ:シーシェルリドルソリューション2週間前ByDDDR.E.P.O.誰も聞こえない場合はオーディオを修正する方法1 か月前By尊渡假赌尊渡假赌尊渡假赌R.E.P.O.チャットコマンドとそれらの使用方法1 か月前By尊渡假赌尊渡假赌尊渡假赌ホットツール
MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。
EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません
SublimeText3 中国語版
中国語版、とても使いやすい
SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン
ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境
ホットトピック




 実際、見るだけで理解できます
実際、見るだけで理解できます 上記はdivの新たな始まりの内容です+css Web レイアウト設計 (3) 関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
上記はdivの新たな始まりの内容です+css Web レイアウト設計 (3) 関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。 





















