gulpをベースにSeajsモジュールをマージ・圧縮する方法の説明
- 高洛峰オリジナル
- 2016-12-28 14:08:331546ブラウズ
以前のプロジェクトは常に grunt を使用してビルドされ、その後モジュール化に requirejs が使用されていました。requirejs は圧縮とマージ用の grunt プラグインを公式に提供しています。現在のプロジェクトにはgulpが含まれており、モジュール化にはseajsが使用されています。当然、モジュールのマージと圧縮の問題も頭に浮かびます。
その後、この問題を解決するとき、最初はあまりスムーズではありませんでしたが、seajs の github の問題をよく読みましたが、seajs のマージと圧縮に特に使用される特に人気のある gulp プラグインはありませんでした。ほとんどの場合、すべてのモジュール ファイルを 1 つの合計ファイルにマージすることしかできません。これは、単一ページのアプリケーションでは確かに問題ありませんが、複数ページのアプリケーションでは、明らかに、オンデマンド読み込みの核となるモジュールの考え方に違反します。私の各ページが依存するモジュールに基づいてオンデマンドでマージする方法が必要です。
このオンデマンド マージの意味は、一方では、ページが依存するモジュールのみをマージし、他方では、マージに参加しないように特定のモジュールを除外することもできるということです。これを考慮すると、jquery などの一部のモジュールはすべてサードパーティの依存ライブラリであり、ファイルは比較的大きい可能性があります。最も重要なことは、コードをほとんど変更しないため、これらのモジュールはマージされないことです。これはブラウザのキャッシュをより有効に活用するのに役立ちます。この記事では、gulp に基づいて構築された小規模および中規模のプロジェクトで seajs をマージおよび圧縮するためのシンプルで実行可能な方法を紹介します。
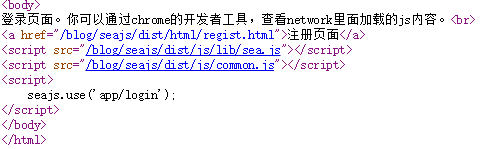
このページのソース ファイルを見ると、seajs と関連する設定ファイル common.js を参照していることに加えて、メインの js として app/login のみを参照していることがわかります。この app/login モジュールは実際には js/app/login.js に対応します:

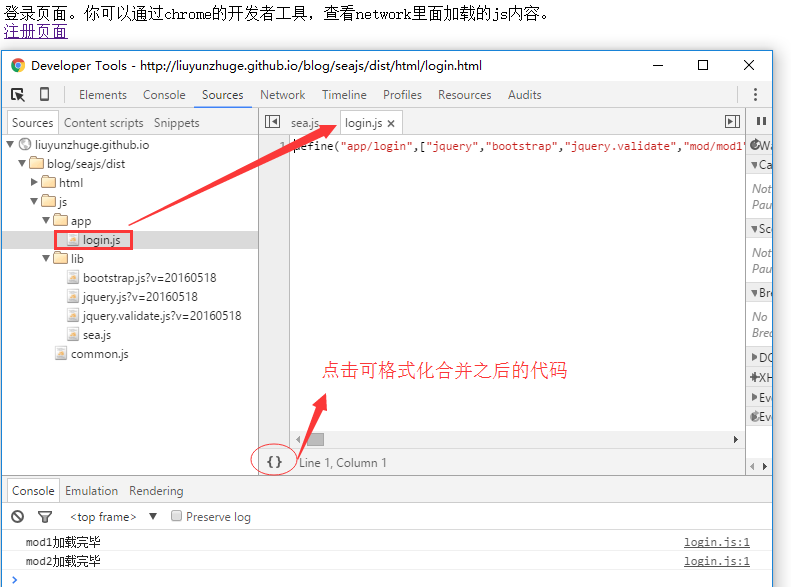
しかし、実際には、この login.js はさらに多くのモジュール js に依存しています。詳細な JS リソースを表示するには、Chrome のリソースを使用します。ページによってロードされました:


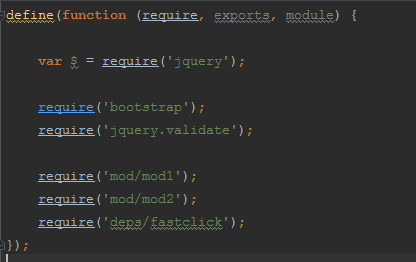
login.js がマージされる前、そのコードは次のようになっていました:

しかし、最初の 2 つのスクリーンショットでは、mod/mod1.js、mod/ は表示されませんでした。 mod2。js と deps/fastclick.js の 3 つのファイルについては、login.js に加えて、lib/bootstrap.js、lib/jquery.js、および lib/jquery.validate.js も表示されます。これが合併の効果です。一方では、js/lib フォルダー内のモジュールがマージに参加しないことが保証され、他方では、ページのメイン js が依存する他のモジュールがメインの js ファイルにマージされることが保証されます。ページ。
1.アイデアを結合する
実はその方法は比較的簡単なので最後に紹介します。
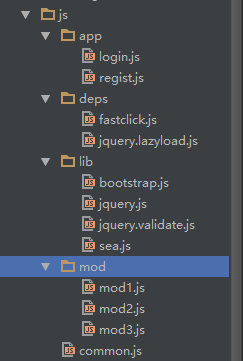
1) まず、seajs モジュールを整理するために使用するフォルダー構造について説明します。これは次のようなものです。

この構造は、requirejs から借用したもので、小規模および中規模向けのファイル構成を平坦化しようとしています。フロントエンド プロジェクト それほど難しいことではありません。各フォルダーの機能は次のとおりです:
1) js/app は各ページのメインの js を格納します。これは基本的に各ページに 1 つの js のロジックです
2) js/deps はマージする必要があるサードパーティを格納しますメインの js モジュールに追加します
3) js/lib はマージする必要のないサードパーティのモジュールを保存します
4) js/mod は各プロジェクトで自分たちで作成したいくつかの js モジュールを保存します
5) 共通。 js は seajs の設定ファイルです。
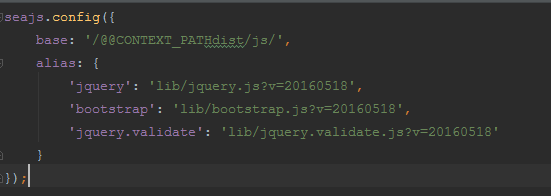
2) common.js の js/lib にあるすべてのモジュールを alias オプションに設定します。これらの js はマージに参加せず、js/lib を変更またはアップグレードするときにエイリアスを使用する必要があるためです。ファイルを更新するには、これらのファイルの読み込みアドレスを更新します。

base は js フォルダーに設定されます。モジュール開発において、他のモジュールを要求したい場合、たとえ定義対象のモジュールが依存するモジュールが同じフォルダに存在していても、相対識別子を使わずにmod/mod1などのモジュール識別子を直接記述するのが私の習慣です。これが、ベース ディレクトリをサイトのルート ディレクトリに似た js フォルダーに設定した理由でもあります。
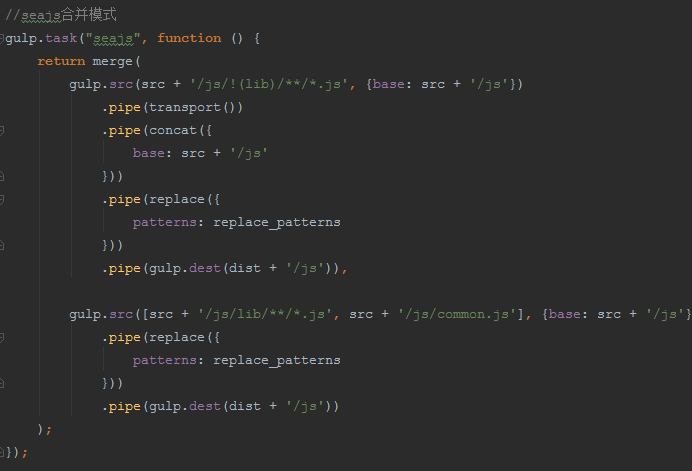
3) マージのアイデア: 主に 2 つの gulp プラグイン gulp-seajs-transport と gulp-seajs-concat を使用します。これらは github ではあまり人気がありませんが、私の問題を非常にうまく解決しており、使い方も非常に簡単です:

(詳細については、この記事の冒頭にあるソース コードのリンクを確認して見つける必要があります)関連する gulpfile.js ファイル)
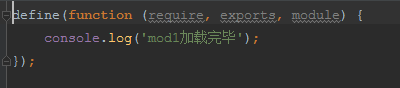
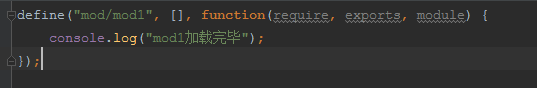
gulp-seajs-transport は、seajs モジュール ファイルを匿名モジュールから名前付きモジュールに変更するのに役立ちます。たとえば、js/mod/mod1.js はビルド前は次のようになります:

しかし、トランスポート処理後は次のようになります:

これは seajs のマージ作業の重要なポイントであり、requirejs とは異なりますconcat を直接実行するだけです。最初にトランスポート タスクを通過して匿名モジュールを名前付きモジュールに変換し、requirejs と同様に、define の 2 番目のパラメーターを使用してこのモジュールのすべての依存関係を記述する必要があります。 gulp-seajs-concat をマージに使用できるのは、転送が完了した後でのみです。
gulp-seajs-concat をマージするときは、基本オプションを指定するだけで済みます。この基本オプションは、js/common.js の基本オプションと一致します。 gulp-seajs-concat は、base および Transport の後のモジュールに基づいて、依存する他のモジュール ファイルを見つけることができるためです。
4) このメソッドは、ページ内で main js を使用する場合に使用する必要があります:
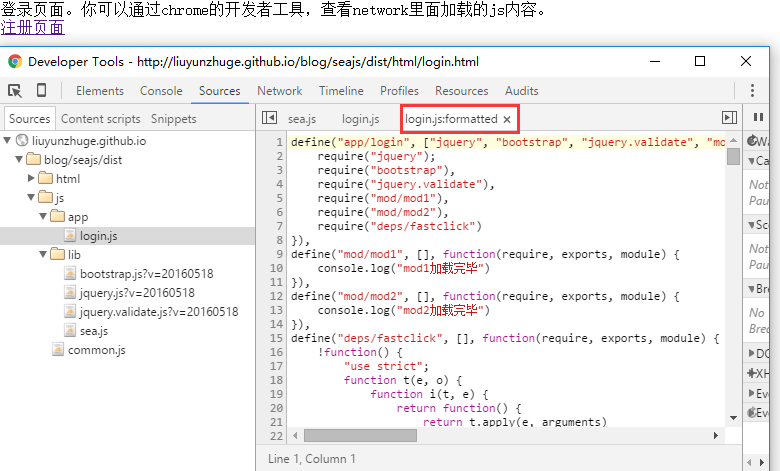
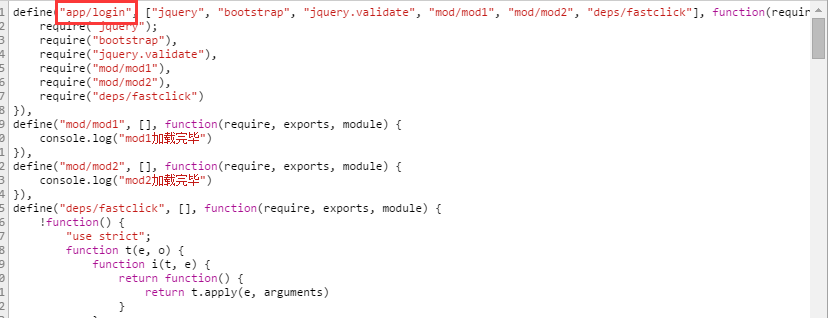
use パラメーター名は、マージ後の main js のメイン モジュール ID と一致する必要があります。たとえば、マージ後の js/app/login.js は次のようになります。

最初の定義に対応するモジュールは、マージされたファイル内のメイン モジュールです。赤いボックス内の内容は、メイン モジュールの ID です。 . seajs がこのモジュールを使用する場合、パラメータ名はこの ID と一致している必要があります。そうしないと、たとえ seajs がこのファイルを正常にロードしたとしても、モジュール内のコードは実行されません。 seajs には ID とパスの一致原則というルールがあるため、その一部はこれに関連しています。つまり、seajs が複数のモジュールを含むファイルを使用する場合、使用するパラメータ名に基づいてファイル内のメイン モジュールを検索します。 . それらのみ 完全に一致するもののみが見つかります。
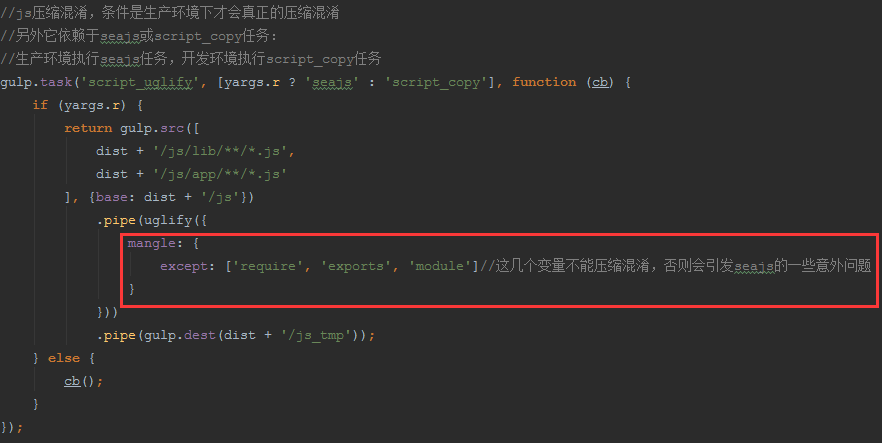
5) 圧縮難読化: gulp-uglify を使用します:

ただし、マングルに注意してください。require exports モジュールを除外する必要があります。除外しないと、予期しない問題が発生します。
2. この記事の概要
この記事の内容は非常に簡単ですが、最初にgulpとseajsに切り替えたときは、デモの準備が進んでいたものの、この記事の問題を解決するのにかなりの時間がかかりました。当時の私よりも状況はずっと良くなりました... とにかく、この記事の内容が誰かの友人に役立つことを願っています。
gulp に基づいて Seajs モジュールをマージおよび圧縮する方法の詳細については、PHP 中国語 Web サイトの関連記事に注目してください。

