Flex でコンポーネントの外側をクリックするかどうかを決定する方法
- 高洛峰オリジナル
- 2016-12-27 17:26:091147ブラウズ
昨日Flex開発をしていたときに、以前にも同じような問題に遭遇しました。
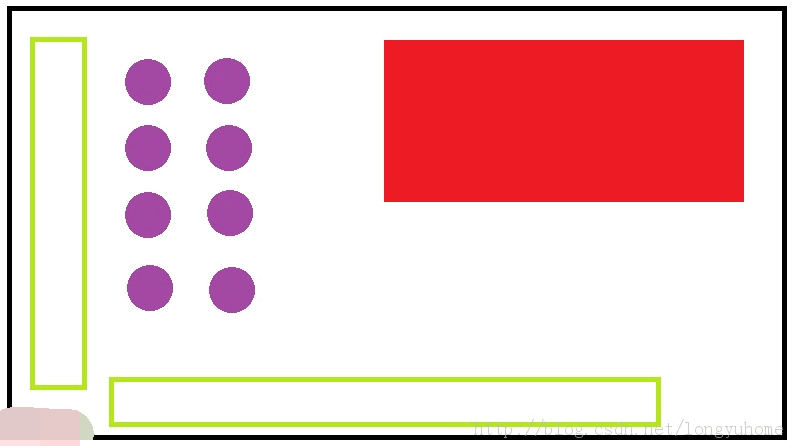
 これはシステム インターフェイスの外観です。現在の状況では、赤い領域がウィンドウ、ページ、コンポーネントなどです。このコンポーネントを非表示にするには、このコンポーネントの外側をクリックする必要があります。以前のアイデアは非常に単純でした。は、座標の判断を介して行われますが、この赤い領域の構造は現在比較的複雑なので、どのように解決すればよいかわかりません。その後、ネットユーザーに会って、素敵なコードを教えてもらいました。技術的なものだと思います!これを共有します:
これはシステム インターフェイスの外観です。現在の状況では、赤い領域がウィンドウ、ページ、コンポーネントなどです。このコンポーネントを非表示にするには、このコンポーネントの外側をクリックする必要があります。以前のアイデアは非常に単純でした。は、座標の判断を介して行われますが、この赤い領域の構造は現在比較的複雑なので、どのように解決すればよいかわかりません。その後、ネットユーザーに会って、素敵なコードを教えてもらいました。技術的なものだと思います!これを共有します:
まず、黒い領域でクリック イベントをリッスンし、クリック イベントのハンドラーの contains メソッドを通じてそれを判断します。コードは次のとおりです:
public functionclickHandler(event:MouseEvent):void
{
if(!红色区域.contains(event.target asDisplayObject) && !绿色区域.contains(event.target as DisplayObject))
{
红色区域.visible = false;
}
}このコードは、良い解決策だと思います。最初のアイデアは座標で判断することでしたが、その後、赤い領域でマウスが離れるのをリッスンし、退出ハンドラーでクリックイベントをリッスンするという別のアイデアが浮かびましたが、この方法は機能しないようです。そこでネットユーザーに聞いてこの方法を知りました。
もう一つの小さなエピソードは次のとおりです。偶然にも、私が問題を解決するのを手伝ってくれたのは、ゾロのアバターを着たネットユーザーでした。それは非常に興味深いものでした。
Flex でコンポーネントの外側をクリックするかどうかを決定する方法に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

