ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery EasyUI チュートリアル - SearchBox (検索ボックス)
jQuery EasyUI チュートリアル - SearchBox (検索ボックス)
- 黄舟オリジナル
- 2016-12-27 16:42:492429ブラウズ
フロントエンド開発プログラマーの皆さん、仕事で jQuery-SearchBox (検索ボックス) を使用していますか? SearchBox(検索ボックス)はjQuery EasyUIチュートリアルの中で最も基本的なプラグインです。 次に、このプラグインについて詳しく紹介します。
$.fn.searchbox.defaults を使用してデフォルト値オブジェクトをオーバーライドします。
検索ボックスは、ユーザーに検索値の入力を求めます。ユーザーがさまざまな検索カテゴリを選択できるメニューと組み合わせることができます。ユーザーが Enter キーを押すか、コンポーネントの右側にある検索ボタンをクリックすると、検索操作が実行されます。

ユースケース:
クエリボックスの作成
タグとJavaScriptの2つの方法で作成されます。
1. タグを使用して作成します。 タグに「easyui-searchbox」クラス ID を追加します。
<script type=”text/javascript”>
function qq(value,name){
alert(value+”:”+name)
}
</script>
<input id=”ss” class=”easyui-searchbox” style=”width:300px”
data-options=”searcher:qq,prompt:’Please Input Value’,menu:’#mm'”></input>
<div id=”mm” style=”width:120px”>
<div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div>
<div data-options=”name:’sports'”>Sports News</div>
</div>2. Javascript を使用してプログラムを作成します。
<input id=”ss”></input> <div id=”mm” style=”width:120px”> <div data-options=”name:’all’,iconCls:’icon-ok'”>All News</div> <div data-options=”name:’sports'”>Sports News</div> </div>rreee
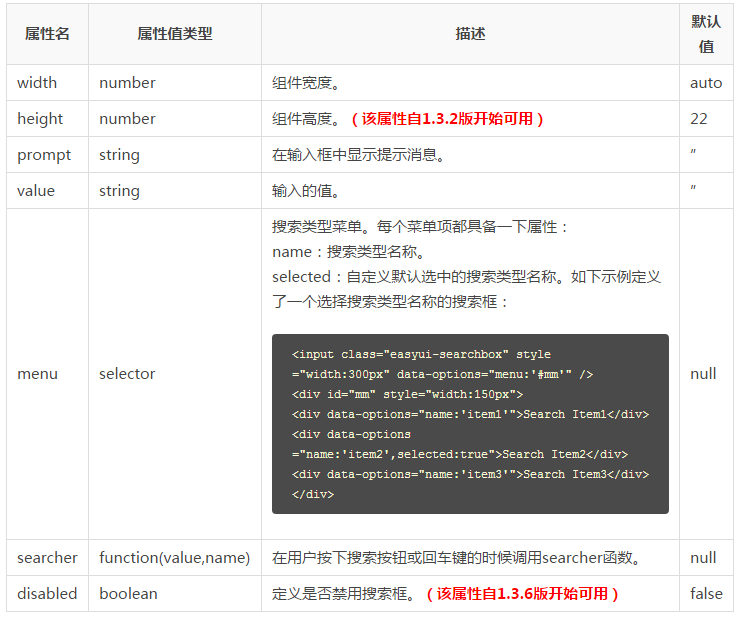
jQuery-SearchBox(検索ボックス)のプロパティとメソッドは以下の通りです。
属性:

メソッド:

上記は、jQuery EasyUI チュートリアル - SearchBox (検索ボックス) の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php) を参照してください。 .cn)!
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

