ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery EasyUI チュートリアル - ページネーション (ページネーション)
jQuery EasyUI チュートリアル - ページネーション (ページネーション)
- 黄舟オリジナル
- 2016-12-27 16:40:072032ブラウズ
この JS ページネーションは非常に楽しく使用できます。私はプロジェクトを行うときに常に以前のプロジェクトを参照する必要があるので、自分自身と他の人が使いやすいように書きました。
$.fn.pagination.defaults を使用してデフォルト値オブジェクトをオーバーライドします。
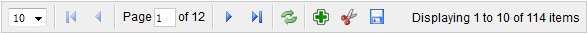
このページング コントロールを使用すると、ユーザーはページのデータを移動できます。ページ ナビゲーションとページの長さの選択のオプションをサポートします。ユーザーは、ページング コントロールにカスタム ボタンを追加して、その機能を強化できます。

ユースケース:
タグと Javascript の 2 つの方法でページング コントロールを作成します。
1. ラベルを使用してページング コントロールを作成します。
<div id=”pp” class=”easyui-pagination” data-options=”total:2000,pageSize:10″ style=”background:#efefef;border:1px solid #ccc;”></div>
2. Javascript を使用してページング コントロールを作成します。
<div id=”pp” style=”background:#efefef;border:1px solid #ccc;”></div>
$(‘#pp’).pagination({
total:2000,
pageSize:10
});パネルとページネーションプラグインを使用して、Ajax ページネーションを作成しましょう。ユーザーが新しいページを選択すると、パネルには指定されたページのコンテンツが表示されます。
<div id=”content” class=”easyui-panel” style=”height:200px” data-options=”href:’show_content.php?page=1′”> </div> <div class=”easyui-pagination” style=”border:1px solid #ccc;” data-options=” ).panel(‘refresh’, ‘show_content.php?page=’+pageNumber); }”> </div>
デフォルトでは、最初のページのコンテンツがパネルに表示されます。ユーザーがページに移動すると、「onSelectPage」イベントがトリガーされ、対応するページの新しいコンテンツが新しい URL パラメーターに基づいて取得され、コンテンツは「refresh」メソッドを通じてコンテンツ パネルに更新されます。
属性:
| 属性名 | 属性値の型 | 説明 |
| total | number | レコードの総数、ページングコントロール作成時の初期値。 |
| pageSize | 数値 | ページサイズ。 |
| pageNumber | number | ページング コントロールの作成時に表示されるページ数。 |
| pageList | array | ユーザーはページサイズを変更できます。 pageList 属性は、ページ ナビゲーションによって表示されるページ番号を定義します。コード例: rrree |
| loading | boolean | は、データがロード中かどうかを定義します。 |
| ボタン | 配列 | カスタムボタン、使用可能な値は次のとおりです: ① 各ボタンには2つの属性があります: iconCls: 背景画像を表示するCSSクラスID handler: ボタンがクリックされたときに呼び出されるハンドル関数。 ②. ページ上の既存の要素のセレクター オブジェクト (例: button:'#btnDiv') (この属性値はバージョン 1.3.4 以降で利用可能です) カスタム ボタンはタグを通じて作成できます: $('#pp').pagination({
pageList: [10,20,50,100]
});カスタム ボタンJavascript 経由で作成することもできます: <div class="easyui-pagination" style
="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div> |
| layout | array | ページネーション コントロールのレイアウト定義。 (この属性値はバージョン 1.3.5 以降で利用可能です) レイアウト オプションには 1 つ以上の値を含めることができます: 1) list: ページに表示される項目の数のリスト。 2) 9月: ページボタンの分割線。 3) 最初: ホームボタン。 4) prev: 前ページボタン。 5) 次へ: 次のページボタン。 6) last: 最後のページボタン。 7) 更新: 更新ボタン。 8) 手動: 現在のページの入力ボックスに手動で入力します。 9) リンク: ページ番号のリンク。 サンプルコード: $('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
}); |
| showPageList | boolean | ページナビゲーションリストを表示するかどうかを定義 |
| showRefresh | boolean | 更新ボタンを表示するかどうかを定義 |
| beforePageText | 文字列 |
表示入力コンポーネントの前 ラベルタグ |
| afterPageText | string | 入力コンポーネントがページ情報を表示した後にラベルタグ |
| displayMsg | string | を表示します。 |
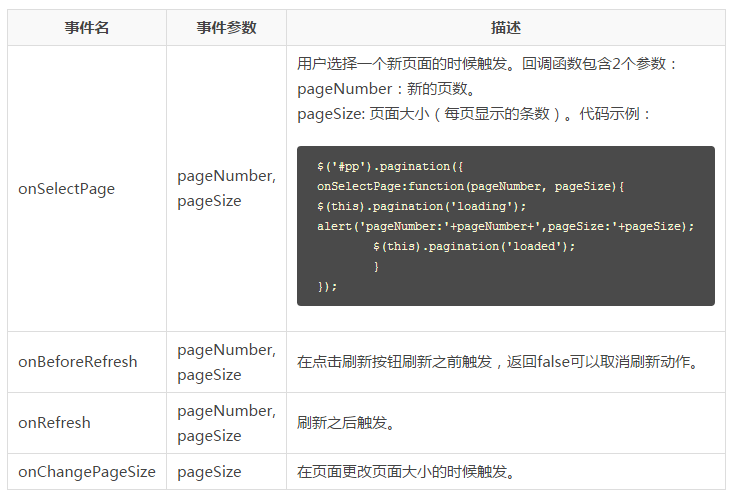
イベント:

メソッド:

上記は、jQuery EasyUI チュートリアル - ページネーション (ページネーション) の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www) を参照してください。 .php.cn)!

