ページネーションと Web サイトのフッター調整は遅延読み込みによって実装されます
- 高洛峰オリジナル
- 2016-12-27 15:40:551348ブラウズ
最近携帯電話をいじっていると、プルダウンリフレッシュやプルアップロードのjqコントロールが非常に少なく、iscrollなど使いにくいと感じています…
それでは書きましたコード [気に入らない場合はスプレーしないでください。しかし、非常に実用的です]
wap モバイル端末の遅延読み込みページング:
使用する前に jquery.js を引用してください。 it
var current = 1;
$(function() {
$('body').bind('touchmove', function(e) {
if($(this).scrollTop() > ($(window).height() * current - 150)) {//这里的150表示距离底部150像素触发,可自行调节
current++;
console.log("第" + current + "页");
//这里放你的分页代码
}
});
});
if($(this).scrollTop()== 0){//これは wap 更新コードです。必要に応じて一緒に使用してください}
Web コンピューター側でのページングの遅延読み込み:
使用する前に jquery.js を引用してください
var current = 1;
$(function() {
window.onscroll = function() {
if($(document).scrollTop() >= ($(document).height() - $(window).height() - 150)) {//150与wap手机端一样
current++;
//这里放你的分页代码
}
}
});
if($(document).scrollTop()==0){//これは Web 更新コードです。必要に応じて一緒に使用してください}
Webコンピューター側のフッター下部を固定:
.footer.position {
position: absolute;
bottom: 0;
}
$(function() {
auto();
window.onresize = function() {
auto();
}
});
function auto() {
if($(window).height() > 917) {//917可自行调整,根据页面的内容高度
$(".footer").addClass("position");
} else {//.position见css
$(".footer").removeClass("position");
}
}
別の方法 [推奨]
function auto() {
$("body").scrollTop(1); //控制滚动条下移1px
if($("body").scrollTop() > 0) {
$(".footer").removeClass("position");
alert("有滚动条");
} else {
$(".footer").addClass("position");
alert("没有滚动条");
}
$("body").scrollTop(0); //滚动条返回顶部
}
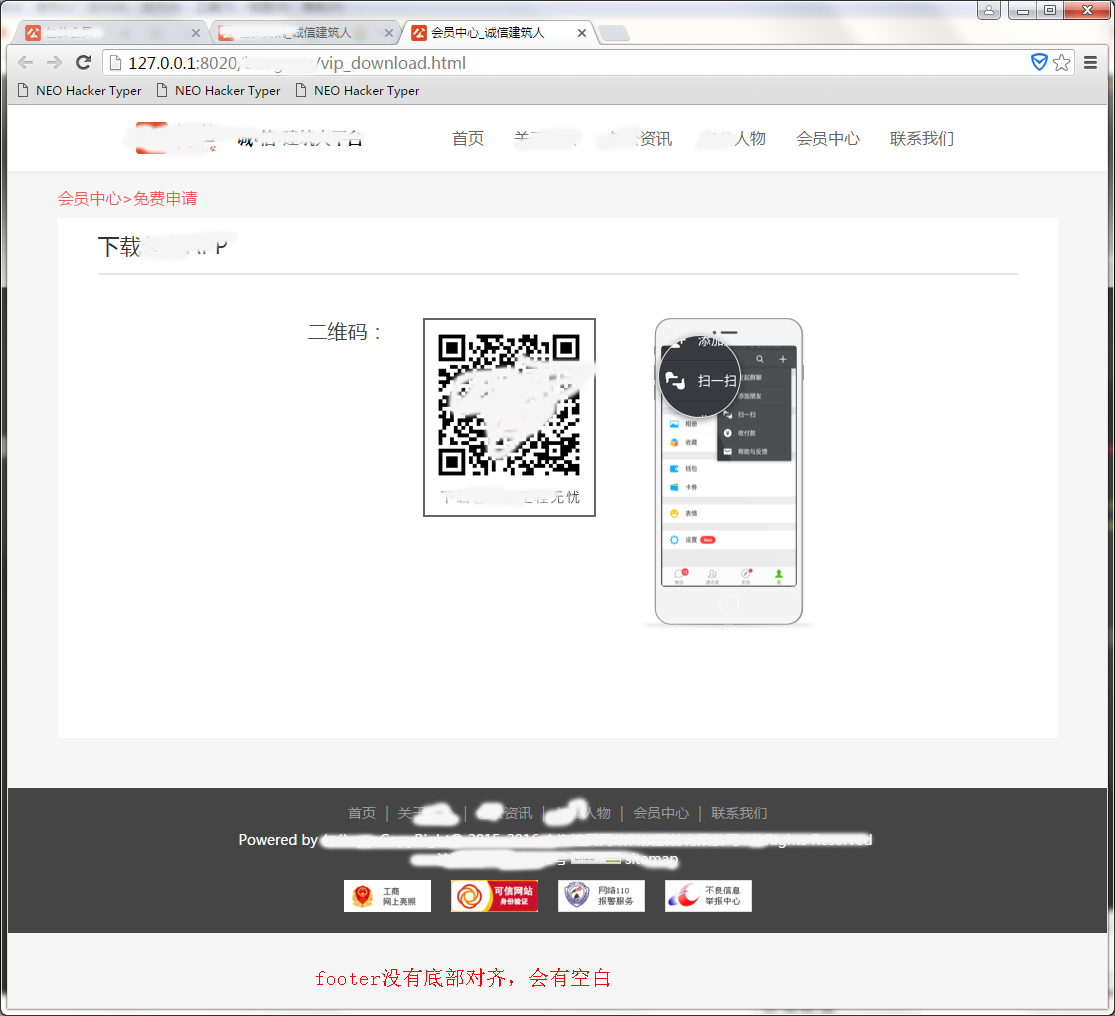
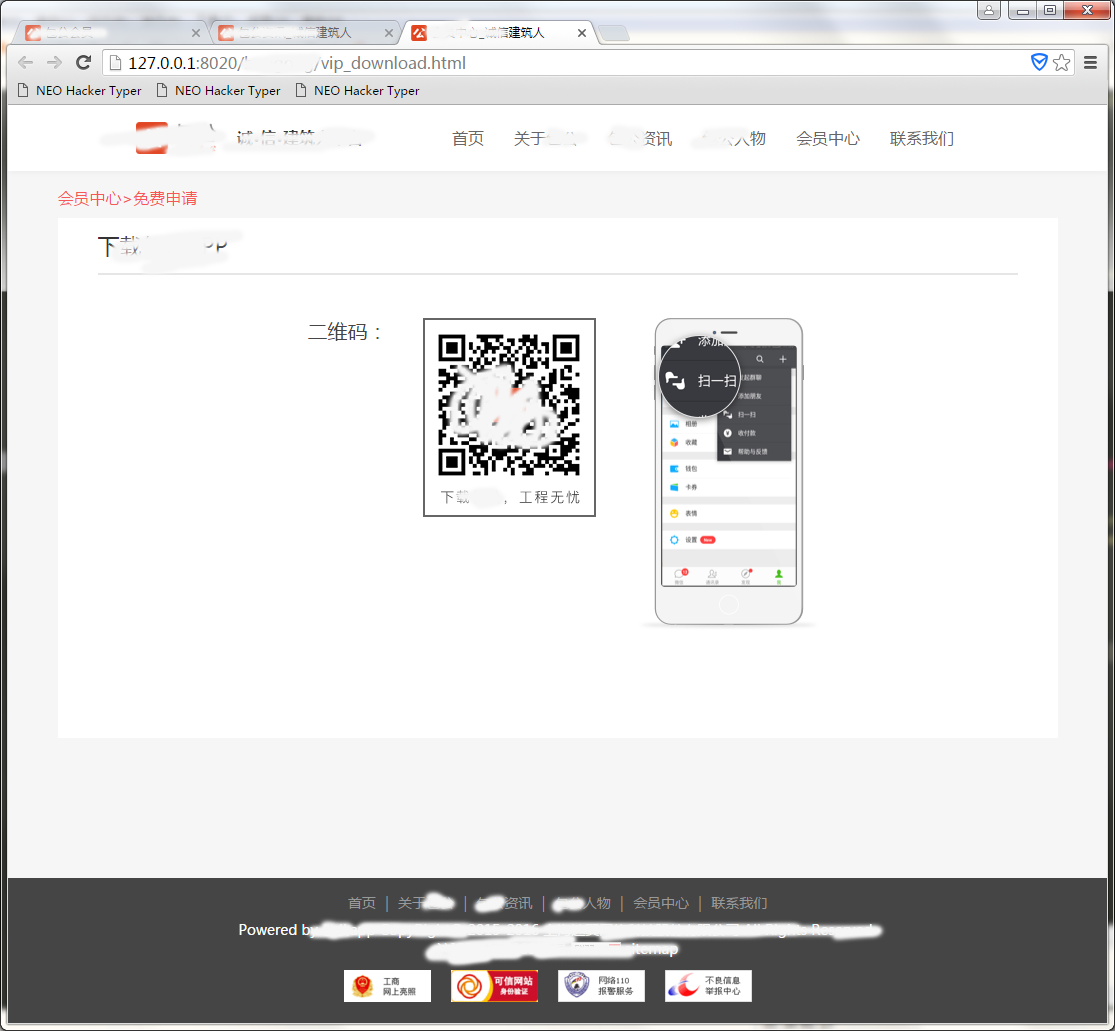
前後の比較写真を 2 枚添付します。フッターは下部に固定されます


以上がこの記事の全内容です。この記事の内容が皆さんの勉強や仕事に少しでもお役に立てれば幸いです。同時に、PHP中国語ウェブサイトを応援していただければ幸いです。
遅延読み込みによって実装されたページングと Web サイトのフッター適応に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

