Yii フレームワーク分析 (9) - レンダリングプロセスの表示
- 黄舟オリジナル
- 2016-12-27 11:27:281408ブラウズ
MVC アーキテクチャでは、View は主に情報を表示するために使用されます。 Yii のビューレイヤーファイルは、レイアウトビューと部分ビューの 2 つの部分で構成されます。 Web システムのほとんどのページには、ロゴ、メニュー、フット バーなどの同じ要素が含まれています。これらの同じ要素で構成されるビュー ファイルをレイアウト ビューと呼びます。通常、Web システムでは、フロント レイアウトとバックグラウンドという 2 つのレイアウトが必要です。レイアウト フロントエンド レイアウトはユーザーが表示し、バックエンド レイアウトは管理者が表示します。各ページに固有の部分ビューを部分ビューと呼びます。

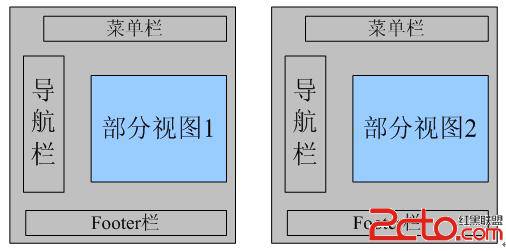
は、上の図を使用して説明できます。メニュー バー、ナビゲーション バー、フッター バーをレイアウト ファイルに配置します。つまり、すべてのページが 1 つのレイアウト ファイルを再利用し、各ページ (アクション) が独自の部分を持ちます。ファイルを閲覧する 。
次に、ビューファイルの保存パスを見てみましょう。 WebApp は、ビュー ファイル パスとレイアウト ファイル パスを構成し、デフォルトのレイアウト ファイルを指定することもできます。各コントローラのビュー ファイルは、WebApp によって指定されたビュー パスに、コントローラの名前と位置の接尾辞が付けられて保存されます。使用するドキュメントを指定します。
WebApp メンバー属性の説明
viewPath はビュー ファイル パスの指定に使用され、すべてのビュー ファイルはこのファイルの下にある必要があります
デフォルト protected/views
layoutPath はレイアウト ファイル パスの指定に使用され、すべてのレイアウト ファイルはこのファイルの下にある必要があります
デフォルトprotected/views/layouts、このパスの下は次のとおりです: main.php、column.php
viewPath はシステム ビュー ファイルのパスを指定するために使用され、デフォルトは protected/views/system
layout はデフォルトで使用されるレイアウト ファイルを指定します。がメインです
たとえば、現在 PostController の modifyAction を実行しており、PostController が列レイアウトを使用するように指定している場合、このリクエストで使用されるレイアウト ファイルは protected/views/layouts/column.php であり、ビュー ファイルは protected/views/post です。 /modify.php.
ビュー レイヤーには、クライアント スクリプト コンポーネントとウィジェットという 2 つの重要な概念もあります。
クライアント側スクリプト コンポーネント: このコンポーネントは、クライアント側スクリプト (JavaScript および CSS) を管理するために使用されます。クライアント側スクリプト コンポーネントは、これらのコードを統合された方法でビューに追加できます。そして、ページ出力の最後のステップでクライアント上でレンダリング用のスクリプト (JavaScript および CSS) を実行します。
ウィジェット: スモールオブジェクトとも呼ばれ、ウィジェットを通じてページをモジュール化できます。レイアウトのないコントローラーとみなすことができます。共通のページ要素は、メニュー ウィジェット、リスト ウィジェット、テーブル ウィジェット、ページネーション ウィジェットなどのウィジェットを通じて再利用できます。

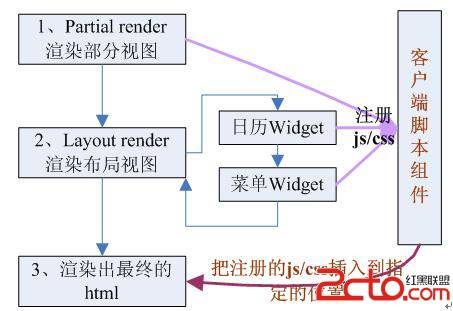
ビュー レイヤーのレンダリングは 3 つのステップで完了します。
ステップ 1: 部分ビューをレンダリングします。つまり、各ページの固有のビュー フラグメントをレンダリングします。
ステップ 2: レイアウト ビューをレンダリングします。つまり、ページをレンダリングします。各ページ要素に共通の手順を実行し、Step1 の結果をレイアウト ビューに挿入します。ステップ 1 とステップ 2 では、カレンダー ウィジェット、メニュー ウィジェットなどのウィジェットをレンダリングする必要がある場合もあります。これらの 2 つのステップで、使用する js と css を登録できます。
ステップ 3: js と css をレンダリングします。最初の 2 つの手順で登録した js と css を html ページの指定した場所に追加します。
読み込み順序により、一部のビューで registerCssFile または registerScriptFile を使用してインポートされた css ファイルまたは js ファイルが、レイアウト ビュー ファイルに登録されている css ファイルまたは js ファイルより前に表示され、ページ スタイルと動的効果で混乱が生じます。 、この問題を解決するにはどうすればよいですか?
実際には非常に簡単で、protected/components/Controller.phpのinitメソッドを書き換えて、そのinitメソッド内でレイアウトビューにグローバルjsやcssファイルを登録するメソッドを定義するだけです:
public function init(){
Yii::app()->clientScript->registerCoreScript('jquery');
Yii::app()->clientScript->registerCssFile(Yii::app()->baseUrl . '/css/style.css');
parent::init();
}これjquery.js ファイルと style.css ファイルが他のすべての js ファイルと css ファイルの前に head タグで定義されていることを確認する方法。
上記は、Yii フレームワーク分析 (9) - レンダリング処理の表示の内容です。さらに関連する内容については、PHP 中国語 Web サイト (www.php.cn) をご覧ください。

