ページ レイアウト
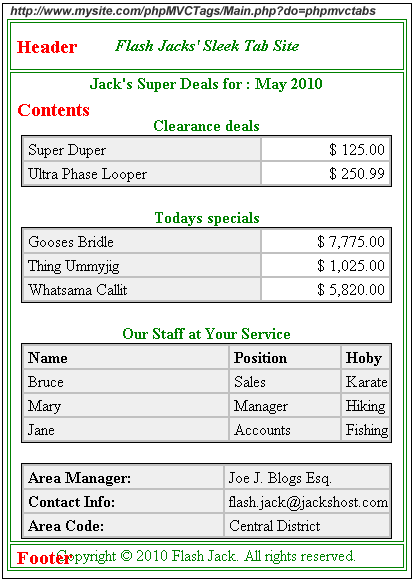
この単元では、テンプレート タグ システムを使用して標準のテンプレート ページを構築する方法を見ていきます。この例では、単純な HTML ページ レイアウトを使用します。以下の図を参照してください。

このページは、ページ設計者や開発者がよく知っているように、複数の標準ユニットで構成されています。このページの本体は 3 つで構成されています。これは、ヘッダー、ページ コンテンツ本文、フッターの各ユニットで構成されます。ここでは、これらのユニットを見て、テンプレート タグ システムを使用して実装する方法を理解します。次のコード ユニットは、本文を表示します。ページ本文のレイアウト
1
2 " <p> " 'pageLayoutTable'><br><br> <!-- ページ ヘッダー --><br> </p>
<tr>
<br> <td class="pageHeader">
<br> <!-- 基本テンプレートのベース ディレクトリは "./tpl" --><br>3 <br> </td> </tr>
<p></p> !-- ページコンテンツ --><p> </p>
<tr valign="top">
<br> ; !-- ページ コンテンツ コンポーネントを含む --><br>4 <br> ><br> ' ' <br><br><br> <p>1: ページ宣言<br> 最初の興味深いエントリは、ページの先頭にあるページ宣言 (1) です。これらの変数はページの先頭で宣言されるため、これらの変数は下のページとそれを含むページで使用できるようになります。 .<br>2: ページ タイトル<br> 次に、式を使用してページ タイトルを初期化します (2)。この値は、ViewResourcesConfig->getAppTitle を使用して構成ファイルの view-resources 要素から取得できます。 view-resources<br> appTitle = "Flash Jacks' Sleek Tab Site"<br> ...<br>3: ヘッダー<br> ここでは、include ディレクティブを使用して挿入します (3)。ヘッダー テンプレート ファイル ページ本体に移動します。次のサブユニットでヘッダーを見ていきます。これは、ページのコンポーネントがどこに保存されているかに関係なく、ページを使用してヘッダーを直接読み取るだけです。テンプレート タグ システムを導入する良い機会です。 ディレクトリ設定。デフォルトでは、テンプレート ディレクトリのレイアウトは次のようになります (これらのパスはアプリケーションに対して相対的なものであることに注意してください): <br> デフォルトの phpMVC_Tags テンプレート ディレクトリ レイアウト パス (相対) <br> テンプレート ファイル './ WEB-INF/tpl' <br>コンパイルされたテンプレート ファイル './WEB-INF/tpl_C' <br> 必要に応じて、次のように構成ファイルの view-resources ノードで再定義できます: <br><view-resources></view-resources> .. .<br> tplDir = "./WEB-INF/tpl-admin"<br> tplDirC = "./WEB-INF/tpl_admin_C"<br> ...<br><br>4: ページコンテンツ本体<br> これは、次の内容を含みますディレクティブ テンプレート ファイル (4) を本文に挿入するために使用されます。含まれるファイルはテンプレート ディレクトリの sales サブディレクトリにあることに注意してください:<br>"./WEB-INF/tpl/sale/pageContent.ssp"<br>5: Footer<br>もう 1 つは、ページ ヘッダーと同様のディレクティブを含みます。<br><br>ヘッダー ユニット<br></p> この例では、ヘッダー テンプレート ファイル ('pageHeader.ssp') は、次のような単純なユニットです:<p><!-- Page Header - - ></p><span><p> メイン ページ (インクルード ページを含む) がコンパイルされると、ヘッダー式は次のように変換されます:<br/><!-- Page Header --><br><span><br> php PRint $viewConfig->getAppTitle(); ?><br></span><br> コンパイルされたページは、コンパイルされたテンプレート ディレクトリに保存されます。前述のように、デフォルトのコンパイルされたテンプレート ディレクトリは次のとおりです。 INF/tpl_C'<br><br>ページコンテンツ本体<br><br> ページコンテンツ本体のテンプレートファイル('sale/pageContent.ssp')の内容は以下のように表示されます: <br>...<br>1</p>getValueBean("ITEM_1") @><p>getValueBean("PRODUCTS_ARRAY" ) @></p>
<p>2<br></p>
<h4></h4>
<br><br>3<br><b>クリアランスセール</b><p> ' ><br> class ='productsTable'> </p>
<?php foreach($products as $item) { ?><p> </p>
</tr>
<tr> <br> <td class="prodItemDesc">@ =item.getName @> <br> <br> > ;<br><p><b>弊社スタッフがご対応させていただきます</b><br>...<br>5<br></p>
<table class="productsTable">
<br> <tr>
<br> <td class="prodItemDesc">
<br> エリアマネージャー: <br> </td>
<br> <td class="prodItemDesc">
<br> <br> </td>
<br> </tr> <br> ...<br>
</table>
<br>1: その他の宣言 <br> ページの上部に表示されている追加の宣言 (1) により、コンテンツが処理された後、以下で使用するページ変数を宣言できます。コンパイル後、次のように表示されます: <br><?php $item1=$data->getValueBean("ITEM_1"); ?><br>...<br><?php $products=$data->getValueBean ( "PRODUCTS_ARRAY"); ?><br>2: 式を使用してコンテンツ ユニットのタイトルを表示します<br> ここで、2 つの式 (2) を使用して、これらの変数を「グローバル」として宣言していることに注意してください。処理後、式は次のようにコードを変換します。 <br><?php print $saleMonth; ?>ユーザーのブラウザに表示されます。 ブラウザでは、コンテンツ ユニットのタイトルは次のようになります: <br>Jack's Super Deals for : May 2010. <br>3: 式を使用していくつかのデータ項目を表示します <br> ここで、いくつかの実際のデータを表示できます (3)。このページの内容 メインユニットでは、PhpMVCTabAction クラスの ActionObject 内の一部の製品項目データにアクセスします。 PhpMVCTabAction クラスの簡略化されたバージョンを以下に示します。 $form, &$request . .xml file.<br> // 参照: ExtendedController example.<br> $appTitle = "Flash Jack's Include Page";<br> $saleMonth = "May 2010";<br> $saleTitle = "Flash Jack's Super Sale"; <br> $ dealHeading = "ジャックのスーパー セール: saleMonth);<br> $valueBeans->addValueBean('SALE_TITLE' , $saleTitle); $valueBeans->addValueBean('DEAL_HEADING' , $dealHeading);<p> ...<br>データベースクエリから受け取ることができます<br>個々のオブジェクト インスタンス: <br> //注: 製品クラス ファイルはローカルの Prepend.php ファイルに含まれていました<br> $ ITEM1 = New PRODUCT ('Super Duper', $ PRI CE1); ('ITEM_1', $item1);<br> :</p>
<p> $valueBeans- T // 値オブジェクトを保存します<br> $ this- & gt; 上記のコードでは、 $ itm1 が作成され、ActionObject の valueBean として保存されていることがわかります。 .bean データ エントリ これでテンプレート ページで取得できるようになります: <br>getValueBean("ITEM_1") @><br> 次のように項目の値を表示できます: <br>...</p>
<p><br>4: 配列を表示する<br> この分離された MVC パターンでは、いくつかの PHP コードを直接使用することもできます。ここで、ActionObject および ViewResourcesConfig インスタンス (またはカスタム Bean) を通じて提供されるデータを操作するコードを記述します。上記のコンテンツ ユニット ('sale/pageContent.ssp') では、PHP の foreach 構文 (4) を使用して $ を読み取ります。上記の PhpMVCTabAction クラスでは、上記の $item1 Bean と同様に、式を使用して商品データを表示できることがわかります。 ;?php foreach($products as $item) { ?><br> </p>
</td>
</tr>
<tr> <td class="prodItemDesc">
<br> ;/td><br> ViewResourcesConfig 属性を表示します <br> 最後に、「エリアマネージャー」を表示します" (5) コンテンツ ページの view-resources 要素で定義された ViewResourcesConfig 属性から: <br><view-resources></view-resources> appTitle = "Flash Jacks' Sleek Tab Site"<br> ..<br> className " /><br>< ;/view-resources><br> ただし、この例では、ViewResourcesConfig クラスを継承するオブジェクト (MyViewResourcesConfig) を使用して、ViewResourcesConfig クラスを拡張するオブジェクトを定義していることに注意してください。 MyViewResourcesConfig クラスはファイル "MyViewResourcesConfig.php" で定義されており、MyViewResourcesConfig クラス (classes/MyViewResourcesConfig.php) はカスタム プロパティ ("areaManager") を処理するための setter/getter メソッドを実装しています。このプロパティは で定義されています。 view-resources ノード: <br>class MyViewResourcesConfig extends ViewResourcesConfig {<br><br> // ----- プロパティ --------------------- ------- ------------------------ //<br><br> var $areaManager = '';<br><br> function getAreaManager() { <br> return $this-> areamanager;<p> フッター ユニットは、上で説明したヘッダー ユニットと同様に処理されます。フッター テンプレート ファイル ('tpl/pageFooter.ssp') は次のようになります。 <br><!-- Page Footer --><br><span></span> < ;@ =viewConfig.getCopyright @><br><br> メイン ページ (含まれるページを含む) がコンパイルされると、フッター内の式は次のように変換されます:<br></p>
</td>
</tr>