ブートストラップボタンの機能クエリボタンとリセットボタン
- 高洛峰オリジナル
- 2016-12-08 16:26:442417ブラウズ
ブートストラップボタンの機能 クエリボタンとリセットボタン
1. 問題の背景
通常、クエリリストにはクエリ条件、クエリボタン、リセットボタンがあります。クエリ条件を入力し、クエリボタンをクリックしてリストやその他のデータをクエリします。リセットボタンを設定するとクエリ条件が元の状態に戻ります
2. 実装ソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap-查询按钮和重置按钮</title>
<link rel="stylesheet" href="../js/bootstrap-3.3.5/dist/css/bootstrap.css" />
<script type="text/javascript" src="../js/jquery-1.12.4.js" ></script>
<script type="text/javascript" src="../js/bootstrap-3.3.5/dist/js/bootstrap.js" ></script>
<script>
$(document).ready(function(){
//查询按钮事件
$("#searchBtn").off().on("click",function(){
var stuNo = $("#stuNo").val();
var stuName = $("#stuName").val();
alert("学生学号:"+stuNo+"\n学生姓名:"+stuName);
console.info(stuNo+"\n"+stuName);
});
//重置按钮事件
$("#resetBtn").off().on("click",function(){
$("#stuNo").val("");
$("#stuName").val("");
});
});
</script>
</head>
<body>
<div class="row" style="padding-top: 10px;">
<div class="col-xs-12">
<div class="col-xs-2">
<input type="text" class="form-control" id="stuNo" placeholder="请输入学号"/>
</div>
<div class="col-xs-2">
<input type="text" class="form-control" id="stuName" placeholder="请输入姓名"/>
</div>
<div class="col-xs-2">
<button class="btn btn-primary btn-sm" id="searchBtn">查询</button>
<button class="btn btn-sm" id="resetBtn">重置</button>
</div>
</div>
</div>
</body>
</html>
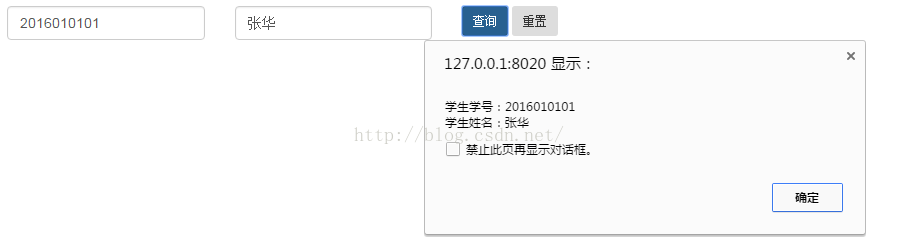
3. 実装結果
(1) 初期化

 」
」

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

