ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript を使用して Canvas を使用してグラフィックを描画するための基本チュートリアル
JavaScript を使用して Canvas を使用してグラフィックを描画するための基本チュートリアル
- 高洛峰オリジナル
- 2016-12-08 15:02:551702ブラウズ
ここ 2 年で HTML5 が非常に普及したので、最近 HTML 関連の機能を使用することを思いついたので、それについてもしっかりと学ぶ必要があります。
Canvas の機能をよく見て、クライアント側の対話において HTML5 がますます機能的になっていると感じました。今後の使用のためにいくつかの例を書き留めておきます。 。
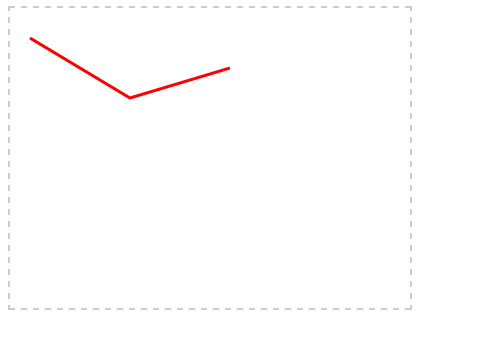
1. Canvas を使用して直線を描画します:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(20,30);//第一个起点
cans.lineTo(120,90);//第二个点
cans.lineTo(220,60);//第三个点(以第二个点为起点)
cans.lineWidth=3;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>ここで使用される 2 つの API メソッド、moveTo と lineTo はそれぞれ線分の開始座標と終了座標であり、変数は (X 座標、Y 座標) )、ストロークスタイル、ストロークのそれぞれ。
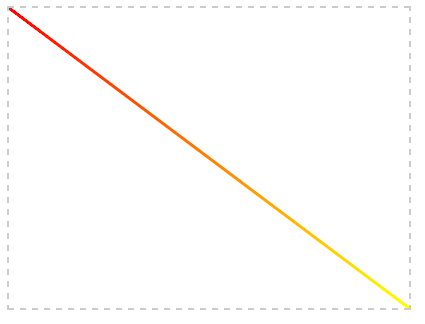
2. グラデーション線を描画します

もちろん、グラデーション スタイルはパスの方向に従うこともできます:
3. 長方形または正方形を描画します。
 HTML4を使用すると、このような四角形の枠は背景コードのみで生成できるようになりましたが、HTML5が提供するCanvas機能を利用することで簡単に描画できるようになりましたので、HTML5の優位性はかなり高くなります。
HTML4を使用すると、このような四角形の枠は背景コードのみで生成できるようになりましたが、HTML5が提供するCanvas機能を利用することで簡単に描画できるようになりましたので、HTML5の優位性はかなり高くなります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(0,0);
cans.lineTo(400,300);
var gnt1 = cans.createLinearGradient(0,0,400,300);//线性渐变的起止坐标
gnt1.addColorStop(0,'red');//创建渐变的开始颜色,0表示偏移量,个人理解为直线上的相对位置,最大为1,一个渐变中可以写任意个渐变颜色
gnt1.addColorStop(1,'yellow');
cans.lineWidth=3;
cans.strokeStyle = gnt1;
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
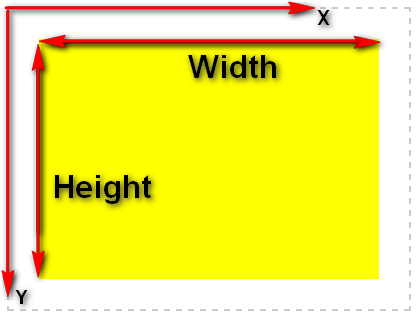
</html>ここでは fillRect() メソッドが使用されています。文字通りの意味から、ここでのパラメータは説明する価値がありますが、これはそうではありません。数学の座標と同じです。詳細については、こちらの X と Y を参照してください。覚えておいてください。 !
4. 単純な長方形のボックスを描画します
上の例は、長方形のブロックを描画し、それを色で塗りつぶすことについて説明しています。この例では、塗りつぶし効果を実現せずに、単純に長方形を描画します。 
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.fillStyle = 'yellow';
cans.fillRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>これは非常に簡単で、上記の例と同様に、fill をストロークに置き換えるだけです。詳細については、上記の例を参照してください。 5. 線形グラデーションの四角形を描画します グラデーションは、例 2 と例 3 を組み合わせることで、グラデーションの四角形を作成できます<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.strokeStyle = 'red';
cans.strokeRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html> 説明はしません。fillRect(X, Y,幅、高さ)で十分です。 6. 円を塗りつぶします円は広く使用されており、もちろん楕円も含まれます。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt1 = cans.createLinearGradient(10,0,390,0);
gnt1.addColorStop(0,'red');
gnt1.addColorStop(0.5,'green');
gnt1.addColorStop(1,'blue');
cans.fillStyle = gnt1;
cans.fillRect(10,10,380,280);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>ここでのarcメソッドの使用法はarc(X,Y,Radius,startAngle,endAngle,antiwatchwise)です。これは、(中心X座標、中心Y座標、半径、開始角度(ラジアン)、終了角度ラジアンを意味します) 、時計回りに描画するかどうか);
arc のパラメーターの比較:
a, cans.arc(200,150,100,0,Math.PI,true); .PI/2,true);[/code]
c、cans.arc(200,150,100,0,Math.PI/2,true);
 d、cans.arc(200,150,100, 0 ,Math.PI/2,false);
d、cans.arc(200,150,100, 0 ,Math.PI/2,false);
 7. 円形ブロック
7. 円形ブロック
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,true);
cans.closePath();
cans.fillStyle = 'green';//本来这里最初使用的是red,截图一看,傻眼了,怕上街被爱国者打啊,其实你懂的~~
cans.fill();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html> ここでは説明しません。上記の例と同様に、lineWidth は線の幅を制御します。
ここでは説明しません。上記の例と同様に、lineWidth は線の幅を制御します。
8. Circular Gradient

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,false);
cans.closePath();
cans.lineWidth = 5;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>
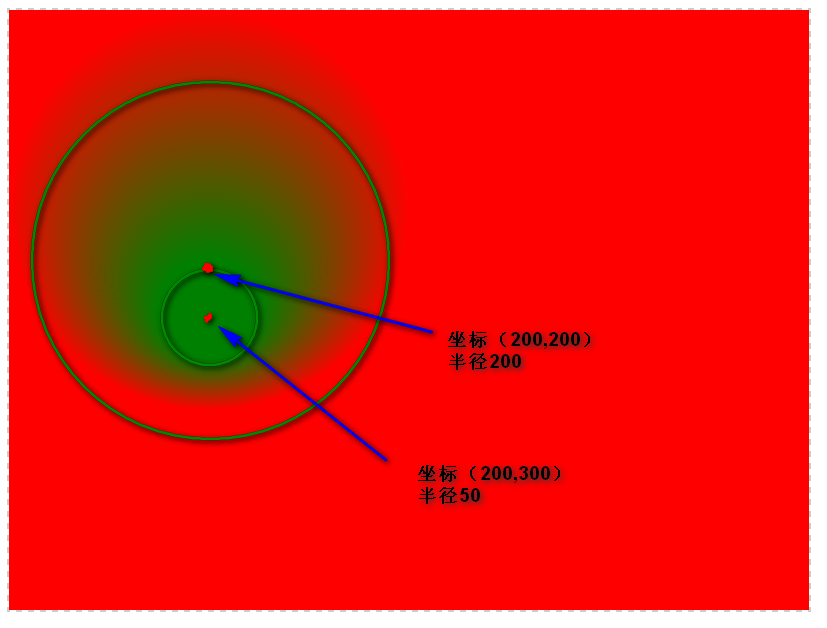
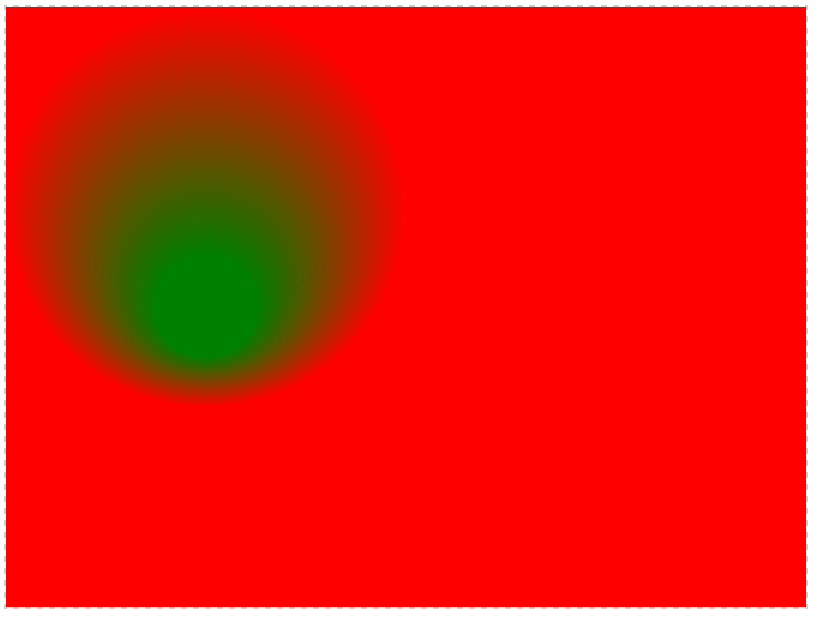
 ここで説明する必要があるのは、createRadialGradient メソッドです。パラメータは (Xstart、Ystart、radiusStart、XEnd、YEnd、radiusEnd) です。グラデーションを実装します。 2 つの円が使用され、1 つは元の円、もう 1 つはグラデーション円です。実際、この座標と半径の制御方法は、
ここで説明する必要があるのは、createRadialGradient メソッドです。パラメータは (Xstart、Ystart、radiusStart、XEnd、YEnd、radiusEnd) です。グラデーションを実装します。 2 つの円が使用され、1 つは元の円、もう 1 つはグラデーション円です。実際、この座標と半径の制御方法は、
3 次元の円
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt = cans.createRadialGradient(200,300,50,200,200,200);
gnt.addColorStop(1,'red');
gnt.addColorStop(0,'green');
cans.fillStyle = gnt;
cans.fillRect(0,0,800,600);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="800px" height="600px">4</canvas>
</body>
</html> などの多くのスタイルを実現できます。  上記は JavaScript の実装です。Canvas でグラフィックを描画するための基本的なチュートリアルの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
上記は JavaScript の実装です。Canvas でグラフィックを描画するための基本的なチュートリアルの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。