ホームページ >ウェブフロントエンド >jsチュートリアル >マウスの現在位置を取得するJavaScriptメソッド
マウスの現在位置を取得するJavaScriptメソッド
- 高洛峰オリジナル
- 2016-12-08 14:56:161377ブラウズ
ウィンドウのドラッグやマウスの移動の距離を取得する必要がある場合があります。このとき、ページ上のマウスの位置を計算することで、目的の結果を得ることができます。以下にいくつかのイベント属性を示します。 :
1. クライアント領域の座標位置
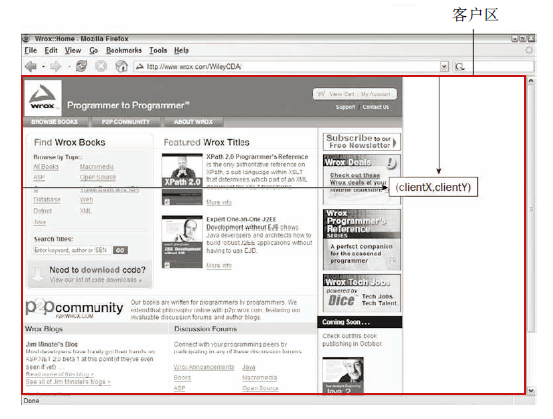
マウスイベントはブラウザのビューポート内の特定の位置で発生します。この位置情報は、イベント オブジェクトの clientX プロパティと clientY プロパティに保存されます。これらの値は、イベント発生時のビューポート内のマウス ポインターの水平座標と垂直座標を表します (ページがスクロールされた距離は含まれません)。以下の図に示すように:

var div = document.getElementById("myDiv"); //获取元素
EventUtil.on(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});
注: このうち、EventUtil.on() はイベントを要素にバインドすることを意味し、EventUtil.getEvent(event) はイベント オブジェクトを取得することを意味します。 EventUtil はカスタム イベント オブジェクト (JavaScript を使用して実装) であり、いくつかのクロスブラウザー メソッドが含まれています。具体的な実装については、別の記事「いくつかのクロスブラウザー イベント メソッド」を参照してください。プロジェクトで jQuery プラグインが使用されている場合は、それに応じて対応するメソッドに置き換えることができます。
2. ページ座標位置
イベントオブジェクト属性の pageX と pageY は、ページ上のどこでイベントが発生したかを知ることができます。つまり、これら 2 つのプロパティは、ページ内のマウス カーソルの位置を表します (ウィンドウ内のマウスの位置座標 + ページのスクロール距離に相当します)。
var div = document.getElementById("myDiv");//获取id为"myDiv"的元素
EventUtil.on(div, "click", function(event){//为元素绑定click事件
event = EventUtil.getEvent(event);//获取event事件对象
var pageX = event.pageX,pageY = event.pageY;
if (pageX === undefined){//IE8及更早版本
pageX = event.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft);
}
if (pageY === undefined){
pageY = event.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
}
alert("Page coordinates: " + pageX + "," + pageY);
});
3. 画面座標位置
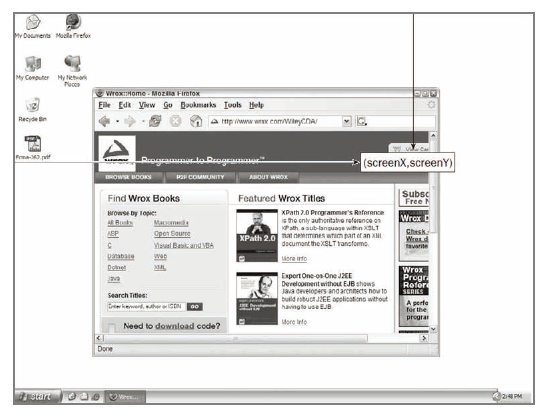
screenX 属性と screenY 属性を使用して、マウス イベントが発生したときの画面全体に対するマウス ポインターの座標情報を決定できます。下の写真に示すように:

var div = document.getElementById("myDiv");
EventUtil.on(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});

