JSP Webサイトに外部CSSまたはJSエラーを導入する問題を解決する
- 高洛峰オリジナル
- 2016-12-08 13:46:211640ブラウズ
最近、プロジェクトに取り組み、プロジェクトマネージャーから割り当てられたタスクを完了し、Java Web を使い始めましたが、開発プロセス中に多くの問題に遭遇しました。しかし、私にとって最大の悩みは、インポートされた外部 CSS がそのまま残っていることでした。原因を見つけるのに長い時間がかかりました。
パスの問題
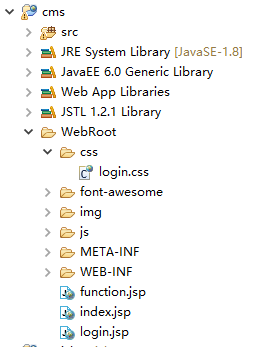
CSS または JS のインポートが失敗する最も可能性の高い原因は、パス エラーです。参考のために私の Web サイトのディレクトリ構造を示します。

CSSコードをインポート:
JSPヘッダーを設定する必要があることに注意してください。相対パス :
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
フィルターを設定する
cssとjsが失敗したのはログインフィルターを設定したせいでした。解決策は非常に簡単です。フィルターによってインターセプトされたリクエスト パス (フィルターに関連付けられた URL パターン) を対応するファイルに設定します。たとえば、jsp ファイルをフィルターしているため、xml 部分は次のように構成されています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

