リーフレット開発入門チュートリアル
- 高洛峰オリジナル
- 2016-12-06 15:38:362176ブラウズ
Leaflet の簡単な紹介
Leaflet は、モバイル デバイスに適したインタラクティブなマップを構築するために開発された最新のオープンソース JavaScript ライブラリです。コードはわずか 33 KB ですが、オンライン マップを開発するためのほとんどの機能が含まれています。リーフレットのデザインは、シンプルさ、高パフォーマンス、優れた使いやすさの哲学に準拠しており、すべての主要なデスクトップおよびモバイル プラットフォームで効率的に動作でき、古いブラウザーへのアクセスもサポートしながら、最新のブラウザーで HTML5 と CSS3 を利用できます。プラグイン拡張機能をサポートし、フレンドリーで使いやすい API ドキュメントとシンプルで読みやすいソース コードを備えています。 Leaflet の強力なオープンソース ライブラリ プラグインには、マップ サービス、データ プロビジョニング、データ形式、ジオコーディング、ルートとルート検索、マップ コントロールとインタラクションなど、マップ アプリケーションのあらゆる側面に 140 以上のプラグインが含まれています。
2016 年 9 月 27 日 - 最速、最も安定した、厳密なリーフレットである 1.0leaflet がついにリリースされました!
leaflet は、モバイル デバイス向けに設計されたインタラクティブ マップ用の主要なオープン ソース JavaScript ライブラリです。 33 KB の JS があり、ほとんどの開発者が必要とするすべての機能がマッピングされています。
リーフレットは、シンプルさ、パフォーマンス、使いやすさを考慮して設計されています。すべての主要なデスクトップおよびモバイル プラットフォームで効果的に動作し、プラグインで拡張でき、美しく使いやすく文書化された API と、貢献するのが楽しいシンプルで読みやすいソース コードを備えています。
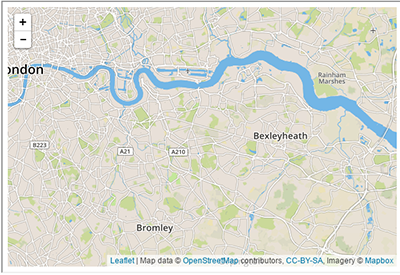
小さな例から始めましょう: 空白のページを準備します
ここでは、マップ div にマップを作成し、タイル選択を追加し、ポップアップするテキストを含むマーカーを追加します:
マップ コードを記述する前に、次のページの準備が必要です:
チラシのタイトル部分を含むCSSファイル:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.1/dist/leaflet.css" />
(このファイルをお持ちでない場合は、ダウンロードするか、ここでは説明しませんが、自分で導入することもできます)、[ダウンロード (安定) バージョン] をクリックします。
リーフレットの JavaScript ファイルを含めます:
<script src="https://unpkg.com/leaflet@1.0.1/dist/leaflet.js"></script>
マップに必要な特定の ID を含む div 要素を配置します。
<div id="mapid"></div> (id名字可以随便设定,但是必须与下面js代码定义个一样。。)
定義されたマップ コンテナに高さがあることを確認します。たとえば、CSS を設定します (指定された ID 名を取得できないため、高さを定義する必要があります。そのため、このライブラリは高さの処理と設定を処理しません)。 div にデフォルトで高さがないのと同じように、高さを自分で設定する必要があります):
#mapid { height: 180px; }
これで、マップを初期化して、マップで何らかの操作を行う準備ができました。
地図を設定します

北京中心部の特定の場所の美しい Mapbox 道路タイルを使用して地図を作成しましょう。まず初期化して、選択した地理座標とズーム レベルにマップするようにビューを設定します (内部のマップ ID は設定された ID と一致している必要があります):
var mymap = L.map('mapid').setView([39.9788, 116.30226], 14);
デフォルトでは (オプションを指定して作成しませんでした)マップ インスタンス) マップ上ですべてのマウスとタッチのインタラクションが有効になっている場合、マップにはズームと属性のコントロールが含まれます。 (これらはすべて js を通じて制御できます。現時点では単なる紹介にすぎません。深い知識がある人は自分で探索できます)
setView 呼び出しはマップ オブジェクトを返すことに注意してください。ほとんどのリーフレット メソッドは明示的なマップ オブジェクトを返しません。これを実行するときの値。これにより、便利な jQuery のようなメソッド制御が可能になります。
次に、マップを拡張するためにレンガ レイヤーを追加します。この場合は、Mapbox Streets レンガ レイヤーです。タイル レイヤーの作成には通常、テンプレート内のタイル イメージの URL (Mapbox で取得)、属性テキスト、レイヤーの最大ズーム レベルの設定が含まれます:
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="http://mapbox.com">Mapbox</a>',
maxZoom: 18,
id: 'your.mapbox.project.id',
accessToken: 'your.mapbox.public.access.token'
}).addTo(mymap);
すべてのコードが呼び出されることを確認してください。ディビジョンとリーフレット。 jsには含まれています。これで、実用的なリーフレットマップが完成しました。
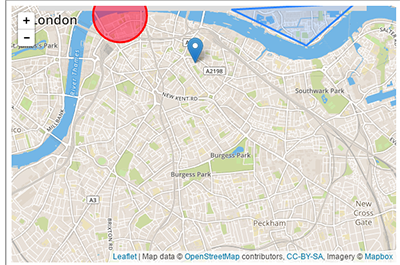
マーカー、円、ポリゴン

レンガレイヤーに加えて、マーカー、ポリライン、ポリゴン、円、ポップアップなどの他の要素をマップに簡単に追加できます。マーカーを追加してみましょう:
L.marker([39.9788, 116.30226]).addTo(mymap)
.bindPopup("北京大厦<br>").openPopup();
円の追加は同じです (2 番目の引数として半径をメートル単位で指定することを除く) が、オブジェクトの作成時に最後の引数として選択することで、外観を制御できます。
L.circle([39.9908, 116.26625], 500, {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5
}).addTo(mymap).bindPopup("颐和园欢迎你");
ポリゴンの追加は簡単です:
L.polygon([
[39.92096, 116.38591],
[39.91079, 116.38676],
[39.91118, 116.3962],
[39.92014, 116.39482]
]).addTo(mymap).bindPopup("故宫");
ポップアップは通常、マップ上の特定のオブジェクトに情報を添付したい場合に使用されます。リーフレットには非常に便利なショートカットがあります (上記の追加方法と同じで、直接追加するか個別に追加しますが、実際には openPopup はデフォルトで開いているかどうかを意味します):
marker.bindPopup("北京大厦").openPopup();
circle.bindPopup("颐和园");
polygon.bindPopup(故宫");
をクリックしてみてください私たちのオブジェクトに。 bindPopup メソッドは、オブジェクトをクリックしたときに表示されるポップアップ マーカーを使用してポップアップの HTML コンテンツの高さを指定し、openPopup メソッド (マーカー) はポップアップをすぐに開きます。
ポップアップ レイヤーを使用することもできます (オブジェクトにポップアップをアタッチするよりも多くのものが必要な場合):
var popup = L.popup()
.setLatLng([51.5, -0.09])
.setContent("I am a standalone popup.")
.openOn(mymap);
ここでは、新しいポップアップを開くときにポップアップを開く前に自動終了を処理するため、代わりに openOn を使用します。使用感の良いもの。
イベントの処理
每次发生在leaflet,比如用户点击地图上标记或缩放变化,相应的对象发送一个事件,你可以订阅功能。它允许您对用户交互(这里显示的是每次你点击位置的经纬度):
function onMapClick(e) {
alert("You clicked the map at " + e.latlng);
}
mymap.on('click', onMapClick);
每个对象都有自己的一组事件,有关详细信息,请参阅文档。侦听器函数的第一个参数是一个事件对象,它包含有用的信息的事件发生。例如,地图点击事件对象(e在上面的示例中)latlng属性点击出现的位置。
让我们改善我们的例子中,使用一个弹出一个警告:
var popup = L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(mymap);
}
mymap.on('click', onMapClick);

