Ajaxの概要と実装プロセス
- 高洛峰オリジナル
- 2016-12-06 14:07:211158ブラウズ
1. ajax の概要
1. Ajax は、Asynchronous ([ə'sɪŋkrənəs]) JavaScript XML の略称であり、新しい技術ではなく、既存の技術を総合的に活用したものです。このテクノロジーは、ページを更新せずにサーバーに追加データを要求できるため、ユーザー エクスペリエンスが向上します
2. Ajax テクノロジーの中核は、Microsoft によって初めて導入された機能である XMLHttpRequest オブジェクト (略して XHR) です。 XHR が登場する前は、Ajax スタイルの通信を実現するには、主に隠しフレームまたはインライン フレームを使用するいくつかのハックを使用する必要がありました。
3. XHR は、サーバーにリクエストを送信し、サーバーの応答を解析するためのスムーズなインターフェイスを提供します。サーバーからより多くの情報を非同期的に取得できるということは、ユーザーがクリックした後、ページを更新せずに新しいデータを取得できることを意味します。つまり、ページの更新を使用してサーバーからデータを取得できますが、必ずしも XML データであるとは限りません
2. 操作: ネイティブ ajax と jQuery にカプセル化された ajax
1. ネイティブ ajax:
ajax 関数: を送信します。 request (set request setRequest) 応答の受信 (getResponse)
A、Ajax ネイティブのリクエスト送信方法:
Ajax の最も重要で固定された部分は http リクエストです。
1) 接続を確立します: (IE7 以降のバージョンは XMLHttpRequest をサポートします)
var xhr = new XMLHttpRequest(); //非同期リクエスト オブジェクトを作成します
2) リクエストの取得: 形式は (url?name1=value1&name2 である必要があります) =value2 )
xhr.open("get","01-register.php?name="+name);//初始化异步get请求
xhr.send(null); //与服务器建立连接
3) Post リクエスト
xhr.open('post','01-XMLHTTPRequest-test.php');//请求报文行 xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); /*post请求设置请求头*/ xhr.send('name=rose&age=20'); //请求报文体
4) get リクエストと post リクエストの違い:
★get はリクエスト ヘッダーを設定する必要はありませんが、post はリクエスト ヘッダーを設定する必要があります。リクエストヘッダー
★データの取得 転送は URL を通じて行われ、投稿データは send メソッドで渡されます
B. Ajax ネイティブの方法で応答を受信します:
/*监听服务器的响应*/
xhr.onreadystatechange=function(){
/*判断当前的响应是否成功 1.服务器做出了响应 2.响应的结果是正确的*/
if(xhr.status==200 && xhr.readyState==4){
var result=xhr.responseText;
console.log(result); //输出从服务器中获取到的数据
//接下来就可以对数据进行相应的处理了
}
};C. data:
/*监听*/
xhr.onreadystatechange=function(){
if(xhr.status==200 && xhr.readyState==4){ /*判断状态*/
var result;
/*获取响应报文中的Content-Type*/
var ct=xhr.getResponseHeader("Content-Type");
/*判断Content-Type,进行数据的解析*/
if(ct.indexOf("xml") != -1){
result=xhr.responseXML;
}
else if(ct.indexOf("json") !=-1){
result=JSON.parse(xhr.responseText);
}
else{
result=xhr.responseText;
}
/*调用回调函数--委托--代理*/
success && success(result);
}
};
jQuery でカプセル化された Ajax
$.ajax({
type: 请求方式(get/post),
url: "register.php",
data: 发送请求数据,
beforeSend:function(){返回false可以取消本次ajax请求},
success:function(result){ 成功响应后调用 },
error:function(err){ 错误响应时调用 },
complete:function(){ 响应完成时调用(包括成功和失败) }
});
jQuery は、フォームをシリアル化するための特別なメソッドを提供します: $('form').serialize(): // フォームをシリアル化します (つまり、 format key=val & key=val);
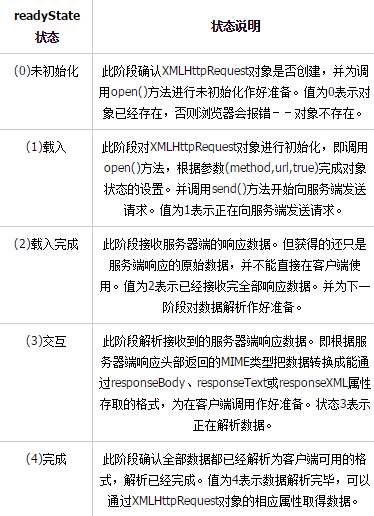
3. レスポンス
3) status: サーバーの応答コード