ホームページ >ウェブフロントエンド >jsチュートリアル >Angular.JS はチェックボックスが選択されているかどうかを判断し、リアルタイムで表示します
Angular.JS はチェックボックスが選択されているかどうかを判断し、リアルタイムで表示します
- 高洛峰オリジナル
- 2016-12-03 13:32:322266ブラウズ
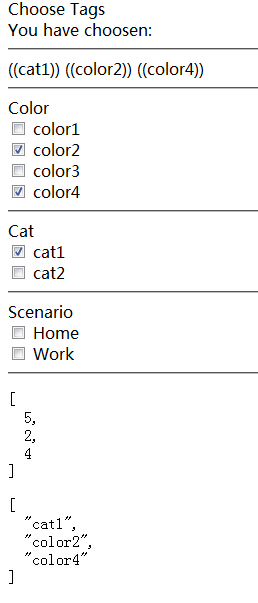
firt以下に示すように、簡単なレンダリングを見てみましょう。htmlコードを見てください自分で作成する script2.js スクリプト;
line7 は、選択したタグをユーザーにリアルタイムで表示するコントローラー AddStyleCtrl line13-15 を指定します。
line13-15 を指定します。
line17-line26 は、データベースをリストするために二重ループを使用します。 、コントローラーのオブジェクトに保存されます );
line21 のこのコード行は非常に便利です:
タグのIDと名前が格納されており、isSelected(tag.id)クリック時にチェックするかどうかを判定するために使用します。 updateSelection($event,tag.id) メソッドを呼び出します。
ng-click でトリガーされる関数内で、関数をトリガーした要素を取得したい場合は、直接渡すことはできません。ただし、イベントを渡す必要があります。 Angularjs では、これがイベントであるためです。 Angularjs では、これがスコープであるためです。イベントを渡し、次に関数でイベントを渡し、さらに関数でevent.targetを渡して要素を取得できます。
line29-30 は私自身のテスト用です。selected 配列と selectedTags 配列の内容を確認できます。
次に AngularJS コードを確認します。 AddStyleCtrl;
line12-63 はタグ オブジェクトを定義しますline64、66 は $scope 内で 2 つの配列オブジェクトを宣言します (1 つにマージできます)。これらはそれぞれタグの ID と名前を格納するために使用されます
line68-78 の定義メソッドは updateSelection によって呼び出されます。行 69-72: 追加操作と 'array [id]' 要素が存在しない場合、データ (id, name) を配列に追加します。
行 73-77: 削除操作と「Array[id]」要素が存在する場合、配列からデータ (id、name) を削除します。line80-84 は、html ページのチェックボックスがクリックされたときに呼び出される updateSelection メソッドを定義します。
Line81 は $ を通じて取得されます。イベント変数 Clicked dom 要素行 82 は、チェックボックスの現在のステータスに基づいて追加操作か削除操作かを決定します。
行 86-88 は、データを更新するために isSelected メソッドを定義します。 ID id が選択されている場合は、その値をページの ng-checked ディレクティブに渡します。
