ホームページ >ウェブフロントエンド >フロントエンドQ&A >Web 開発モデルの探索と考察
Web 開発モデルの探索と考察
- 伊谢尔伦オリジナル
- 2016-11-21 14:00:342110ブラウズ
近年、ソフトウェア・ハードウェア技術の発展に伴い、Web開発関連技術も飛躍的に進歩し、10年前、あるいは5年前と比べても、ビジネスの複雑さ、技術の選択は全く別次元のものとなっています。
この記事はエッセイであり、主に Web 開発モデルに関する著者の個人的な理解と考え方について詳しく説明しています。
まえがき
5~6年前、あるいはそれ以前は、Web開発というと、Java Web、Ruby on Rails、Phpなどのバックエンド言語をベースにした特定の技術スタック、その他の技術スタックを指すことがほとんどでした。近年の Web 開発関連技術の急速な発展により、Web 開発はシナリオに応じて分割される可能性があると言われています。
通常、いわゆる Web フロントエンド、Web フルスタック、および近年徐々に細分化されてきたその他の技術的方向性は、この一般的な環境で作成されました。
本題に戻りまして、Web開発とは何でしょうか? Web開発の本質とは何でしょうか?
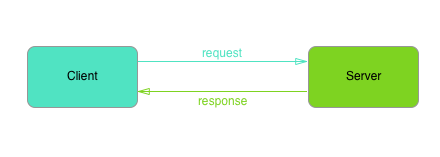
この問題を比較的抽象度の高いレベルで見ると、Web開発とはクライアントの処理です。リクエストとサーバーの応答のことです。

2008 年頃、Web アプリケーションまたは Web 開発の標準モデルでは、バックエンドが行う主な処理は、データベースからデータを取得し、サーバー側で HTML テンプレートを生成し、生成されたテンプレートをクライアントに送信することでした。クライアントがテンプレートを受信すると、クライアント上で js と css を挿入し、dom ツリーを生成して、それをページにレンダリングしてユーザーに表示します。
このパターンは今でも一部のWebアプリケーションの開発で使用されています。このモデルは現在、従来の開発モデル、またはフロントエンドとバックエンドのハイブリッド開発モデルとしてよく知られています。その主な特徴の 1 つは、ページ テンプレートがバックエンドによって吐き出され、吐き出されたテンプレートにもスタイルとインタラクションが含まれることです。フロントエンドはテンプレートをブラウザにスローして、DOM ツリーにレンダリングしてページを生成するだけです。場合によっては、フロントエンドは、ページの動的な対話のサポートを提供するために、いくつかの js コードも挿入します。
私自身、この開発モデルを実際に体験しました。以前、JavaEE や JavaWeb が比較的普及していた頃は、学生管理システムや図書館管理システムなど、特定のシステムを Java で作成し、サーバー側の JDBC リンク データベースを操作して、 JSP がアセンブルされてクライアントに送信され、クライアントはそれをレンダリングのためにブラウザに渡します。その後、php+smartyの開発モデルも体験しました。実際、これら 2 つの方法は異なるテクノロジー スタックを使用していますが、開発モデルの本質は同じです。
ただし、現時点では、同じ開発者が複数の役割を果たし、サーバーサイドのコード、テンプレート層のコード、さらには js と css のコードを記述する必要があることがわかります。これには、開発者が異なる役割を切り替える必要があります。ただし、サーバー側に重点を置く開発者は、テンプレート、インタラクション、スタイルの作成を嫌うか苦手とすることが多く、現時点では、いわゆるページ開発モデルが開発されています。いわゆるページ セットとは、フルタイムのフロントエンド開発者が最初に静的ページを切り取り、それをバックエンド開発に送信してテンプレートを模倣して作成し、動的な変更が必要な部分をバックエンドテンプレートの構文。このモデルは非効率であることが判明しており、適切なアプリケーション開発リソースを割いていません。
開発効率に関して言えば、大規模なチームコラボレーションでは、適切な人材に適切な仕事をさせ、分業と共同作業、そして流れ作業が間違いなく最善の解決策であるという考えに従う必要があります。
従来の開発モデルでは、解決する必要のある問題点がいくつかあります。これにより、フロントエンドとバックエンドの開発を分離し、それぞれの業務のみを担当し、特定の協力協定に従って効率的な成果を達成するというアイデアが生まれました。
上記は基本的に、フロントエンドとバックエンドの分離の進化の歴史です。
フロントエンドとバックエンドの分離開発モードでは、サーバー側がデータベースからメタデータを取得し、処理後のデータをテンプレートの代わりに直接吐き出します。クライアント側がデータを取得した後、クライアント側でテンプレートのレンダリングを実行してページを生成し、ユーザーに表示します。
従来の開発モデルと比較して、サーバーはテンプレート層のビジネスを処理せず、データを直接提供するだけです。責任はさらに特異なものです。現時点では、サーバーはさまざまなビジネス ニーズやアーキテクチャの違いに応じてサービスを直接提供する場合があります。ここでのサービスの意味は、多くの場合、マイクロサービスを指します。一部の非絶対的なフロントエンドとバックエンドの分離モードでも、サーバーはテンプレート フラグメントも提供します。
明らかに、このモードでは、フロントエンド開発はより多くのことを行う必要があり、ビジネスが成長するにつれて、フロントエンドのロジックとコードの量はより大きく、より複雑になる可能性があります。これにより、大規模で包括的なフレームワークである Angular、一定レベルのビジネスの解決に焦点を当てたフレームワークである React、構築の不足を補うフレームワークである Webpack など、さまざまなフロントエンド フレームワークの出現が促進されました。機能など。さまざまなフレームワーク自体が周囲のコミュニティの発展を推進し、フロントエンド開発サークル全体にテクノロジーの爆発的な発展をもたらします。
従来のWeb開発に加えて、モバイルインターネットの急速な発展により、モバイル端末開発、WeChat開発、H5開発などの分野もフロントエンド開発者によって受け入れられています。また、NodeJS プラットフォームの台頭により、フロントエンド開発は、NodeJS プラットフォームと Express や Koa などのフレームワークの助けを借りて、ブラウザー側の開発作業に限定されなくなる可能性があります。サーバーサイドの開発に参加します。
フロントエンド開発技術スタックの広さと更新速度を垣間見るには十分な記事です。
したがって、この記事では議論できる内容が本当にたくさんありますが、あまり発散せず、Web 開発に関連する内容についてのみ説明します。以下では、PC 側の Web 開発モデルの議論に焦点を当てます。フロントエンドとバックエンドの分離から始まり、他の人にインスピレーションを与えるために私が経験した 2 つの開発モデルについて説明します。
中間層モード
前に述べたように、NodeJS プラットフォームの活動、特に Express、koa などのいくつかの成熟したサーバーサイド開発フレームワークの出現により、フロントエンド開発者は、 JavaScript を使用してサーバー側プログラムを開発し、データベースを操作することもできます。これは、これまでブラウザ側で開発してきたフロントエンド開発者にとっても、データベース、http プロトコル、ネットワーク セキュリティ、Web サーバーなどの知識を習得していれば、新しい作業シナリオを開くことになると個人的に感じています。役割をバックエンド開発者に切り替えて、いくつかの一般的なシナリオでバックエンド開発を処理することは問題ありません。
明らかに、これにより、従来のフロントエンド開発者にとって、仕事の内容に関わる分野は以前よりもより低レベルになり、実際のバックエンド開発者とのコミュニケーションがより頻繁になり、一部のプロジェクトに参加することもあります。規約や仕様の策定には、バックエンドの考え方が必要になります。そうしないと、あなたと他の人が物事についてコミュニケーションをとっているときに、どうやってそれを行うことができますか?!
この部分のタイトルは次のとおりです。中間層モデル では、中間層モデルとは何ですか? 私の個人的な理解では、フロントエンドとバックエンドの分離から始まり、NodeJS プラットフォームの助けを借りて、Web バックエンドと従来のフロントエンドの間に中間層が追加されます。エンド (UI レイヤー)。データ、テンプレート、ビジネス、その他のコンテンツの処理を担当します。これはバックエンドと UI 層の間のブリッジです。この中間層を接着層と呼ぶ人もいます。
まず第一に、ここには明確なバックエンドがない可能性があり、代わりに REST サーバー、マイクロ サービスなどが使用されます。彼らの本質は依然として上位レベルにデータを提供することです。これらのコンテンツはすべてバックエンドのカテゴリに属します。
バックエンドの上位層がフロントエンドです。ここでのいわゆるフロントエンドは、実際には広範な参照であり、ユーザーのリクエストや対話への応答などの操作の集合を表します。このコレクションでは、最上位層はユーザー、次にクライアント (ブラウザ) 層、そしてクライアントの下に NodeJS 層があります。 nginx レイヤーもあります。
最初のシナリオでは、ユーザーがページリクエストを開始すると、ブラウザはまずリクエストを受け入れ、それをプロキシのためにnginxに渡します。nginxはリクエストの種類に基づいて、対応するNodeJSレイヤーサービスにリクエストを転送します。 NodeJS レイヤーは、nginx レイヤーから転送されたリクエストを内部で解析し、対応するビジネス クラスを実行してデータを組み立て、最終的に HTML テンプレートをクライアント (ブラウザー) に出力します。ブラウザはテンプレートを取得した後、クライアントの JS と次に、それをページにレンダリングしてユーザーに表示します。
2 番目のシナリオでは、ユーザーがボタンをクリックしてリクエストを開始するなど、ページ上で対話型リクエストを開始すると、リクエストは最終的に NodeJS レイヤーにスローされ、NodeJS レイヤーはリクエストを受信した後に処理します。そしてブラウザに応答を返します。
基本的に、クライアント (UI レイヤー) からのほとんどのリクエストと対話は NodeJS レイヤーで処理されます。UI レイヤーは、基盤となる REST サービスまたはマイクロサービスから分離されます。もちろん、画像検証コードのシナリオなど、ブラウザーが基盤となる REST サービスまたはマイクロサービスを直接リクエストする特殊なケースもあります。
中層パターン解法の実践
ここでは中層パターン解法ソードプラスを与えてみます。その位置付けは、大規模で包括的なワンストップ ソリューションではなく、NodeJS レイヤーの開発をより便利にするためのツールのコレクションと共通機能の改良です。 Koaプログラムをベースに、ロギング、テンプレートレンダリング、リクエストアクセス、ルーティング分析、ビジネスクラスの抽象化などの機能を提供します。その中のさまざまな機能コンポーネントの間には、ある程度の結合があります。したがって、sword-plus を使用する前提は、中間層として NodeJS を導入することです。基礎となるフレームワークは Koa として選択され、NodeJS 層は組み立てられたデータのテンプレートを上位層に提供します。
Sword-plus には、Router、Pugger、Connector、Logger、Handler、SwordError のコンポーネントが含まれています。
ルーターは、koa のパッケージ化されたリクエストを解析するために使用されます。主要なメソッドは 2 つあり、
Parse はルート
プロバイダーを解析し、ビジネス クラスを生成し、対応するルートのビジネス ロジックを開始します
Pugger は主にデータの組み立てと Jade/Pug テンプレートのレンダリングに使用されます。
ここでのテンプレートはサーバー側のテンプレートであり、レンダリングプロセス中に、パラメーターを介してレンダリングログを記録するかどうかを設定できます。
メインメソッドの render は、データを組み立ててサーバーサイドのテンプレートを生成するために使用されます。
レンダリングログには、レンダリングプロセス中のエラーメッセージが記録されます。
ConnectorはNodeJS層→REST層、UI層→NodeJS層のリクエスト操作をカプセル化します。ノードフェッチは内部的に使用されます。また、リクエスト操作時にリクエストログを記録することもできます。 2つのメソッドがあり、
get、getリクエストを実行する
post、postリクエストを実行する
Loggerはログコンポーネントであり、Loggerはすべてのログを次のカテゴリ(カテゴリ)に分割します、
fatal、error、warn、info
request、response、render、action
最初の行は実際にはbunyan独自のログレベルのエイリアスで、2行目はさまざまなビジネスシナリオに基づいて抽象化されています。
リクエスト、NodeJS プログラムから REST サーバーに送信された REST API リクエストのログ
レスポンス、REST サーバーから NodeJS プログラムに返された REST API レスポンスのログ
render、サーバーのレンダリング ログ-side テンプレート、ここでのいわゆるレンダリング ログは、実際にはクライアント (ブラウザ) と同じです。クライアント (ブラウザ) は重要ではありません。テンプレート ファイルとデータのアセンブリとコンパイルのプロセスのみを表します
アクション、ユーザーによって生成されたすべてのインタラクション ログ (以下を含む)ページのリクエスト、フォームの送信、クライアントの Ajax リクエストなど
各ログはレコードの抽象化であり、各レコード インスタンスもカテゴリ ディメンションの下のレベルに分割されます。一般的に使用されるレベルには、次の種類の情報、警告、エラーが含まれます。
ハンドラーはビジネスクラスモデルの最上位の抽象化です。すべてのリクエストが Router によって解析された後、特定のビジネス クラスが Handler を通じて派生されます。 Handler では、内部拡張または外部拡張 (Handler.inject) を使用して、すべてのビジネス クラスで使用できる関数メソッドを追加できます。さらに、ハンドラーには、特定のビジネス クラスで使用できるように、いくつかのスイートのインスタンス オブジェクトのプロキシがあります。 Handler には以下のメソッドが用意されており、
Inherits は、Router が解析された後、このメソッドを通じて Router.provider に特定のビジネス クラス Clazz が生成されます。
ディスパッチ、ビジネスクラスのgetおよびpostリクエストタイプの適応型転送を実行します。
サーバーの起動時に、必要に応じて外部拡張機能を注入できます。一度注入すると、生成されたすべてのビジネス クラスで使用できます。
SwordError は SwordPlus の Error パッケージです。エラーを均一に分散するために使用されます。
現在、SwordPlus Errorの種類は以下の通りです:
LACK_OF_PARAMETER
INVALID_OF_PARAMETER
404
ERROR_OF_MAKEDIR
SUFFIX_NOT_SUPPORT
SUFFIX_IS_REQUIRED
TIMEOUT
MODULE_NOT_FOUND
NO_TEMPLATE_FILE
フロントエンドとバックエンドは ajax リクエストを通じて対話し、バックエンドはデータをフロントエンドに返します。ページのレンダリング、インタラクション、スタイル、ルーティングなど、クライアント側のすべてのものはフロントエンド自体によって管理されます。現時点では、フロントエンド開発では、基盤となる選択として、より成熟したフロントエンド オープンソース フレームワークが導入されることがよくあります。この開発モデルには、シングル ページ アプリケーション、企業内の管理システムなど、独自の適用可能なシナリオがあります。フロントエンド開発者が基礎となるフレームワークに精通している場合、基本的には開発速度が非常に速くなります。実際の開発で発生した問題の一部は、フレームワーク コミュニティで解決策を見つけることができます。
この種の開発には欠点もあります。多くの場合、要求が繰り返されるにつれて、フロントエンドのコードの量が増加し、フロントエンドのさまざまな対話やモジュール管理が重くなり、保守が難しくなります。もう一つのポイントは、選択肢が多すぎてどれを選べばいいのか分からないこともあります。
私の個人的な意見は、シナリオとニーズに基づいて実装ソリューションとテクノロジを選択する必要があり、盲目的に新しいテクノロジやトレンドを追求する必要はありません。 Angular、React、Vue など、現在フロントエンド界で人気のあるいくつかの主流フレームワークには、それぞれ長所と短所があります。たとえば、Angular 自体は包括的なフレームワークであり、慣れてしまえば開発速度は非常に速いですが、敷居が低く、深く理解するのが難しいシナリオもいくつかあります。それは適切ではありません。 React はビュー層の処理のみに焦点を当てており、ビュー層とデータ層を対話および更新する方法について非常に優れたアイデアを提供します。ただし、Redux などの既存のデータ状態管理ソリューションは、個人的にはあまり役に立たないと感じています。 。 VueJS の作者は、市販されている多くのフレームワークの利点を吸収しており、個人的には常に開発中であると感じているため、あまりコメントしません。
しかし、そうは言っても、フロントエンドサークルの現在の急速な発展は非常に良いことだと個人的には思いますが、新しいことがたくさんあり、同じ問題点を解決するための選択肢がたくさんあるかもしれませんが、これは私たちには影響しません。彼らから学び、彼らの能力を理解し、彼らの落とし穴を実稼働環境で使用すべきかどうかについては別の問題なので、私は個人的にはフロントの現状を嫌いではありません。エンドサークル。
概要
この記事の主な目的は、現在の Web 開発モデルについての私の個人的な理解と探求について詳しく説明することです。私は個人的に、この記事にある中間層開発モデルは画一的なものであると考えています。すべての開発モデル 記事の内容に記載されていることに加えて、中間層開発モデルは基本的にどのようなニーズにも対応できると考えています。

