WPS零基础入门到精通全套教程!
全网最新最细最实用WPS零基础入门到精通全套教程!带你真正掌握WPS办公! 内含Excel基础操作、函数设计、数据透视表等
网上诸多写怎么在 wordpress 中整合谷歌自定义搜索的文章,但很少有提到如何整合v2版代码的,今天通过实测来给大家讲解一下,如何实现在 wordpress中整合谷歌自定义搜索的。
获取谷歌自定义搜索代码
进入http://www.google.com/cse/
谷歌各系列账号都是通用的,
所以如果你有gmail的话你就可以顺利进入这个自定义搜索的系统
一系列的注册、登陆你就进入到了 cse 主界面了,网速有时候会些许蛋疼的慢,所以大家要有耐心。
进入主界面点 新建搜索引擎
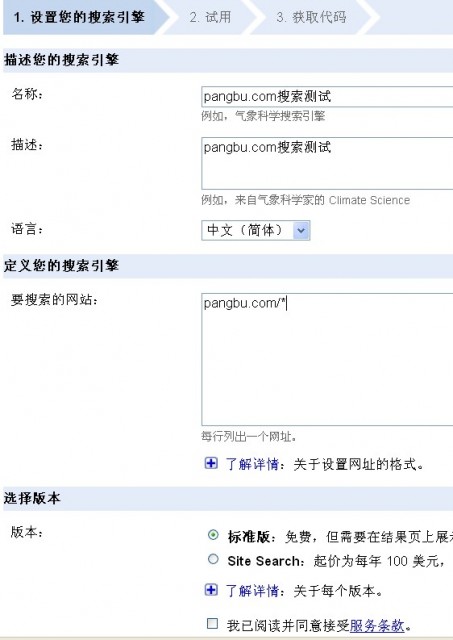
如下图所示填写内容:

勾选同意协议,再点下一步,
按自己喜好选择样式,下面会直接出现演示哦亲。
再点下一步,就会出现代码了。
亲们,你们获取代码了吗?我获得的代码如下:
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '006739494664361712883:_id_bvfkgey';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script><searchbox></searchbox><!-- Place this tag where you want both of the search box and the search results to render -->
//下面这一对标签就是谷歌搜索框要显示的标签,
//即,你想把搜索框放哪就把这一对标签放哪。
<search></search>
添加搜索页面
在你的WordPress中新建一个页面别名叫search
假设设置了固定连接,而且这个页面的访问地址是
http://pangbu.com/google-search-in-wordpress
用html编辑模式,在文章中添加你刚才获取的代码。
想知道是什么效果嘛?
效果
你可以在下面直接搜索一下试试。
系统整合
好了,你已经有了搜索页面了,现在我们还差整合到 WordPress 的搜索中去。
麻烦吗?当然不麻烦。
找到你主题搜索框样式定义的那个文件,
一般是searchform.php,
部分主题可能稍有不同。
有比较重要的两句,
一个是表单提交地址,action="XXX"
一个是表单参数名称name="s",
这里的代码大同小异,我相信你能找到。
action="http://pangbu.com/google-search-in-wordpress"
整合代码示例
我的主题搜索样式修改后代码如下
<div id="searchbox" style="display: block;"> <form action="http://pangbu.com/google-search-in-wordpress" method="get"> <div class="scontent clearfix"> <input type="text" id="searchtxt" class="textfield searchtip" name="q" size="24" value=""><input type="submit" id="searchbtn" class="button" value="搜索"> </div> </form> </div>
Java免费学习笔记:立即学习
解锁 Java 大师之旅:从入门到精通的终极指南

已抢7202个
抢
已抢94818个
抢
已抢14816个
抢
已抢52063个
抢
已抢194634个
抢
已抢87259个
抢