ホームページ >ウェブフロントエンド >jsチュートリアル >JS ドラッグ アンド ドロップ コンポーネントの使い方を学ぶ_JavaScript スキル
JS ドラッグ アンド ドロップ コンポーネントの使い方を学ぶ_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:19:221781ブラウズ
JS コードは頻繁に書かないと錆びやすくなります。最近は JS プロトタイプや動作委譲などの知識点を調べていますが、実際にコードを書く量は少し減りました。 。この記事では、参考のためにドラッグ アンド ドロップ コンポーネントを共有します。具体的な内容は次のとおりです。
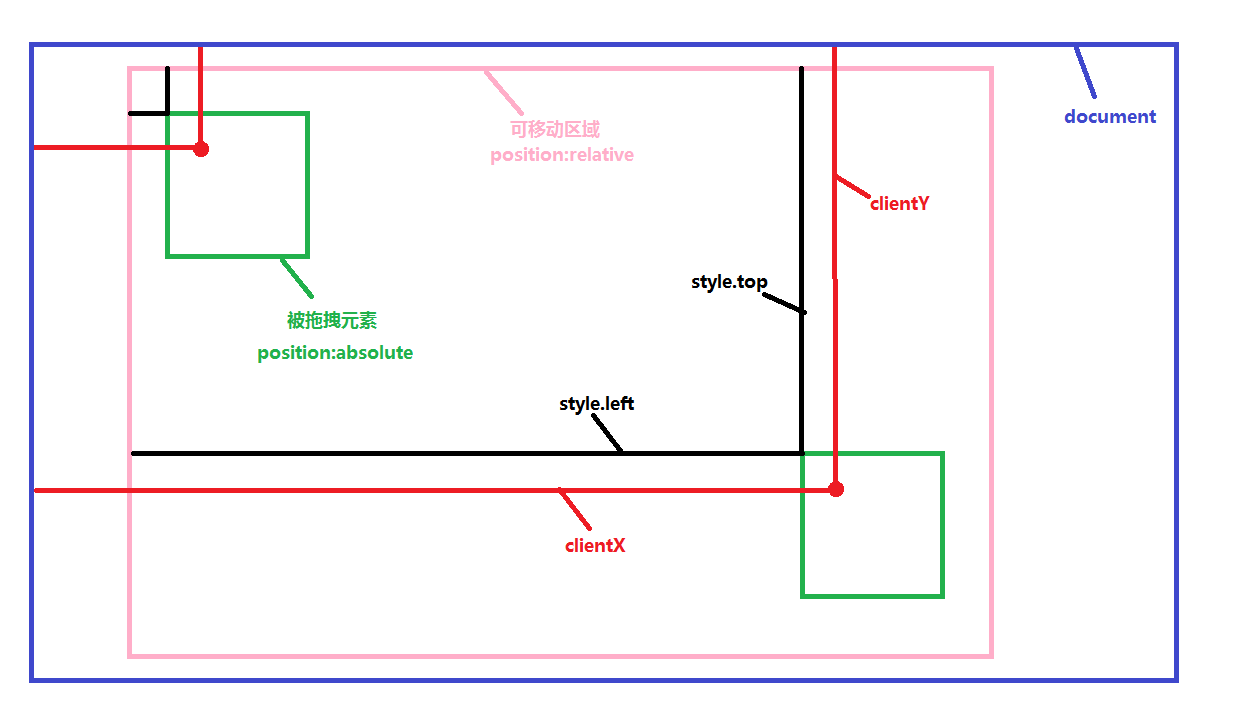
まず、ドラッグの原理を見てみましょう。

ドラッグされた要素の位置と左の値の変化は、実際にはマウスの左ボタンが押されたときのマウス位置の水平方向の変化、e.clientX - e.clientXです。
上の値の変化は、実際には、マウスの左ボタンを押したときのマウス位置の垂直方向の変化、e.clientY - e.clientY です。
もう 1 つは、 のドラッグ範囲 を設定することです。上下左右は親要素が配置されている領域を超えないようにしてください。
function Drag (config){
this.moveTarget = document.getElementById(config.id);
if(config.parentId){
this.targetParent = document.getElementById(config.parentId);
this.max_left = this.targetParent.clientWidth - this.moveTarget.offsetWidth;
this.max_top = this.targetParent.clientHeight - this.moveTarget.offsetHeight;
}else{
console.log(document.documentElement.clientHeight + "||" + this.moveTarget.offsetHeight)
this.max_left = document.documentElement.clientWidth - this.moveTarget.offsetWidth -
parseInt(this.getStyle(document.body, "border-width"));
this.max_top = document.documentElement.clientHeight - this.moveTarget.offsetHeight-
parseInt(this.getStyle(document.body, "border-width"));
}
this.lock = true;
}
Drag.prototype.getStyle = function(element, attr){
if(element.currentStyle){
return element.currentStyle[attr];
}else{
return window.getComputedStyle(element,null).getPropertyValue(attr)
}
}
Drag.prototype.moDown = function(e){
e = e || window.event;
this.clientX = e.clientX;
this.clientY = e.clientY;
//鼠标按下时,drag的left值,top值(写在style中或者是css中)
this.startLeft = parseInt(this.moveTarget.style.left || this.getStyle(this.moveTarget, "left"));
this.startTop = parseInt(this.moveTarget.style.top || this.getStyle(this.moveTarget, "top"));
//鼠标按下时,鼠标的clientX值,clientY值
this.startClientX = e.clientX;
this.startClientY = e.clientY;
this.lock = false;
};
Drag.prototype.moMove = function(e){
e = e || window.event;
if(e.which != 1){
this.lock = true;
}
if(!this.lock){
var realLeft = this.startLeft + e.clientX - this.startClientX;//实际的移动范围
var realTop = this.startTop + e.clientY - this.startClientY;
//rightLeft , rightTop; //left, top 取值(在可移动范围内)
var rightLeft = realLeft > this.max_left ? this.max_left : ( realLeft > 0 ? realLeft : 0 );
var rightTop = realTop > this.max_top ? this.max_top : ( realTop > 0 ? realTop : 0 );
this.moveTarget.style.left = rightLeft + "px";
this.moveTarget.style.top = rightTop + "px";
}
};
Drag.prototype.moUp = function(e){
e = e || window.event;
this.lock = true;
};
Drag.prototype.startDrag = function(){
console.log(this)
this.moveTarget.onmousedown = function(e){this.moDown(e)}.bind(this);
this.moveTarget.onmousemove = function(e){this.moMove(e)}.bind(this);
this.moveTarget.onmouseup = function(e){this.moUp(e)}.bind(this);
}
説明: moDown はマウスの左ボタンを押す操作に応答し、moMove はマウスの移動操作に応答し、MoUp はマウスのリフト操作に応答します。
moMove に e.that の判定を追加しました。e.that ==1 はマウスの左ボタンが押されたことを意味します。これは、マウスがドラッグ可能な範囲外に移動した場合に左ボタンを押す必要がない問題を解決するためです。ボタンを押すと、ドラッグした要素がそれに応じて移動するというバグがあります。
使用説明書:
使用する場合、ドラッグされた要素の ID は必須パラメータであり、親要素の ID が指定されている場合は、親要素の ID (つまり、ドラッグして移動できる範囲) はオプションのパラメータです。渡されない場合、ドラッグ可能な範囲として documentElement がデフォルトで使用されます。
親要素を渡す場合は、親要素の位置をposition:relativeまたはposition:absoluteに設定することを忘れないでください。
使用する際は、まずドラッグ&ドロッププラグインのjsファイルを導入します。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="刘艳">
<meta name="Keywords" content="关键字">
<meta name="Description" content="描述">
<title>Document</title>
<style>
*{
margin:0px;
padding:0px;
}
#content{
width:600px;
height:500px;
position:relative;
border:5px solid green;
}
#drag{
position:absolute;
height:100px;
width:100px;
top:50px;left:0px;
background:pink;
cursor:pointer;
}
</style>
</head>
<body>
<div id = "content">
<div id = "drag" >
</div>
</div>
</body>
</html>
<script src = "url/drag.js"></script>
<script>
window.onload = function(){
var drag = new Drag({id: "drag", parentId: "content"});
drag.startDrag();
}
</script>
ウィンドウ全体をドラッグする場合は、ドラッグした要素の親要素の位置を設定しないでください。つまり、ボディに対して相対的に配置してください。
ボディを配置する必要があるが、その親要素の位置を非静的に設定する必要がある場合は、このプラグインを拡張できます。
この記事が、JavaScript プログラミングを学習する皆さんのお役に立てれば幸いです。

