ホームページ >バックエンド開発 >PHPチュートリアル >PHPユーザー登録ページの超詳細な入力例(ソースコード添付)、ユーザー登録ソースコード_PHPチュートリアル
PHPユーザー登録ページの超詳細な入力例(ソースコード添付)、ユーザー登録ソースコード_PHPチュートリアル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-07-12 09:04:421462ブラウズ
PHP ユーザー登録ページの情報を入力する超詳細な完全な例 (ソース コード付き)、ユーザー登録ソース コード
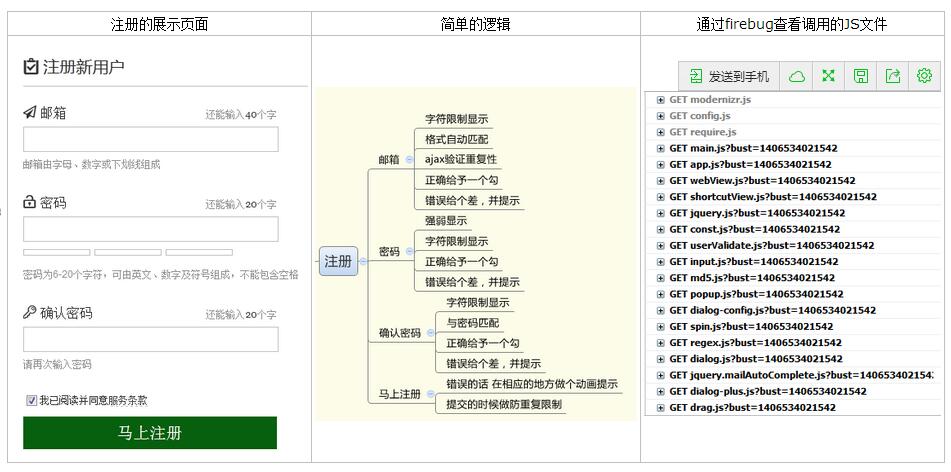
登録ページはほとんどの Web サイトで必要なページであるため、慎重に設計する必要があります。あなた自身の登録ページ。以下の 3 つの写真は、1 つ目は登録表示ページ、2 つ目は単純なロジック、3 つ目は firebug を通じて呼び出された JS ファイルです。

1. 各入力ボックスに説明を書きます

ユーザーはこの入力ボックスを見ると、この入力ボックスが何に使用されるのかを明確に理解できるため、混乱の可能性が最小限に抑えられます。ユーザーは登録するために何を入力する必要があるのか理解していないことを想定し、理解に役立つ十分な情報を提供する必要があります。
2. 小さなアイコンアイコン
アイコンはコンテンツを強化し、訪問者に良いヒントを提供するツールです。以前は小さいアイコンを使うときはいつも絵を使っていましたが、絵を使うときは配置や幅、高さが非常に面倒だったので、今回はアイコンをフォント化することで絵を操作するよりもフォントの操作が楽になりました。アイコンフォントを作成するには、海外のサイト icomoon に行くこともできますが、このサイトは開くのが比較的遅いので、気長に待つ必要があります。オンライン リソースを活用し、新しいアイデアやテクノロジーを受け入れて、仕事をどんどん楽にしましょう。
 これらの小さなアイコンはすべて icomoon Web サイトからエクスポートされました。この方法は配置やサイズを調整するのに非常に便利ですが、IE6 と IE7 は以前はセレクターをサポートしていないため (セレクターのブラウザーの互換性については、こちらを参照してください)、これら 2 つのブラウザーではこのアイコンは表示されません。
これらの小さなアイコンはすべて icomoon Web サイトからエクスポートされました。この方法は配置やサイズを調整するのに非常に便利ですが、IE6 と IE7 は以前はセレクターをサポートしていないため (セレクターのブラウザーの互換性については、こちらを参照してください)、これら 2 つのブラウザーではこのアイコンは表示されません。
3. 入力ボックスに入力できる文字数

以前は、入力ボックスの最大文字数に属性制限を設定していましたが、これは一定の文字数を入力すると、キーボードのように入力できなくなるため、荒っぽい方法でした。何の前触れもなく突然失敗しました。
この設定により、まずユーザーはここに文字数制限があることを知ることができ、次にユーザーはいつこの制限に達するかを明確に知ることができるため、使いやすさが大幅に向上します。ここにはもう 1 つの小さな操作があります。つまり、文字を入力すると、ディスプレイが赤くなり、規定の単語数を超えそうであることをユーザーに警告します。
これはポカヨケの概念であり、検出メカニズムと防止メカニズムの 2 つの意味があります。
簡単な文字カウンターを追加すると、潜在的な間違いを「この製品を使用するには常識だけが必要です」という別の瞬間に変えることができます。
4. 正しい入力と誤った入力の両方に対してフィードバックが提供されます

エラーが検出された場合、すぐにわかりやすいプロンプトメッセージを表示するだけでなく、ユーザーに「すべて問題ありません」と伝えることも重要です。
想像してみてください。誰かに何か情報を求めたいとき、あなたは間違いなくすぐに返答が得られることを望んでいます。
ユーザーが正しく入力した場合は、緑色のチェックマークを付けて奨励する必要があります。ユーザーが間違って入力した場合は、赤色のチェックマークを付け、エラーの理由を伝え、対応する変更を加えてもらいます。ここではフックとギャップにアイコン フォントを使用しています。これは、位置を揃えるときに特に便利です。
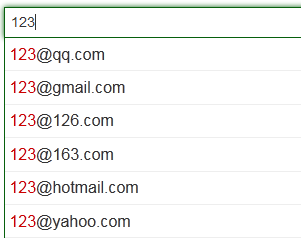
リーリー5. メールの自動マッチング
この種の自動メール照合は、ユーザーの入力エラーを減らすだけでなく、ユーザーの入力効率も向上します。ユーザーに「正しいこと」をしてもらいましょう。ドロップダウン リストの赤色は、一致した値と入力値の違いを強調表示し、識別しやすくします。
関連する JS スクリプト コードをインターネットから見つけて、自分でいくつかの小さな変更を加え、コードに統合しました。ここでは、編集者が自動メール照合に関する非常に包括的な記事を公開しています:「Jquery は自動メール入力プロンプト機能を実装」

6. パスワードの強度

密码强度检测是为了给用户一个善意的提醒,希望用户对自己信息有更强的保护心理。所以即使密码为弱,也不应该影响数据提交。三种等级在下面会显示不同的提示语,会提示用户增加密码强度,或鼓励用户将密码强度更进一步,或肯定这个密码的强度。
密码强度在网上有很多插件,但是这次我自己写CSS,然后自己做匹配强度,这样做是为了能更好的集成到我的网站页面中。不同强度显示不同的颜色块与提示。
regex.checkPwdStrong = function(str) {//密码强度是否为强
var rule = /^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\W).*$/g;
return rule.test(str);
};
regex.checkPwdMedium = function(str) {//密码强度是否为中等
var rule = /^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$/g;
return rule.test(str);
};
regex.checkPwdPoor = function(str) {//密码强度是否为弱
var rule = /(?=.{6,}).*/g;
return rule.test(str);
};
.pwd_complex{padding:5px 0;height:15px}
.pwd_complex span{height:6px;width:80px;margin-right:5px;display:inline-block;border:1px solid #c2c2c2;overflow:hidden}
.pwd_complex .strong{border:1px solid #45ac07;background:#61cc1f}
.pwd_complex .strong_word{color:#45ac07}
.pwd_complex .medium{border:1px solid #45ac07;background:#9AF518}
.pwd_complex .medium_word{color:#61cc1f}
.pwd_complex .poor{border:1px solid #FF9C3A;background:#FFCA92}
.pwd_complex .poor_word{color:#FF9C3A}
这里小编再给大家推荐一篇超全的邮箱密码强度验证的的文章分享给大家:《jquery判断密码强度的验证代码》
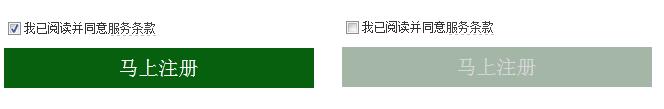
七、控制注册按钮

选中与不选中我本来做的是另外一个效果,就是没选中的时候将马上注册这个按钮隐藏掉,但后面觉得不妥,如果用户不小心将选中框取消,按钮又突然消失了,会使用户疑惑,有可能他们就终止注册或者刷新页面,重新输入相应的内容,无论做哪种操作,都会让用户感到不愉快。
后面我就想到将按钮变灰,在html中被禁用的 input 默认显示灰色,利用了一下用户的一些习惯。让按钮存在于页面上,暗示用户还有操作没完成,这里其实倒是可以再加些小提示,明确哪里没有做好,我偷懒了下没有做那种提示。
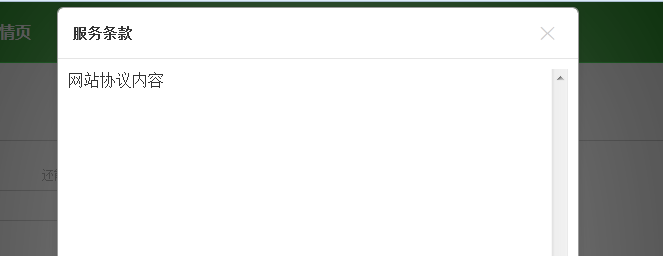
服务条款下面我用虚线标识了一下,并且在移上去的时候显示手的图标,暗示用户这里可以点击,点击服务条款弹出一个内容层,里面是协议内容,我没有做打开一张新页面那种提醒方式,我觉得这种时候用户的注意力应该集中在当前页面,而不是新开一个窗口,再去浏览那里的信息,分散了他的注意力,还有就是新开了一个窗口浏览器又多了个标签,挺占地方的。

八、最后验证

当我点击提交按钮的时候,会用JS脚本做最后的验证,防止将错误信息提交到服务器端,如果有输入还没符合要求,会有一个小手定位到错误的输入框旁边,并做了来回移动的动画效果。一个会动的错误提示,我相信能更加吸引住用户的注意,然后做相应修改。这里使用了CSS3的新技术,一直想把一些已经学到了的东西应用到实际操作中,这里正好做了个尝试。这个动画提示还很粗糙,但给了我一个新的想法。唯一觉得变复杂的就是CSS代码一下子庞大了很多。
这个动画就是在控制margin-left的值,做来回移动。
.cssanimations .ico_prompt{
-moz-animation-duration: .7s;
-moz-animation-name: prompt_hand;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-webkit-animation-duration: .7s;
-webkit-animation-name: prompt_hand;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-o-animation-duration: .7s;
-o-animation-name: prompt_hand;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-ms-animation-duration: .7s;
-ms-animation-name: prompt_hand;
-ms-animation-iteration-count: infinite;
-ms-animation-direction: alternate;
animation-duration: .7s;
animation-name: prompt_hand;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-moz-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-webkit-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-o-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
@-ms-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
九、按钮标记
按钮里面的文字我可以写成普通的“提交”字样,也能正常工作。但是意义更明显的按钮标记能更好地帮助用户建立对点击结果的期望,让用户清楚的知道我在这里用手指点击了一下,能得到什么结果。

十、做防重复提交限制
最后在用户点击提交后,我会有一个转动的圆圈出现,既能暗示用户系统正在提交,请耐心等待,又能防止用户重复提交服务器。一般有经验的用户看到这种圈圈就会意识到正在提交中,但对于没经验的用户,可以做到更好。我仅仅是做了个圈圈层特效,其实这里的“马上注册”几个字可以在点击后改变成“注册提交中”等提示,让用户能更加清晰的知道现在是什么情况。
为了完成这种效果,我使用了插件spin,能够兼容各个浏览器。在ajax做提交前显示,在ajax响应后去除这个等待层。

showAjaxLoading: function(btn) {
var left = $(btn).offset().left;
var top = $(btn).offset().top;
var width = $(btn).width();
var height = $(btn).height();
var opts = {
lines: 9, // The number of lines to draw
length: 0, // The length of each line
width: 10, // The line thickness
radius: 15, // The radius of the inner circle
corners: 1, // Corner roundness (0..1)
rotate: 0, // The rotation offset
direction: 1, // 1: clockwise, -1: counterclockwise
color: '#000', // #rgb or #rrggbb or array of colors
speed: 1, // Rounds per second
trail: 81, // Afterglow percentage
shadow: false, // Whether to render a shadow
hwaccel: false, // Whether to use hardware acceleration
className: 'spinner', // The CSS class to assign to the spinner
zIndex: 2e9, // The z-index (defaults to 2000000000)
top: '50%', // Top position relative to parent
left: '50%' // Left position relative to parent
};
$('#ajax_spin').remove();
$('body').append('<div id="ajax_spin" style="position:absolute;background:#FFF;filter:alpha(opacity=30);opacity:0.3"><div id="ajax_spin_inner" style="position:relative;height:50px;"></div></div>');
$('#ajax_spin').css({'top':top, 'left': left, 'width': width, 'height':height});
var target = document.getElementById('ajax_spin_inner');
var spinner = new Spinner(opts).spin(target);
}
这个注册页面是我的一个初步的思路,以后有新的体会后,将会不断的做修改。
上面的这些步骤在某些情况下可能不是最好的解决方案,所以在实际情况中最相应的修改。没有最好,只有更好。
私が達成したい目標の 1 つは、ユーザーがこのページにアクセスしたときに、各入力ボックスを非常に簡単に入力し、各ボックスを非常に快適かつスムーズに入力できることです。
ソースコードダウンロードアドレス添付:phpユーザー登録ページの情報記入例
以上がこの記事の全内容です、皆様の学習のお役に立てれば幸いです。

