ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript はポリモーフィズムを毎日学習する必要がある_JavaScript スキル
Javascript はポリモーフィズムを毎日学習する必要がある_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:14:081136ブラウズ
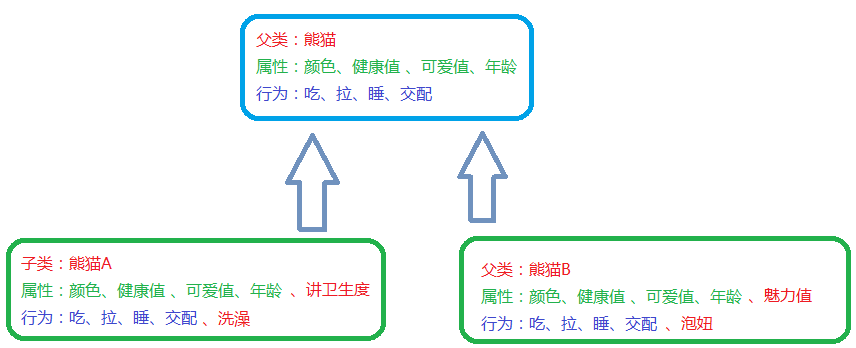
こんにちは、今日は前の内容の続きです。今日は、OOP の最後の表現であるポリモーフィズムについて説明します。この問題は、インターフェイスの使い方に問題があるため、js プログラムに多少の混乱をもたらします。これらの問題は、ECMAScript の新しいバージョンで解決されるため、あまり心配する必要はありません。 OOP ポリモーフィズムの話題に戻りますが、継承がどのようなものであるかはすでに明確に理解できています。つまり、最初に親クラスを宣言し、その後、親クラスの属性とメソッドを継承する多くのサブクラスを作成できます。親クラスと同じ機能を実現するための最小限のコード これが継承です。すぐに、クラスメートが質問をしました。「前の継承を長い間読んできたので理解できますが、その用途がわかりません。なぜこれほど多くの継承クラスを作成する必要があるのですか?」この質問はすぐに的中し、非常に重要です。ポリモーフィズムが存在しない場合、継承されたクラスはすべて同一のコピーであり、特性を持たないため、前述した継承はまったく役に立ちません。例:

パンダ A とパンダ B はパンダの親クラスとまったく同じであることがわかりますが、これは役に立ちません。したがって、直接目的を達成することができます。はい、こうすることで、先ほど学んだ知識が無駄になることはないと思います。笑、心配しないでください。これまでに学習したことはすべて、無駄に学ぶ必要はありません。次に、継承とポリモーフィズムの補足について説明します。
を参照してください。
人間であろうと他の動物であろうと、彼らは繁殖と進化を続けますが、それぞれの子孫は同じように見えますが、実際には多かれ少なかれ独自の特性や行動を持っていることがわかりました。特別な状況下でお風呂に入るということには、独自の衛生特性があり、パンダBは達人で女の子をナンパすることを学びました(叔父と私はそれを学びませんでしたが、パンダはそれを学びました)。親クラスを継承するサブクラスを作成する必要がある場合、サブクラスは親クラスと同じ動作または属性を持たなければならず、さらに独自の固有の動作または属性も持たなければならないことが明らかです。 、同じ動作を保存するか、属性のコード記述を保存するために (OOP 思考によってもたらされる利点が再度反映されています)、以下のサンプルコードを見てみましょう:
//遗传继承函数
function Extend(Children,Parent){
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//熊猫父类
function Panda(){
//颜色
this.color = "黑色交错";
//健康值
this.health = 100;
//可爱值
this.lovely = 80;
//年龄
this.age = "3岁";
}
//吃
Panda.prototype.Eat = function(){
console.log("吃竹子");
}
//拉
Panda.prototype.Shit = function(){
console.log("拉了一坨翔");
}
//睡
Panda.prototype.Sleep = function(){
console.log("美美地睡了一整天");
}
//交配
Panda.prototype.Mating = function(){
console.log("熊猫的爱爱也是为了下一代嘛");
}
//熊猫A
function Panda_A(){
//讲卫生度
this.lovehealth = 60;
Extend(this,new Panda());
}
//洗澡
Panda_A.prototype.Bath = function(){
console.log("为了不生病,就得讲卫生,我去洗澡了");
//洗一次澡,讲卫生程度 + 1
this.lovehealth += 1;
}
//熊猫B
function Panda_B(){
//魅力值
this.charm = 90;
Extend(this,new Panda());
}
//泡妞
Panda_B.prototype.GetGirls = function(){
console.log("为了族群的繁荣,我就先去泡妞去了,谁叫我的魅力这么高呢?");
//泡一次妞,魅力值 - 1
this.charm -= 1;
}
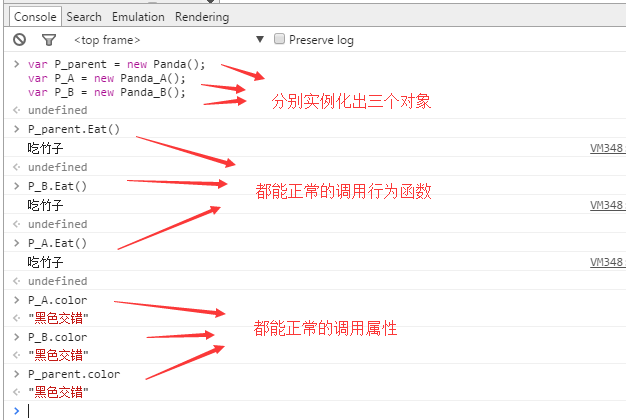
以下の例を見てみましょう。これは前に説明したものと同じですか?

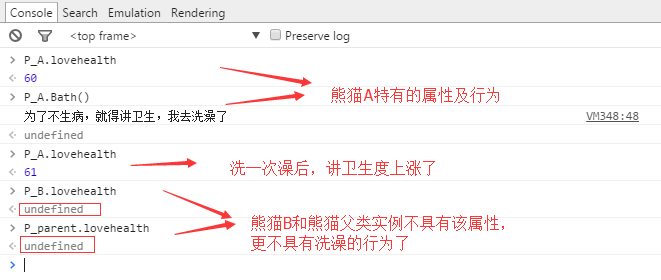
親クラスのインスタンスであっても、サブクラスのインスタンスであっても、親クラス(共有)の属性や動作関数は通常通り利用できます。 固有のものを見てみましょう。

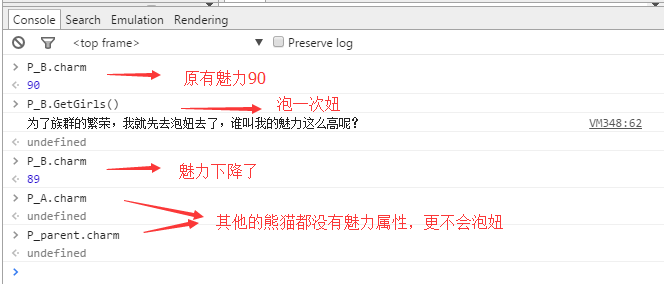
みんなが最も懸念している行動、つまりパンダ B が女の子をナンパできるかどうかはまだテストされていません。もうみんなの好みに合わせるつもりはないので、すぐにテストしてください

上記の例を通過した後、私たちはポリモーフィズムが何であるかをすでに知っています。今、一部の学生は次のように尋ねています。「これまでポリモーフィズムを実現できましたが、さらにいくつかのユニークな属性と動作を確認しただけですが、その後、元の属性と動作のいくつかを理解できるでしょうか。」行動は変えられるのか?オブジェクトをシミュレートしたいため、可能な限り同じシミュレーションを実現する必要があります。たとえば、別のクラス C のパンダは、より高度なレベルに進化しており、実際に人間と同じように竹を食べるようになります。 :
//熊猫C
function Panda_C(){
Extend(this,new Panda());
}
//吃
Panda_C.prototype.Eat = function(){
//吃饭
console.log("我们要进化得比人类更高级,所以我们就开始吃饭了,不再吃竹子!!");
}

ご覧のとおり、親クラスのものと異なる属性や動作がある限り、サブクラスの特別な要件を達成するために、それらをオーバーライドすることでそれらをオーバーライドできます。
要約すると、今日は、ポリモーフィック シミュレーションと OOP アイデアを実現するために、前から継承したアイデアを補足します。コードをシミュレートするという OOP については、誰もがすでに独自の理解を持っていると思います。オブジェクトを書き込む場合、これには 2 つの利点があります:
1. コードの再利用率を高め、作業効率を向上させます。
2. コードはオブジェクト内でシミュレートされており、この整理されたコードにより、管理、後のメンテナンス、拡張が容易になります。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。

