ホームページ >ウェブフロントエンド >jsチュートリアル >zepto--date_picker_jquery に基づくモバイル軽量日付プラグイン
zepto--date_picker_jquery に基づくモバイル軽量日付プラグイン
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:12:161841ブラウズ
はしがき
モバイル Web 開発を行った学生は皆、モバイル端末での日付選択が非常に一般的な要件であることを知っています。 PC 側には多くの選択肢がありますが、より有名なものは Mobiscroll と jQuery UI Datepicker です。個人的には、これらのプラグインには明らかな問題が 2 つあります。1 つは、jQuery プラグインの過剰な依存であり、多くのモバイル プロジェクトをシャットアウトする必要があります。多くのプラグインは、プラグインの優れた追加機能の 20% の改善に時間の 80% を費やしており、その結果、コード量が増加し、構成が複雑になります。したがって、依存関係が少なく、軽量で使いやすいモバイル日付選択プラグインが非常に必要です。この記事では、zepto に基づいて最近作成されたモバイル端末用の軽量日付プラグイン、date_picker を簡単に紹介します。
プラグイン設計の原則
最も必要な機能のみを保持
日付選択プラグインでは、年、月、日のみを選択でき、必要な年と月の切り替えアニメーション効果が提供されます。最小時間、最大時間、テーマのカスタマイズは含まれていません。このプラグイン関数のスコープ。
必要な依存関係を保持します
このプラグインは zepto に基づいていますが、実際には Github 上の比較的優れたライブラリである fastclick に暗黙的に依存しています。モバイルのクリック イベント処理には 2 つの一般的な問題があることがわかっています。(1) モバイルのクリック イベントは 300 ミリ秒続き、通常、感度を向上させるためにクリック イベントの代わりにタッチ イベントが使用されます。(2) 一般に、タッチ イベントには侵入の問題があります。プラグインはタッチ イベントを使用しません。これら 2 つの問題に基づいて、fastclick には互換性があり、提供されている API を呼び出すだけで、本来どおりにクリック イベントを呼び出すことができるため、この依存関係を省略することはできません。 zepto に依存することについては、実際には必要ありません。第一に、ブロガーは通常、仕事のためにネイティブ JS を作成するため、プラグインを使用する必要がありません。第二に、プラグインの利用者が少なくなります。しかし、zepto は PC 側と同様にモバイル側でもすでに快適であるため、迷わず採用されました。
モジュール化とローカル参照ファイルの両方をサポート可能
古いプラグインでは、基本的にファイルをダウンロードしてスクリプトを使用してそれを参照できますが、これに問題はありませんが、最大のパッケージマネージャーである npm が使用されないのは残念ではないでしょうか。ページボーイのタイトル?したがって、このプラグインは CMD モードでのファイル参照とモジュール参照をサポートします。
機能紹介
写真を直接アップロードします:

技術的な詳細
transitionEnd イベント
プラグインのメイン パネルには、当月の日数の詳細が表示されます。前月または翌月をクリックすると、プラグインは前月の日数を計算する必要があります。月または翌月を選択し、DOM ノードに挿入します。 DOM ノードに挿入した後、アニメーション効果を使用して最新の月を表示し、古い月をフェードアウトする必要があります。使用される方法は CSS2d 変換と遷移です。対処する必要があるのは、古い月が消えたときに DOM ツリーから削除することです。そうしないと、ユーザーが次の月または前月をクリックし続けると、メモリが爆発してしまいます。この削除機能を実現するには、setTimeout イベントを使用して特定の時刻にノードを削除する方法があります。試してみたところ、JavaScript タイマーの不正確な特性と切り替えによるロジックの複雑さの増加が原因であることがわかりました。前後1か月では、この解決策は非常に困難です。
したがって、このプラグインは 2 番目の解決策、transitionEnd イベントを採用します。 MDN の紹介文を直接引用します:
The transitionend event is fired when a CSS transition has completed. In the case where a transition is removed before completion, such as if the transition-property is removed, then the event will not fire. The event will also not fire if the animated element becomes display: none before the transition fully completes.
つまり、要素の CSS プロパティをいじらない限り、アニメーションの完了時に対応する操作 (ノードの削除) を実行できます。
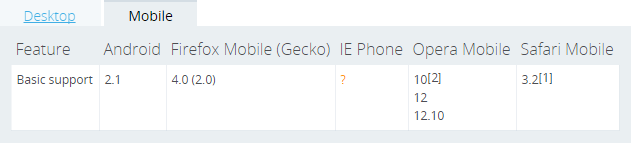
互換性を見てみましょう:

モバイル Web 開発には十分です!
最後は、バインディング イベントの互換性の問題です。たとえば、IOS では、transitionend イベントが監視されますが、Android では、何の応答もありません。 Google さん、Android は webkitTransitionEnd イベントをリッスンする必要があることがわかりました。イベントをバインドする際の互換性の問題を解決するには、ブラウザがどのイベントをサポートしているかを検出する必要があります。 Stackoverflow の Q&A からのコード スニペットを以下に貼り付けます:
function whichTransitionEvent() {
var t,
el = document.createElement('fakeelement');
transitions = {
'OTransition' :'oTransitionEnd',
'MSTransition' :'msTransitionEnd',
'MozTransition' :'transitionend',
'WebkitTransition' :'webkitTransitionEnd',
'transition' :'transitionEnd'
};
for(t in transitions){
if( el.style[t] !== undefined ){
return transitions[t];
}
}
return false;
}
インストールして使用する
インストール
次の 2 つの方法をサポートします
- git clone 後、bin フォルダー配下の datepicker.min.css と datepicker.min.js を直接コピーして参照します
- npm からダウンロードしてインストールします: npm install --save date_picker
を使用します
参照スタイル datepicker.min.css
参照 datepicker.min.js または参照モジュール var DatePicker = require('date_picker');
プラグインの日付選択が完了したら、コンポーネントをインスタンス化し、コールバック関数をバインドします
var _date = document.getElementById('date');
var datePicker = new DatePicker({
confirmCbk: function(data) {
_date.value = data.year + '-' + data.month + '-' + data.day;
}
});
_date.onfocus = function(e) {
_date.blur();
datePicker.open();
};
プラグインには、open と close の 2 つの外部 API があります。上記のデモでは、_date がフォーカスを取得した後に強制的にフォーカスを削除していることに特に注意してください。これは、input タグの readonly 属性の設定を回避するためです。 Android ではネイティブ キーボードの質問が表示されません。

