ホームページ >ウェブフロントエンド >jsチュートリアル >js監視フォーム値変更の同期の問題、クロスブラウザサポートフォームの特殊効果
js監視フォーム値変更の同期の問題、クロスブラウザサポートフォームの特殊効果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:37:451739ブラウズ
実現したい機能はおおよそ次のとおりです。
テキストボックスが2つあり、1つは読み取り専用で、もう1つは入力可能です。入力テキスト ボックスにテキストを入力する必要がある場合、読み取り専用テキスト ボックスは入力された値を取得でき、読み取り専用テキスト ボックスの横にプロンプト メッセージが表示され、読み取り専用テキスト ボックスの内容が表示されます。リアルタイム。
この関数は単純に見えますが、想像されているほど単純ではありません。 (入力ボックスの処理については何も説明する必要がないことに注意してください。重要なのは読み取り専用ボックスの処理です)
最初に、通常、読み取りで onchange イベントを使用することを考えます。テキストボックスのみ。試してみたところ、onchange はまったく役に立たないことがわかりました。このイベントは、テキスト ボックスがフォーカスを取得した後、コンテンツが変更されてフォーカスを失った後にトリガーされます。読み取り専用のテキスト ボックスでは、そのようなことはまったくありません。内容はjsを介して変更されます。したがって、別の方法を見つける必要があります。
この時点で、onpropertychange イベントがオンラインで見つかりました。このイベントは、変更方法に関係なく、テキスト ボックスのプロパティが変更されるとトリガーされます。値だけでなくプロパティも変化することに注意してください。試してみると、本当に効果があります。ただし、このイベントは IE 限定です。 WEB開発ではブラウザの互換性の問題を考慮する必要があります。そこで私は探索を続けました...
インターネット上で別のイベント oninput を見つけました。これはインターネット上のあらゆる場所に存在します。fireFox のこのイベントは、IE の onpropertychange イベントに相当します。しかし、実際に試してみると、まったく同じではないことがわかりました。 oninput イベントは fireFox では機能しないようです。一定期間のテストの後、ついに oninput が onpropertychange と同じではないことに気づきました (真剣なテストもせずにインターネット上のあらゆる場所に再投稿されました)。 oninput は、すべての属性が変更された場合ではなく、ユーザー入力値が変更された場合 (つまり、値が変更された場合) にのみトリガーされます。また、oninput は、js を通じて値が変更された場合にはトリガーされません。今、私は落ち込んでいます。ようやく希望が見えてきたのに、幸いにも絶望はしなかったのですが… ブラウザの互換性の問題は本当に厄介ですね。
考えてみると、何かが思い浮かびます。 fireFox などのブラウザの場合、タイマーを使用して読み取り専用テキスト ボックスの内容が変更されたかどうかを確認できます。テストを経て、ようやく完成しました。以下のコードを投稿してみんなと共有してください。
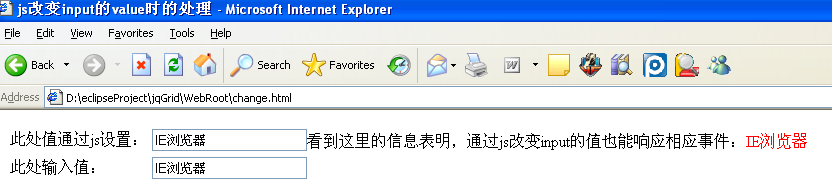
IE での効果:

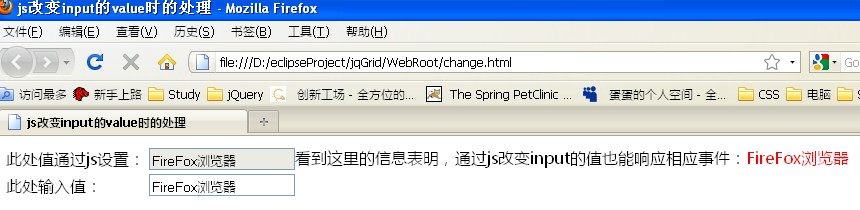
FireFox でのレンダリング:

さらに、Google Chrome (fireFox と同じ) 上でも正常にテストできました。
HTML コード:
<表>
UserName" type="text" name="jsUserName" readonly/>
< ;td> >
JavaScript コード:
コードをコピー
コードは次のとおりです:
$(function()
>$( "#username")。get(0).onpropertychange = setjsusername;
🎜> {
var intervalName; //タイマーハンドル
$("#userName").get(0).addEventListener("input",setJsUserName,false);
// フォーカスを取得するとタイマーを開始します // フォーカスが失われたときにタイマーをクリアします オブジェクト
$( "#username") {
$("#jsUserName").val($(this).val()); 🎜> // jsUserName input 値が変更されたときに実行される関数 handle()
。
$("#jsUserName").append("ここの情報を見ると、js を介して入力値を変更すると、対応するイベントにも応答できることがわかります。 Span style = "color:red;" style = "color:&gt;" $( "#jsusername")
注: 便宜上、js コードでは jQuery を使用します。使わなくても同じことです。
さらに、パフォーマンスの問題を考慮して、タイマーを開始するタイミング、タイマーをクリアするタイミング、およびタイマーの遅延時間を検討できます。
概要:
1. onchange イベントと onpropertychange イベントの違い:
onchange イベントは、コンテンツが変更され (2 つのコンテンツが依然として等しい場合があります)、onpropertychange イベントがフォーカスを失うときにトリガーされます。リアルタイムでトリガーされます。つまり、このイベントはキャラクターが追加または削除されるたびにトリガーされます。このイベントは JS の変更によってもトリガーされますが、このイベントは IE に限定されます。
2. oninput イベントと onpropertychange イベントの違い:
oninput イベントは、IE を除くほとんどのブラウザーでサポートされているイベントです。値が変化すると、つまりリアルタイムでトリガーされます。ただし、文字が追加または削除されるたびに、js を通じて値が変更された場合にはトリガーされません。onpropertychange イベントはプロパティの変更によってトリガーされますが、oninput は値が変更されたときにのみトリガーされます。 addEventListener()、onpropertychangeの登録メソッドは通常のイベントと同じです。 (ここではすべて、コンテンツと動作の分離を実現するために js でイベントを動的にバインドすることを指します)
3. oninput と onpropertychange が失敗する状況:
(1) oninput イベント: a)。 b) ブラウザの自動ドロップダウン プロンプトから選択する場合、スクリプトはトリガーされません。
(2) onpropertychange イベント: input が disable=true に設定されている場合、onpropertychange はトリガーされません。
ご質問がある場合、または私の書いた内容が間違っている場合は、お気軽にご連絡いただくか、修正してください。

