ホームページ >ウェブフロントエンド >jsチュートリアル >jquery_jquery を使用してドロップダウン メニュー効果を実装するコード
jquery_jquery を使用してドロップダウン メニュー効果を実装するコード
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:22:361079ブラウズ
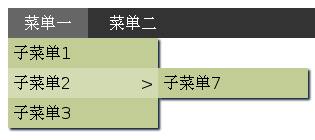
効果は次のとおりです: 
これはメニューのコンテンツです。ul タグを使用してメニューを実装します:
コードをコピー コードは次のとおりです:
<🎜; >これは CSS 制御コードです:
コードをコピー
コードは次のとおりです:
ul , ol,li{list-style:none;padding:0px;margin:0px;}
#menu *{line-height:30px;} #menu a{ text-decoration:none; display:block; } #menu ul{ text-align:left;
background:#333; #menu .arrow{ /* メニューitem 右側の小さな矢印*/
float:right;
padding-right:5px;
}
#menu>ul{height:30px;} /* がある場合でも最上位を維持しますno menu item メニューバーの高さ。 */
/* 第 1 レベルのメニュー*/
#menu>ul>li{
text-align:center;
width; :80px;
}
#menu>ul>li>a{color:#fff;}
#menu>ul>li:hover{background:#666;}
/ * ドロップダウン メニュー バー*/
#menu>ul>li ul{
display:none
width:150px;
background:#c1cd94; > ボックスシャドウ:2px 2px 2px #000;
-webkit-box-shadow:2px 2px 2px #000;
-moz-box-shadow:2px 2px #123;
/* ドロップダウン メニューのメニュー項目*/
#menu>ul>li>ul li{padding-left:5px;position:relative;}
#menu>ul>li>ul li> ;a{ color:#000;}
#menu>ul>li>ul li:hover{background:#d3dbb3;}
/* レベル 3 以下のメニュー項目の配置*/
# menu>ul>li>ul>li ul{left:150px; top:0px;}
[html]
これは JS 制御コードです:
[code]
$( document).ready(function()
{
/* メニューの初期化*/
$('#menu>ul>li>ul').find('li:has(ul:not(: empty)) >a').append(">"); // サブメニューを持つメニュー項目に '>' 記号を追加します
$ (" #menu>ul>li").bind('mouseover',function() // トップレベルのメニュー項目に対するマウスイン操作
{
$(this).children('ul') .slideDown('fast ');
}).bind('mouseleave',function() // トップレベルのメニュー項目のマウスアウト操作
{
$(this).children(' ul').slideUp('fast ');
});
$('#menu>ul>li>ul li').bind('mouseover',function() // サブメニューのマウスオーバー操作
{
$(this).children('ul').slideDown('fast');
}).bind('mouseleave',function() // サブメニューのマウスアウト操作
{
$(this).children('ul').slideUp('fast');
})
});
出典: http:/ /www.caixw.com/archives/drop-down-menu-with-jquery.html
float:right;
padding-right:5px;
}
#menu>ul{height:30px;} /* がある場合でも最上位を維持しますno menu item メニューバーの高さ。 */
/* 第 1 レベルのメニュー*/
#menu>ul>li{
text-align:center;
width; :80px;
}
#menu>ul>li>a{color:#fff;}
#menu>ul>li:hover{background:#666;}
/ * ドロップダウン メニュー バー*/
#menu>ul>li ul{
display:none
width:150px;
background:#c1cd94; > ボックスシャドウ:2px 2px 2px #000;
-webkit-box-shadow:2px 2px 2px #000;
-moz-box-shadow:2px 2px #123;
/* ドロップダウン メニューのメニュー項目*/
#menu>ul>li>ul li{padding-left:5px;position:relative;}
#menu>ul>li>ul li> ;a{ color:#000;}
#menu>ul>li>ul li:hover{background:#d3dbb3;}
/* レベル 3 以下のメニュー項目の配置*/
# menu>ul>li>ul>li ul{left:150px; top:0px;}
[html]
これは JS 制御コードです:
[code]
$( document).ready(function()
{
/* メニューの初期化*/
$('#menu>ul>li>ul').find('li:has(ul:not(: empty)) >a').append(">"); // サブメニューを持つメニュー項目に '>' 記号を追加します
$ (" #menu>ul>li").bind('mouseover',function() // トップレベルのメニュー項目に対するマウスイン操作
{
$(this).children('ul') .slideDown('fast ');
}).bind('mouseleave',function() // トップレベルのメニュー項目のマウスアウト操作
{
$(this).children(' ul').slideUp('fast ');
});
$('#menu>ul>li>ul li').bind('mouseover',function() // サブメニューのマウスオーバー操作
{
$(this).children('ul').slideDown('fast');
}).bind('mouseleave',function() // サブメニューのマウスアウト操作
{
$(this).children('ul').slideUp('fast');
})
});
出典: http:/ /www.caixw.com/archives/drop-down-menu-with-jquery.html
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

