ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript_14_Function の仮パラメータと argument_JavaScript のスキルを理解する
Javascript_14_Function の仮パラメータと argument_JavaScript のスキルを理解する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:18:091044ブラウズ
注: このブログ投稿を読む前に、「javascript_13_実行モデルの詳細な説明」をお読みください。
注: この記事の内容の一部は私自身の推測であり、根拠となる公式文書はありません。間違いがありましたので修正してください。
ぎくしゃくしたコード
まず、比較的ぎこちないコードを見てみましょう:
コードをコピー コードは次のとおりです:
function Say(msg,other,garbage){
alert(arguments[1]);//world
var other = '初めまして。 ;
var msg;
alert(msg);//こんにちは
alert! (arguments[ 1]);//よろしくお願いします!
alert(garbage);//未定義
}
say('hello','world'); 🎜>
コードの実行結果を正しく説明できますか?
コードを実行すると、想像とは大きく異なる結果になると思います。 msg が通常、unknown ではなく hello を出力するのはなぜですか?関数で定義したパラメータや関数内で定義した変数を繰り返すとどうなるでしょうか?関数を定義するときの引数とパラメータの関係は何ですか? 1 つずつ答えてみましょう:
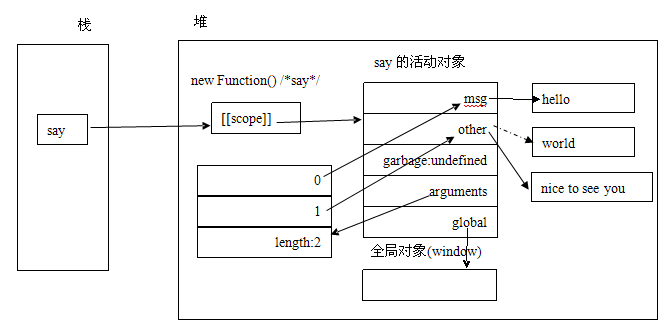
注: 点線は、一度参照された点を示します。
答え
まず、仮パラメータと実パラメータという 2 つの概念を理解しましょう。仮パラメータとは、JavaScript 言語の柔軟性により、メソッド呼び出し時に渡されるパラメータの数が、実際に渡されるパラメータと一致している必要はありません。呼び出されるのは実際のパラメータです。引数は実際のパラメータを指します。 Say メソッドからわかるように、say は 3 つの仮パラメータを定義していますが、実際に呼び出されたときに渡される値は 2 つだけです。したがって、arguments.length の値は 3 ではなく 2 になります。 次に、引数の特殊な動作を見てみましょう。個人的には、引数はすべての実パラメータをオブジェクトとして扱い、基本的なデータ型の実パラメータは次のようになります。対応するオブジェクトタイプに変換されます。これは関数内で仮引数と同名の変数を定義して値を代入することで判断され、引数に対応する値もそれに応じて変化します。
 次に、say メソッドの実行コンテキストを構築するプロセスを分析しましょう。ロジックは比較的複雑なので、ここで説明するためにいくつかの「疑似コード」を書きます。
次に、say メソッドの実行コンテキストを構築するプロセスを分析しましょう。ロジックは比較的複雑なので、ここで説明するためにいくつかの「疑似コード」を書きます。コードをコピー
コードは次のとおりです: function Say(msg,other,garbage){ // まず変数を「事前解析」します関数によって宣言され、内部で実行されます。これは非表示です。 var msg = unknown; var Garbage = unknown;
//その後、変数を「事前解析」します。関数内で定義 var other = unknown;//明らかに、この定義は現時点では意味がありません。
var msg = undependent;//意味のない
//実際のパラメータを割り当てます
msg = new String('hello');//引数はすべての実パラメータをオブジェクトとして扱います
other = new String( 'world');
//関数コード部分を正式に入力します
alert(arguments[1]);//world
other = '初めまして!'; //var msg ; これは事前に解析されているため、再度実行されることはありません
alert(arguments.length);//2
alert(msg);//こんにちは
alert(other) ;//いいね
alert(arguments[1]);//初めまして!
alert(garbage);//未定義
}
このコードはすでにすべての問題を片面で説明します。これ以上は言いません。
強調すべき唯一の点は、内部で var を使用して仮パラメータと同じ名前の変数を定義するのは無意味であるということです。プログラムが「事前解析」された後、それらは同じ変数とみなされます。
その他
引数については「疑似配列」の記事で説明しましたので、興味のある方はご覧ください。引数の実際の適用については、次の記事も参照してください:
http://www.gracecode.com/archives/2551/
わかりました。これですべてです。皆さんが私を修正し、さらに意見をくれることを願っています。var msg = undependent;//意味のない
//実際のパラメータを割り当てます
msg = new String('hello');//引数はすべての実パラメータをオブジェクトとして扱います
other = new String( 'world');
//関数コード部分を正式に入力します
alert(arguments[1]);//world
other = '初めまして!'; //var msg ; これは事前に解析されているため、再度実行されることはありません
alert(arguments.length);//2
alert(msg);//こんにちは
alert(other) ;//いいね
alert(arguments[1]);//初めまして!
alert(garbage);//未定義
}
このコードはすでにすべての問題を片面で説明します。これ以上は言いません。
強調すべき唯一の点は、内部で var を使用して仮パラメータと同じ名前の変数を定義するのは無意味であるということです。プログラムが「事前解析」された後、それらは同じ変数とみなされます。
その他
引数については「疑似配列」の記事で説明しましたので、興味のある方はご覧ください。引数の実際の適用については、次の記事も参照してください:
http://www.gracecode.com/archives/2551/
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

