簡単なスタート
簡単なコード:
< ; スクリプトタイプ="text/javascript" src="xxx.js">
var i = 10;言う (msg){
alert(msg);
j=100; Say ("hello world");
上記のコード スニペットの実行順序は次のとおりです。コードをコピーします
コードをコピー
注: 以下の部分は、元の記事「Javascript の高速化_01_リファレンス変数の最適化」の最初の 2 つのセクションの完全版です。 "
<.>実行コンテキストについて
すべての JavaScript コードは実行環境で実行されます。これは、JavaScript の実行時スコープ、有効期間などの処理を完了するために使用される概念とメカニズムです。
実行可能な JavaScript コードには 3 つのタイプがあります:
1. グローバル コード。これは、js ファイル、HTML ページに埋め込まれた js コードなど、どの関数にも含まれていないグローバル コードです。
3. ユーザー定義関数内の関数本体の JS コードです。
さまざまな種類の JavaScript コード。 . 異なる実行コンテキスト
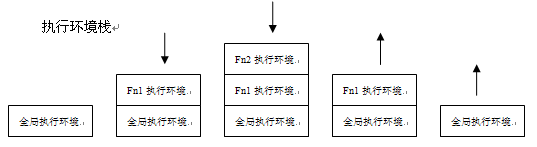
では、JS コードが初めてロードされるときにグローバル実行環境が作成され、再度呼び出される場合、関数は対応する実行環境に入ります。別の関数を呼び出す (または同じ関数を再帰的に呼び出す) と、新しい実行環境が作成され、関数呼び出し中は実行プロセスがこの環境に留まります。呼び出された関数が戻ると、実行プロセスは元の状態に戻ります。したがって、実行中の JavaScript コードは実行環境スタックを構成します。
コードをコピーします
コードは次のとおりです。

上はプログラムを上から順に実行した場合の実行環境スタック図です。
補足:
グローバル実行環境は、Global Code(グローバルコード)に相当します。
Fn1実行環境、Fn2実行環境は、通称関数実行環境と呼ばれ、Function Code(関数定義コード)に相当します。 )
プログラムは、各実行環境に入るときに、Variable Object と呼ばれるオブジェクトを作成します。
関数の実行環境では、関数に対応する各パラメータ、ローカル変数、内部メソッドが変数オブジェクトに属性を作成します。属性名は変数名、属性値は変数値です。グローバル実行環境でも同じ動作をします。ただし、グローバル実行環境では、変数オブジェクトはグローバル オブジェクトであることは強調しておきます。グローバル オブジェクトは「JavaScript_03_javascript のグローバル ビューを理解する」で説明されており、単純にウィンドウ オブジェクトとして理解できます。これは、グローバル メソッドとグローバル変数が両方ともウィンドウ オブジェクトの属性またはメソッドである理由も説明しています。次のコードを参照してください:
var num = 123;
alert(window.num);//123
function Say(msg){
alert(msg) ;
}
window.say("hello");//hello
最後に言っておきたいのは、Variable Object オブジェクトは内部オブジェクトであり、直接アクセスできないということです。 JSコード。
スコープ/スコープ チェーンについて
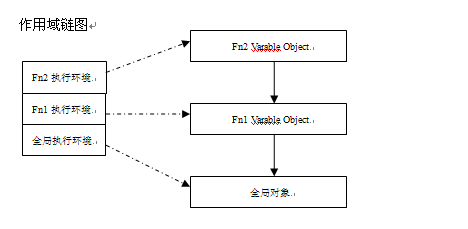
変数にアクセスするときは、スコープという可視性の問題が発生する必要があります。さらに詳しく説明すると、変数にアクセスするとき、または関数を呼び出すとき、JavaScript エンジンはルールに従ってさまざまな実行位置にある変数オブジェクトからリンク リストを構築します。変数にアクセスするときは、まずリンク リスト内の最初の変数オブジェクトを検索します。見つからない場合は、検索が終了するまで 2 番目の変数オブジェクトの検索を続けます。これはスコープチェーンの概念も形成しました。

スコープチェーン図は、実行環境とスコープの関係(1対1対応)、スコープ間の関係(連結リスト構造、上から下の関係)をわかりやすく表現します。
注: この記事では JavaScript の実行モデルをグローバルな観点からのみ考察しているため、詳細が十分ではありません。具体的な実行の詳細については、後続のブログ投稿を参照してください。
参考:
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www .cn-cuckoo.com/2007/08/01/question-javascript-closures-72.html
http://lifesinger.org/blog/2009/01/javascript-run-mechanism/
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ホットトピック
 7864
7864 15
15 1649
1649 14
14 1404
1404 52
52 1300
1300 25
25 1242
1242 29
29


