ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery 初心者: find() メソッドと子メソッドの違いの分析 method_jquery
jQuery 初心者: find() メソッドと子メソッドの違いの分析 method_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:11:051405ブラウズ
まず、英語の説明を見てみましょう。
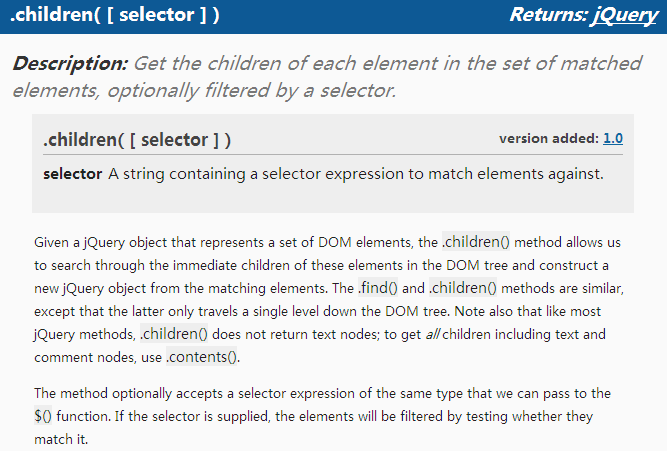
childrenメソッド: 
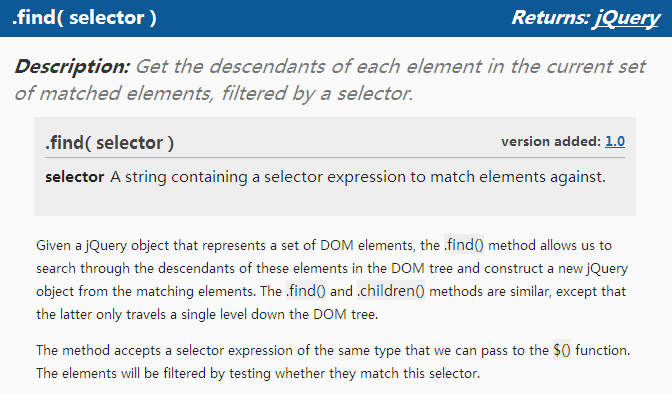
findメソッド: 
上記の説明をまとめると、次のようになります。
1: 子と両方の find メソッドは、ほとんどの jQuery メソッドと同様に、要素のサブ要素を取得するために使用されます。どちらもテキスト ノードを返しません。
2: Children メソッドは、その要素の下にある子要素、つまり直接の子のみを取得します。
3: find メソッドはすべての従属要素、つまり DOM ツリー内のこれらの要素の子孫を取得します。
4: Children メソッドのパラメーター セレクターはオプション (オプション) で、子要素をフィルターするために使用されますが、 find メソッド パラメーター セレクター メソッドは必須です。
5: find メソッドは、実際には jQuery(selector, context) を使用して実装できます。英語では、セレクター コンテキストは .find() メソッドで実装されるため、$('li.item-ii') となります。 ('li') は $('li', 'li.item-ii') と同等です。
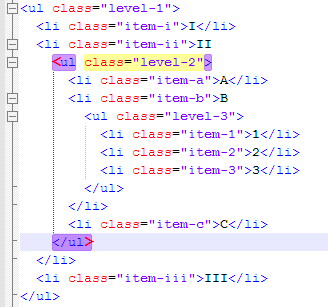
たとえば、次の HTML 要素があります: 
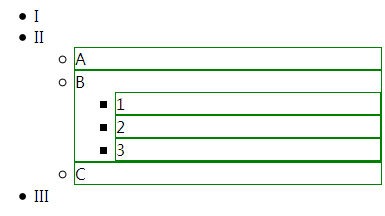
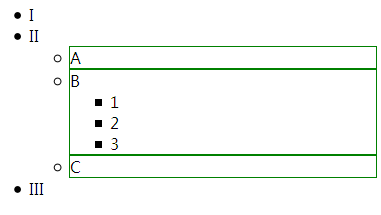
を使用します。 $( 'ul.level-2').children().css('border', '1px ソリッドグリーン'); 効果は次のとおりです: 
$('ul.level-2 ') .find('li').css('border', '1px ソリッドグリーン'); 効果は次のとおりです: