ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の実行順序を確認する方法: jQuery.html が *_jquery ではない
JavaScript の実行順序を確認する方法: jQuery.html が *_jquery ではない
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:10:011224ブラウズ
1. はじめに
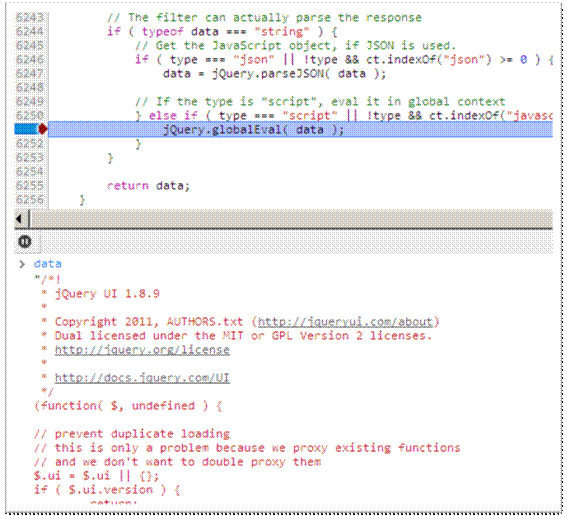
前回の記事「JavaScriptの実行順序を保証する方法 - jQuery.htmlの徹底分析」では、jQuery.html関数が使える理由を明らかにしました。さまざまなブラウザ 動的 JS を連続的に実行し続ける秘訣は、外部 JavaScript の同期 AJAX 取得です。
HTML ソース コード (test2.htm) を簡単に確認してみましょう:
前回の記事「JavaScriptの実行順序を保証する方法 - jQuery.htmlの徹底分析」では、jQuery.html関数が使える理由を明らかにしました。さまざまなブラウザ 動的 JS を連続的に実行し続ける秘訣は、外部 JavaScript の同期 AJAX 取得です。
HTML ソース コード (test2.htm) を簡単に確認してみましょう:
コードをコピーします コードは次のとおりです:


 1) 2 つのドメイン名を準備します
1) 2 つのドメイン名を準備します