ホームページ >バックエンド開発 >PHPチュートリアル >WdatePicker とはどのようなプラグインですか?
WdatePicker とはどのようなプラグインですか?
- PHPzオリジナル
- 2016-06-13 12:05:192299ブラウズ

WdatePicker とはどのようなプラグインですか?
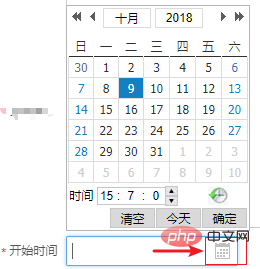
WdatePicker は、スキンをカスタマイズし、現在の日付を表示し、過去の記録に基づいて日付をすばやく選択できる強力な JS カレンダー プラグインで、最大 2099 の日付をサポートします。最低 1904 や、さまざまな機能を備えたその他の JS 日付選択プラグイン - WdatePicker.js。
日付プラグイン WdatePicker.js の使い方
最も簡単な設定方法: (1) WdatePicker.js (lang を含む) をダウンロードしますおよびスキンフォルダー)。 (2) WdatePicker.js および WdatePicker.css ファイルを HTML ページにインポートします (3) コードを入力ボックスの入力要素に追加します。 class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})"

<input class="Wdate" type="text" onfocus="WdatePicker()"/>2) 2017-08-15 から 2018-08-15 までの制限された日付範囲
<input id="d411" class="Wdate" type="text" onfocus="WdatePicker({minDate: '2017-08-15', maxDate: '2018-08-15' })"/>3) 制限された時間範囲は 2018-07-15 10:30:00 ~ 2018-08-15 11:30:00<input type="text" class="Wdate" onfocus="WdatePicker({dateFmt: 'yyyy-MM-dd HH:mm:ss',minDate: '2017-08-15 10:30:00', maxDate: '2018-08-15 11:30:00' })" value="2018-08-15 10:30:00"/>4) 制限された日付範囲は 2018 年 7 月から 2018 年 8 月です<input type="text" class="Wdate" onfocus="WdatePicker({dateFmt: 'yyyy年M月', minDate: '2018-7', maxDate: '2018-8' })"/>5) 制限時間の範囲は 8:00:00 から 11:30:00<input type="text" class="Wdate" onfocus="WdatePicker({dateFmt: 'H:mm:ss', minDate: '8:00:00', maxDate: '11:30:00' })"/>6) 選択できるのは今日より前の日付のみです。 <input class="Wdate" type="text" onfocus="WdatePicker({maxDate: '%y-%M-%d' })"/>7) 今日以降の日付のみ選択できます (今日を除く) <input class="Wdate" type="text" onfocus="WdatePicker({minDate: '%y-%M-#{%d+1}' })"/>8) 今月の日付のみ選択できます。 > 9) 今日の 7:00:00 から明日の 21:00:00 までのみ<input class="Wdate" type="text" onfocus="WdatePicker({minDate: '%y-%M-01', maxDate: '%y-%M-%ld' })"/>10) 20 時間前から 30 時間後までのみ<input class="Wdate" type="text"onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate: '%y-%M-%d 7:00:00', maxDate: '%y-%M-#{%d+1} 21:00:00' })"/>11 ) .前の日付は次の日付より大きくすることはできません <input class="Wdate" type="text" onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate: '%y-%M-%d #{%H-20}:%m:%s' ,maxDate: '%y-%M-%d #{%H+30}:%m:%s' })"/> 注: 2 つの日付の形式は、document.getElementById 関数と同じである必要があります。これは、" と ' が周辺機能で使用されているためです。エスケープ文字を使用しないと JS 構文エラーが表示されます。そのため、他の場所で使用する場合は、必ず ' を " または ' に変更してください。 #F{$dp.$D ('myDate_2')||'2020-10-01'} は、myDate_2 が空の場合、2020-10-01 の値が最大値として使用されることを意味します 関連知識の詳細については、<input id="myDate_1" class="Wdate" type="text" onFocus="WdatePicker({maxDate: '#F{$dp.$D(\'myDate_2\')||\'2020-10-01\'}' })"/>
<input id="myDate_2" class="Wdate" type="text" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'myDate_1\')}' ,maxDate:'2020-10-01' })"/>PHP 中国語 Web サイト をご覧ください。 !
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

