ホームページ >ウェブフロントエンド >jsチュートリアル >超衝撃的な写真を共有しましょう Effects_jquery
超衝撃的な写真を共有しましょう Effects_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 17:57:311033ブラウズ
今回は主に私が衝撃的だと感じた画像特殊効果をいくつか紹介します。jQuery のもの、CSS3 のもの、非常にかわいいカラスのアニメーション、そしてシンプルで単純な画像の再生アニメーションなどがあります。でも構いません、お立ち寄りいただければ、それが私へのサポートです。
jQuery の角丸あらゆる種類の角が丸く、とてもシャープです。これで、角の丸い実装のために N 個の画像をつなぎ合わせる準備をまだ行っていますか?
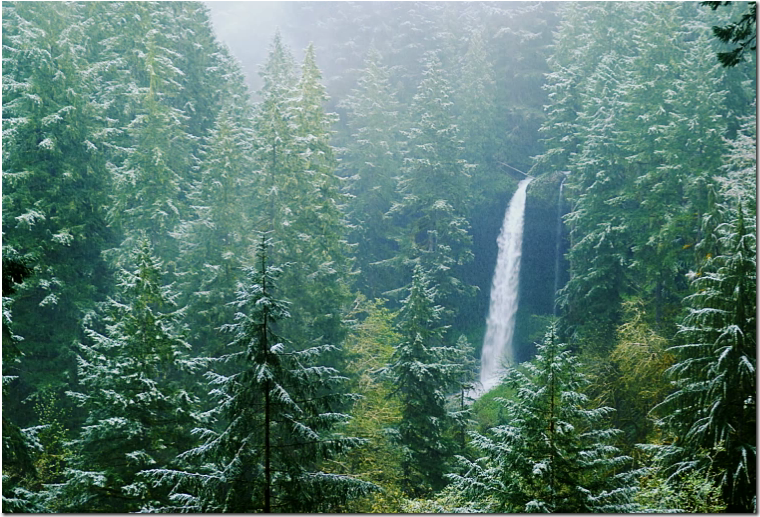
Green Pine Snow Dance - Bing の美しい世界Bing のホームページは昔からクリエイティブだったそうです。これはある時期のホームページにあった滝のアニメーション写真です。美しい杉の木と雄大な滝が素晴らしいです。 HTML5 のサポートが必要であり、Chrome を使用するのが最適です。お手数ですが、HTML5 をサポートするブラウザーに切り替えてください。 ==!読み込みが少し遅くなりますので、しばらくお待ちください。
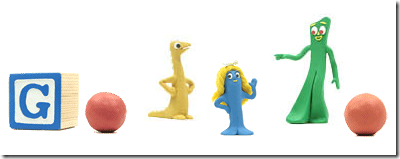
Google ホームページがアメリカのクレイ アニメーションの巨匠 Art Clokey を記念 [サンプルとソース コード]これはアメリカのクレイアニメーションの巨匠アート・クローキーを追悼してGoogleが制作した粘土人形アニメーションです。
純粋な CSS3 で作成されたキャラクターの歩行アニメーションこの特殊効果は純粋な CSS3 で作られており、キャラクターの歩行をシミュレートしており、衝撃的です。もちろん、これを表示するには比較的新しい Firefox と Chrome が必要です。
非常に単純な jQuery 画像の水平スクロールのサンプルとソース コードのダウンロードこの特殊効果は比較的シンプルで、アニメーションを水平方向に再生する jQuery ベースの画像であり、非常に実用的です。
JS Weibo 風の画像の拡大縮小と回転のサンプルとソース コードのダウンロード誰もが Weibo を使用しているので、写真を拡大、縮小、反転することができます。以下の機能をダウンロードして試してみてください。
jquery カラス飛行アニメーションこのカラスはとてもかわいいです、一緒に見に来てください。
jQuery と CSS を組み合わせて右上隅のページめくり効果を実現するサンプルとソース コードこれは、Web ページの右上隅にあるページ引き裂きエフェクトであり、雰囲気があり、ユーザーへの迷惑も最小限に抑えることができます。
それでは、まずこれをやって、それについては次回話しましょう。
転載する場合は出典を明記してください:http://www.itivy.com/jquery/archive/2012/1/7/some-image-Effects.html