実際、Daniu のソース コードを学習することは良い進歩であり、新しい視点を得ることができます。
優れた専門家による IE のバージョン検出に関するこの記事を見て、私はただただ驚き、感嘆するばかりです。この短いコードにはたくさんのことが詰め込まれています。
そこで、ここでは、Daniel に近づく準備ができており、現在も熱心に取り組んでいる IT 同僚がそこからさらに多くの知識を学べるように、Daniel のソース コードを解釈することにしました。
まず、世界最短の IE 検出コードを見てみましょう:
var isIE = !-[1,];
非常におなじみですが、バグがあり、ie9 を検出できません。なぜですか?これはie9がリリースされる前に海外の専門家がieの配列変換機能を利用して行っていたものだからです。 IE9では修復されているのでIE9では無効になってしまいましたが、当時の私としては今でもため息をついたもので、専門家の方々が細部まで研究されていてとても奥が深かったです(当時は私もどうやって修正するかに夢中でした)関数とメソッドを実装するために最も短いコードを使用し、絶えず修正と修正を繰り返しますが、それでも...これはギャップです、ギャップです)。
現時点ではバグがあり、下位互換性がないため、このコードを解釈して分析するつもりはありません。たとえば、理論的には下位互換性がある次の IE の完全な検出に重点を置いています。 IE10 が出てきました、わかりました、使ってください、問題ありません、ギャップを再度描画します。
最初にソース コードを見てみましょう (後でダニエルのアイデアを解釈し、コードの問題点を説明します)
// ------------------------ -------- ------------------------
// JavaScript で IE のバージョンを検出するための短いスニペット
// ユーザーエージェントスニッフィングに頼ることなく
// ---------------------------------- -------- -------
// IE を使用していない場合 (または IE バージョンが 5 未満の場合):
// ie === 未定義
// IE (>=5) を使用している場合は、次のバージョンを決定できます:
// ie === 7 // IE7
// したがって、IE を検出するには:
// if (ie) {}
// そしてバージョンを検出するには:
// ie === 6 // IE6
// ie > ; 7 // IE8、IE9 ..
// ie // ---- ------ -----------------------------
// 更新: @jdalton からの Live NodeList アイデアを使用中
var ie = (function(){
var undef,
v = 3,
div = document.createElement('div'),
all = div.getElementsByTagName('i' );
while (
div.innerHTML = '',
すべて[0 ]
);
what?while (式 1、式 2) これは何ですか?私たちが習ったwhile(表現)とは違いますか?
ヒント、while 内に式が複数ある場合は、いくつあっても前の式が飛び出しの判定にはなりませんが、最後の式が飛び出しの判定となります。内部のコードが実行されます。
例: while (式1、式2、式3、式4) 式4の真偽のみをエスケープ判定として使用します。
編集してください、神様、まだこのような状態が続く可能性があります。あなたは経験を積んだのですから、すぐに試してみてください。これがダニエルのコードです。私にはただ驚嘆、驚嘆することしかできません。
ほんの数行のコードですが、実にエレガントです。ぜひ自分の知りたい知識を学び、視野を広げていただければと思います。
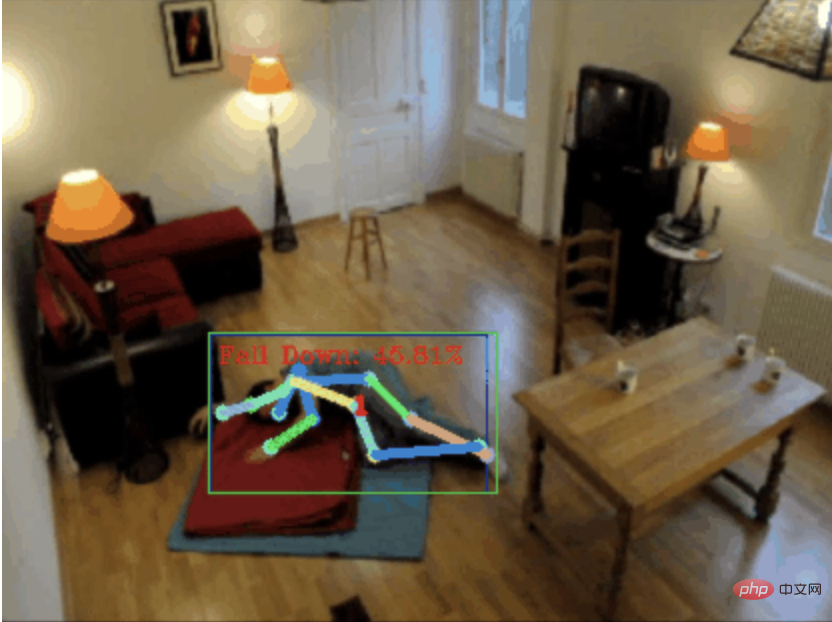
 摔倒检测,基于骨骼点人体动作识别,部分代码用 Chatgpt 完成Apr 12, 2023 am 08:19 AM
摔倒检测,基于骨骼点人体动作识别,部分代码用 Chatgpt 完成Apr 12, 2023 am 08:19 AM哈喽,大家好。今天给大家分享一个摔倒检测项目,准确地说是基于骨骼点的人体动作识别。大概分为三个步骤识别人体识别人体骨骼点动作分类项目源码已经打包好了,获取方式见文末。0. chatgpt首先,我们需要获取监控的视频流。这段代码比较固定,我们可以直接让chatgpt完成chatgpt写的这段代码是没有问题的,可以直接使用。但后面涉及到业务型任务,比如:用mediapipe识别人体骨骼点,chatgpt给出的代码是不对的。我觉得chatgpt可以作为一个工具箱,能独立于业务逻辑,都可以试着交给c
 i7-7700无法升级至Windows 11的解决方案Dec 26, 2023 pm 06:52 PM
i7-7700无法升级至Windows 11的解决方案Dec 26, 2023 pm 06:52 PMi77700的性能运行win11完全足够,但是用户却发现自己的i77700不能升级win11,这主要是受到了微软硬性条件的限制,所以只要跳过该限制就能安装了。i77700不能升级win11:1、因为微软限制了cpu的版本。2、intel只有第八代及以上版本可以直升win11。3、而i77700作为7代,无法满足win11的升级需求。4、但是i77700在性能上是完全能流畅使用win11的。5、所以大家可以使用本站的win11直装系统。6、下载完成后,右键“装载”该文件。7、再双击运行其中的“一键
 MIT最新力作:用GPT-3.5解决时间序列异常检测问题Jun 08, 2024 pm 06:09 PM
MIT最新力作:用GPT-3.5解决时间序列异常检测问题Jun 08, 2024 pm 06:09 PM今天给大家介绍一篇MIT上周发表的文章,使用GPT-3.5-turbo解决时间序列异常检测问题,初步验证了LLM在时间序列异常检测中的有效性。整个过程没有进行finetune,直接使用GPT-3.5-turbo进行异常检测,文中的核心是如何将时间序列转换成GPT-3.5-turbo可识别的输入,以及如何设计prompt或者pipeline让LLM解决异常检测任务。下面给大家详细介绍一下这篇工作。图片论文标题:Largelanguagemodelscanbezero-shotanomalydete
 改进的检测算法:用于高分辨率光学遥感图像目标检测Jun 06, 2024 pm 12:33 PM
改进的检测算法:用于高分辨率光学遥感图像目标检测Jun 06, 2024 pm 12:33 PM01前景概要目前,难以在检测效率和检测结果之间取得适当的平衡。我们就研究出了一种用于高分辨率光学遥感图像中目标检测的增强YOLOv5算法,利用多层特征金字塔、多检测头策略和混合注意力模块来提高光学遥感图像的目标检测网络的效果。根据SIMD数据集,新算法的mAP比YOLOv5好2.2%,比YOLOX好8.48%,在检测结果和速度之间实现了更好的平衡。02背景&动机随着远感技术的快速发展,高分辨率光学远感图像已被用于描述地球表面的许多物体,包括飞机、汽车、建筑物等。目标检测在远感图像的解释中
 AAAI2024:Far3D - 创新的直接干到150m视觉3D目标检测思路Dec 15, 2023 pm 01:54 PM
AAAI2024:Far3D - 创新的直接干到150m视觉3D目标检测思路Dec 15, 2023 pm 01:54 PM最近在Arxiv上阅读到一篇关于纯视觉环视感知的最新研究,该研究基于PETR系列方法,并专注于解决远距离目标检测的纯视觉感知问题,将感知范围扩大到150米。这篇论文的方法和结果对我们来说有很大的参考价值,所以我尝试着对其进行解读原标题:Far3D:ExpandingtheHorizonforSurround-view3DObjectDetection论文链接:https://arxiv.org/abs/2308.09616作者单位:北京理工大学&旷视科技任务背景三维物体检测在理解自动驾驶
 PHP语言开发中如何检测和处理空值错误?Jun 11, 2023 am 10:51 AM
PHP语言开发中如何检测和处理空值错误?Jun 11, 2023 am 10:51 AM随着现代Web应用不断发展,PHP作为其中最流行的编程语言之一,被广泛地应用于网站开发中。但在开发过程中,经常会遇到空值错误,而这些错误会导致应用程序抛出异常,进而影响用户的使用体验。因此,在PHP开发过程中,如何检测和处理空值错误,是程序员们需要掌握的重要技能。一、什么是空值错误在PHP开发过程中,空值错误通常指的是两种情况:变量未初始化和变
 实时加SOTA一飞冲天!FastOcc:推理更快、部署友好Occ算法来啦!Mar 14, 2024 pm 11:50 PM
实时加SOTA一飞冲天!FastOcc:推理更快、部署友好Occ算法来啦!Mar 14, 2024 pm 11:50 PM写在前面&笔者的个人理解在自动驾驶系统当中,感知任务是整个自驾系统中至关重要的组成部分。感知任务的主要目标是使自动驾驶车辆能够理解和感知周围的环境元素,如行驶在路上的车辆、路旁的行人、行驶过程中遇到的障碍物、路上的交通标志等,从而帮助下游模块做出正确合理的决策和行为。在一辆具备自动驾驶功能的车辆中,通常会配备不同类型的信息采集传感器,如环视相机传感器、激光雷达传感器以及毫米波雷达传感器等等,从而确保自动驾驶车辆能够准确感知和理解周围环境要素,使自动驾驶车辆在自主行驶的过程中能够做出正确的决断。目
 如何利用transformer有效关联激光雷达-毫米波雷达-视觉特征?Apr 19, 2024 pm 04:01 PM
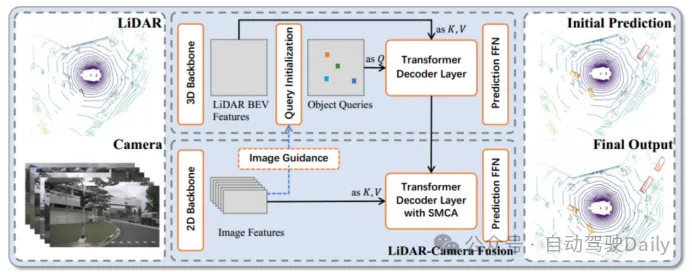
如何利用transformer有效关联激光雷达-毫米波雷达-视觉特征?Apr 19, 2024 pm 04:01 PM笔者个人理解自动驾驶的基础任务之一是三维目标检测,而现在许多方法都是基于多传感器融合的方法实现的。那为什么要进行多传感器融合?无论是激光雷达和相机融合,又或者是毫米波雷达和相机融合,其最主要的目的就是利用点云和图像之间的互补联系,从而提高目标检测的准确度。随着Transformer架构在计算机视觉领域的不断应用,基于注意力机制的方法提高了多传感器之间融合的精度。分享的两篇论文便是基于此架构,提出了新颖的融合方式,以更大程度地利用各自模态的有用信息,实现更好的融合。TransFusion:主要贡献


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

メモ帳++7.3.1
使いやすく無料のコードエディター






