ホームページ >ウェブフロントエンド >jsチュートリアル >コンポーネントの Angular 入力の新機能
コンポーネントの Angular 入力の新機能
- Linda Hamiltonオリジナル
- 2024-10-02 12:19:30625ブラウズ
1) Angular 16 からの必須コンポーネント入力。
これで、コンポーネントに必須の入力を含めることができます。
user という入力を持つコンポーネントがあり、それを必須、つまり常に存在する必要があるとします。これを行うには、中括弧を開いて閉じて、required を true に設定します。

これを行うと、必須の入力を渡さずにこのコンポーネントを使用しようとすると、エラーが表示されます。入力を渡すと、正しく実行されます:

これにより、どの入力が必須でどの入力が必須ではないかを簡単に検出できるため、特に古いプロジェクトでの開発が簡素化されます。以前のバージョンでは、入力が存在するかどうかを確認するための検証のみを追加できました。
2) Angular 16 のコンポーネントの入力変換。
入力は、親コンポーネントから子コンポーネントに情報を渡すために使用されます。しかし、別の方法や形式で情報を渡したい場合もあります。このバージョン以降、入力を非常に簡単に変換できるようになりました。
stock という入力を持つコンポーネントがあると想像してください。株式が null の場合、null として表示されるのではなく、0 が表示されるようにしたいと考えています。つまり、小さな変換を行いたいと考えています。
<app-available-stock [stock]="null" />
以前は、これをセッターでのみ行うことができましたが、データを表示するにはセッターを作成してから別の変数を作成する必要があったため、面倒でした。


これで、入力内で変換プロパティを設定し、関数を使用して変換を処理できるようになります。

これで、入力内のオブジェクト括弧内で変換が行われます。変換を設定し、それに関数を渡します。例として、上記の変換関数を宣言していますが、実際にはファイルなどを作成できます。コンポーネントの HTML では、stock 変数を直接呼び出します: {{stock}}
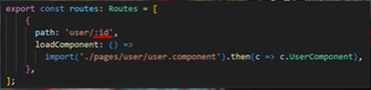
3) Angular 16 で ActivatedRoute を使用せず、入力を使用して URL パラメーターを抽出します。
以前は、ルート パラメータを取得する唯一の方法は ActivatedRoute を使用することでした。この例では、パラメーターは id と呼ばれ、サービスが挿入されて使用されます。



ただし、ルート パラメーターと同じ名前を持つ入力を作成するだけで、これを入力でも実行できるようになり、そのプロパティが取得されます。これを機能させるには、appConfig: withComponentInputBinding():
の ProvideRouter で設定する必要があります。

この新しいアプローチにより、サービスを注入する必要がなくなります。
— EfisioDev の Angular コースに基づくメモ —
以上がコンポーネントの Angular 入力の新機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

