ホームページ >ウェブフロントエンド >jsチュートリアル >カスタム パイプを作成して Angular のパフォーマンスを向上させる
カスタム パイプを作成して Angular のパフォーマンスを向上させる
- Mary-Kate Olsenオリジナル
- 2024-10-02 12:18:30630ブラウズ
イベントに関連付けられていない限り、HTML 内でメソッドを使用すべきではありません:

これには複数回実行されるという問題があります。この例では、配列がマップされており、16 回実行されます。同様に、get リクエストや API リクエストを直接使用しないでください。
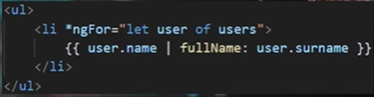
これは、パイプを使用するか、各ユーザーに対して 1 回だけ実行されるカスタム パイプを作成することで解決できます。この例では、パイプには、前に使用したメソッドと同じ引数を受け取る変換メソッドがあります:


説明:
メソッドに関する問題は、メソッドが Angular にネイティブではないために発生します。そのため、Angular はメソッドの値がいつ変更されたかを認識できません。その結果、小さなアップデートが行われるたびに、メソッドの変更が継続的に評価され続けます。
対照的に、パイプはネイティブで純粋で、引数が変更された場合にのみ実行されます。さらに、パイプはアプリケーションのさまざまな部分で再利用できます (サービスに送信することによってのみ再利用できるメソッドとは異なります)。
パイプが存在しない場合は、ターゲットの場所を指定することでパイプを作成できます。
ng g p Pipes/fullName (pipes/fullName は場所です)。
パイプは、変換メソッドが必要なインターフェイスである PipeTransform を実装するクラスとして作成されます。このメソッドはパイプの実行時に実行され、通常のメソッドと同様に機能します。作成したパイプを使用するには、それをアプリ コンポーネント (スタンドアロン) にインポートする必要があります:

HTML で使用する場合は、パイプの名前の後に「|」記号を使用して、パイプの名前フィールドに指定された名前で呼び出します。最初の引数は左側に渡され、他の引数を渡したい場合は、コロン ‘:’:
の後に右側に渡されます。

良い習慣を覚えておいてください: 引数が多い場合は、オブジェクトを使用する方がよいでしょう。乱雑にならないように、パイプを使いすぎないようにすることをお勧めします。コードを分解すれば成功します。
パイプのコンテンツを作成するには、受け取りたい引数と戻り値の型を変換メソッドで指定します。次に、コンテンツを記述して結果を返します。オプションの値は、先頭に「?」を付けることで受け取ることができ、デフォルト値は「=」を使用して割り当てることができます。
— EfisioDev の Angular コースに基づくメモ —
以上がカスタム パイプを作成して Angular のパフォーマンスを向上させるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

