ホームページ >バックエンド開発 >PHPチュートリアル >Laravel を学ぶベイビーステップ
Laravel を学ぶベイビーステップ
- 王林オリジナル
- 2024-08-31 06:34:02380ブラウズ
開発者の皆さん、おかえりなさい! ✨
Laravel の旅のこの章では (覚えておいてください、私はこれらの記事を書きながら学んでいるので、これは最も現実的なチュートリアル シリーズの 1 つになります!)、Laravel プロジェクトについて詳しく説明します。プロジェクトの構造を調査し、移行について理解し、可能な限り単純な方法で MVC アーキテクチャを詳しく説明します。
?今日の議題:
-
プロジェクト構造を探索する ?️
- ディレクトリのレイアウトを理解し、ディレクトリ内をスムーズに移動します。
-
データベースのセットアップと移行について学ぶ ?️
- データベースを構成し、移行を理解します。
-
MVC の理解と MVC 要素の作成 ?
- MVC アーキテクチャがどのように機能するかを学び、移行を試してみましょう。
では、これらすべてのディレクトリは何をしているのでしょうか? ?
新しく作成した Laravel プロジェクトで VSCode を初めて起動すると、ディレクトリ構造が少し怖く感じるかもしれません。各主要ディレクトリの機能の概要を次に示します:
- app/: アプリケーション ロジック (コントローラー、モデル) が含まれます。
- resources/views/: Blade テンプレートが存在する場所。
- routes/: ルート定義が含まれます。
- config/: Laravel のさまざまな側面のための設定ファイル。
- database/: 移行、シーダー、および SQLite データベース (使用されている場合)。
- public/: CSS や JS などのアセットを含む Web リクエストのエントリ ポイント。
良いニュース: 今すぐすべてを知る必要はありません。このチートシートを手元に置いておいてください!
悪いニュース: シリーズが進むにつれてこれらについて学ぶ必要があります。その目的を思い出していただくために、「知識チェックポイント」を追加します。
ブラウザで Web アプリを表示しますか?
Laravel を体験してみよう!ターミナルを開いて次のように入力します:
php artisan serve
次に、ブラウザに移動して、localhost:8000 にアクセスします。次のようなものが表示されるはずです:

重要: サーバーと DB が実行されていることを確認してください (前の記事で説明したように、XAMPP を使用している場合)。
職人とは何ですか? ?
JavaScript に慣れている場合は、phpArtisan Serve が npm run dev に似ていると考えてください。
Artisan は、Laravel に付属する強力なコマンドライン ツールで、さまざまなタスクを簡単かつ迅速に実行できます。 serve コマンドはローカル開発サーバーを起動します。作業が進むにつれてアーティザンをさらに使用していきますので、今はあまり心配しないでください。
データベースを構成しますか?
Web アプリは本質的にデータベースのラッパーです。 Laravel はさまざまなデータベースをサポートしています:
- SQLite: デフォルト、ゼロ構成 — 小規模から中規模のプロジェクトに最適です。
- MySQL: 大規模なプロジェクトの場合、ほとんどの場合 SQLite が機能します。
SQLiteのセットアップ
設定する必要はありません。これはデフォルトのデータベースです。
MySQL のセットアップ (XAMPP を使用する場合)
.env ファイルを編集して、MySQL 構成のコメントを解除します。
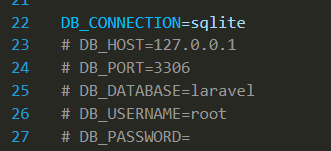
SQLite 構成

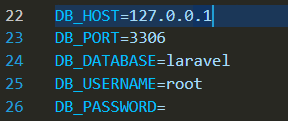
MySQL 構成

.env ファイルは、構成のオンとオフを切り替えるためのスイッチボードのようなものです。
? MVC をこっそり覗いてみましょう: 赤ちゃんの例 ?
今後の記事で MVC について詳しく説明する前に、いくつかのサンプルを使って簡単に概要を理解しましょう。
MVCとは何ですか? ?
MVC は Model-View-Controller の略です。これは、アプリケーション内の関心事を分離するデザイン パターンです。
- モデル: ?️ データとビジネス ロジックを管理します。
- View: ?️ データをユーザーに表示します。
- コントローラー: ?️ モデルとビューを接続し、入力とデータ フローを処理します。
⁉️ 赤ちゃんの例: シンプルな「Hello World」アプリ
1.モデル
メッセージを保存するための Greeting モデルは次のとおりです。
// app/Models/Greeting.php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Greeting extends Model
{
protected $table = 'greetings';
protected $fillable = ['message'];
}
2.表示
ビューには挨拶メッセージが表示されます:
<!-- resources/views/greeting.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Greeting</title>
</head>
<body>
<h1>{{ $message }}</h1>
</body>
</html>
3.コントローラー
コントローラーは挨拶メッセージを取得し、ビューに渡します。
// app/Http/Controllers/GreetingController.php
namespace App\Http\Controllers;
use App\Models\Greeting;
use Illuminate\Http\Request;
class GreetingController extends Controller
{
public function show()
{
$greeting = Greeting::first();
return view('greeting', ['message' => $greeting->message]);
}
}
How It All Works Together
- Model: Manages data (Greeting class).
- View: Presents data (greeting.blade.php).
- Controller: Connects Model and View (GreetingController).
In this setup:
- The Model handles the data.
- The View presents the data.
- The Controller connects the two.
In future articles, we'll dive deeper into each component and explore more complex examples. Stay tuned! ?
以上がLaravel を学ぶベイビーステップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

