ホームページ >バックエンド開発 >Python チュートリアル >Django アプリ共有ホスティングをデプロイします。
Django アプリ共有ホスティングをデプロイします。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2024-08-25 06:02:09677ブラウズ
説明
今回は、Django アプリケーションを共有ホスティングにデプロイする方法を共有します。作業を簡単にするために、DirectAdmin パネルを使用します。 cpanel や別のパネルを使用する場合は、それほど変わらないと思います。すでにドメインを持っていることを確認し、どこでも共有ホスティング サービスを購入してください。特定のサービスの使用に限定するわけではありません。
プロジェクトで使用される要件のバージョン
- Python バージョン 3.9.18
- Django バージョン 4.2
ステップ
共有ホスティング サービスが正常に実行されていることを確認します。
展開方法を開始する前に、共有ホスティング サービスが正常に実行されていることを確認してください。

今回は実際に、サービスが正常に動作することを確認するために、ドメイン artinetix.cloud (ドメイン名に合わせて調整します) を使用します。ドメイン URL にアクセスすると、次のようなページが表示されます。

サブドメインを作成する
サブドメインを作成して、あるアプリケーション URL を別の URL と区別します。1 つのドメインを多くのサブドメインに使用できます。たとえば、使用されているドメインが artinetix.cloud の場合、作成されるサブドメインは django_tutor.artinetix.cloud のようになります。サブドメインをより深く理解するには、インターネット ソースでサブドメインの詳細を読むことができます。
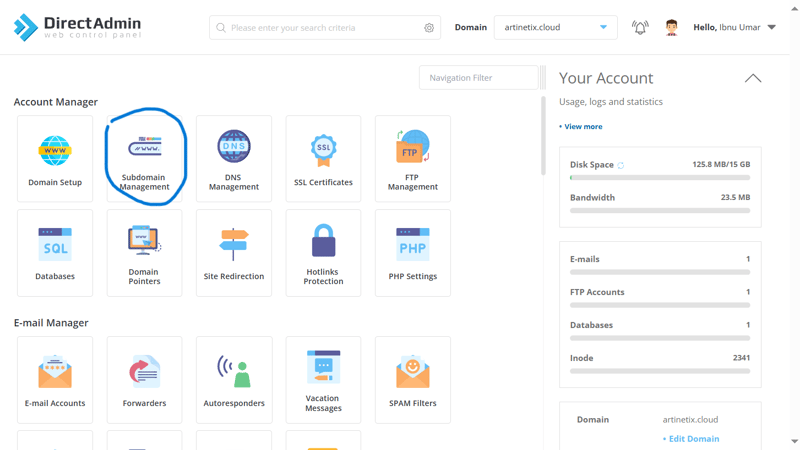
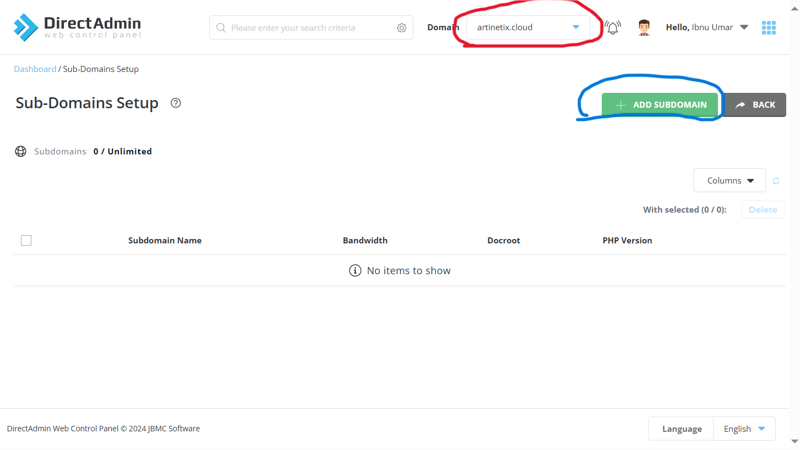
- ダッシュボード ページを開きます
- サブドメイン管理メニューを探します

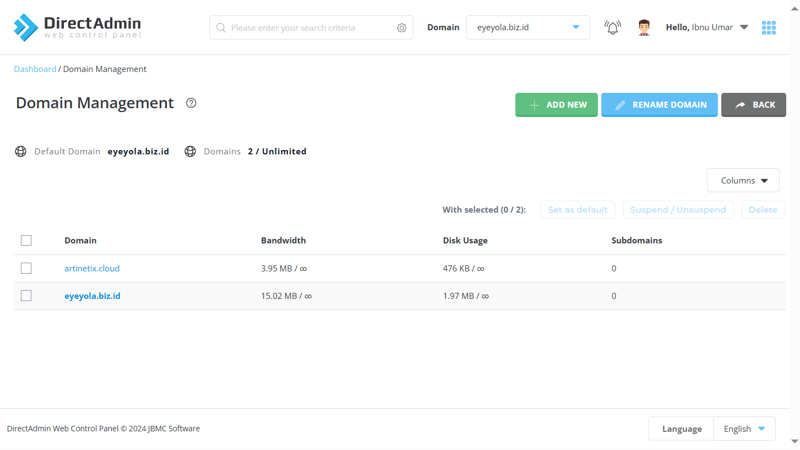
- ベースとして使用するドメイン (赤丸) を選択していることを確認し、新しいサブドメイン (青丸) を追加してください

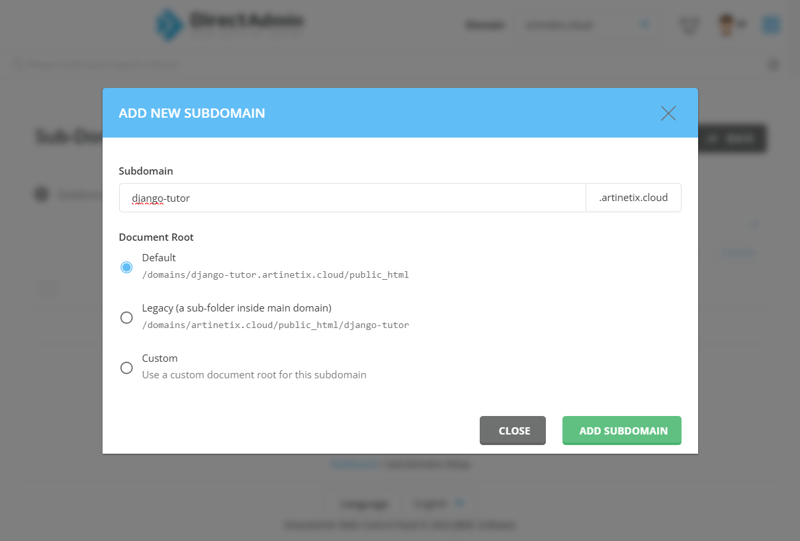
- デフォルトのドキュメントルートを使用して、django-tutor という名前のサブドメインを作成します

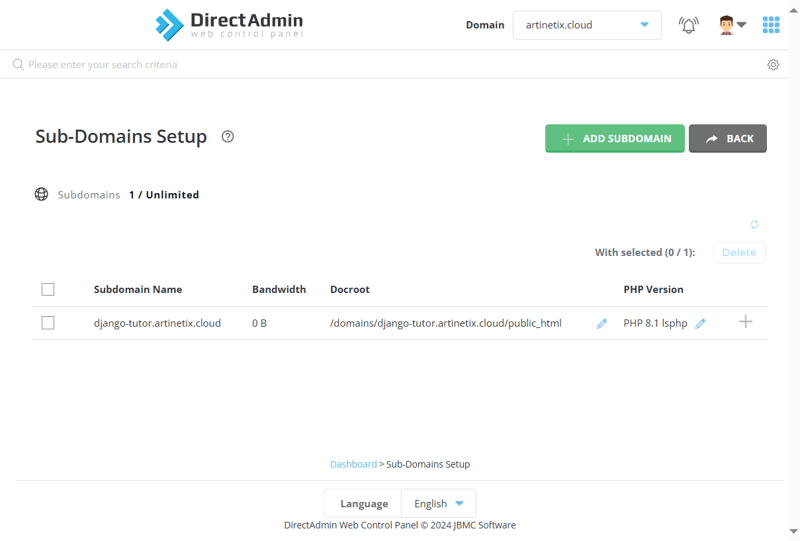
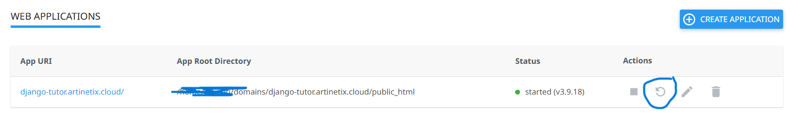
- [サブドメインの追加] をクリックします。サブドメインが正常に作成された場合は、テーブルに表示されます。

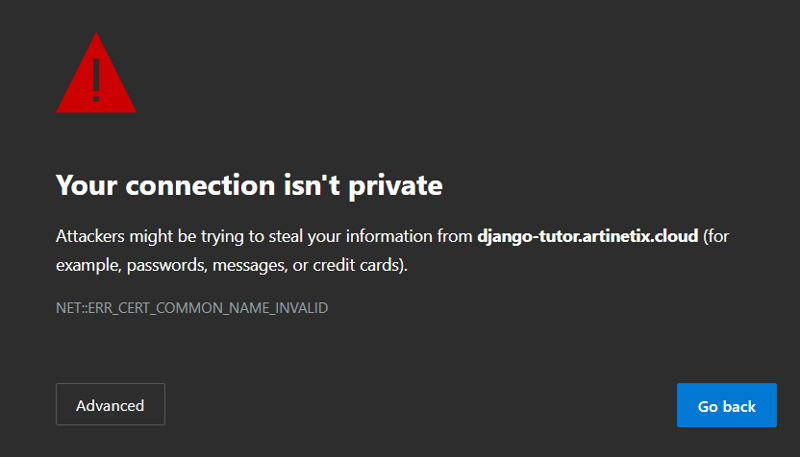
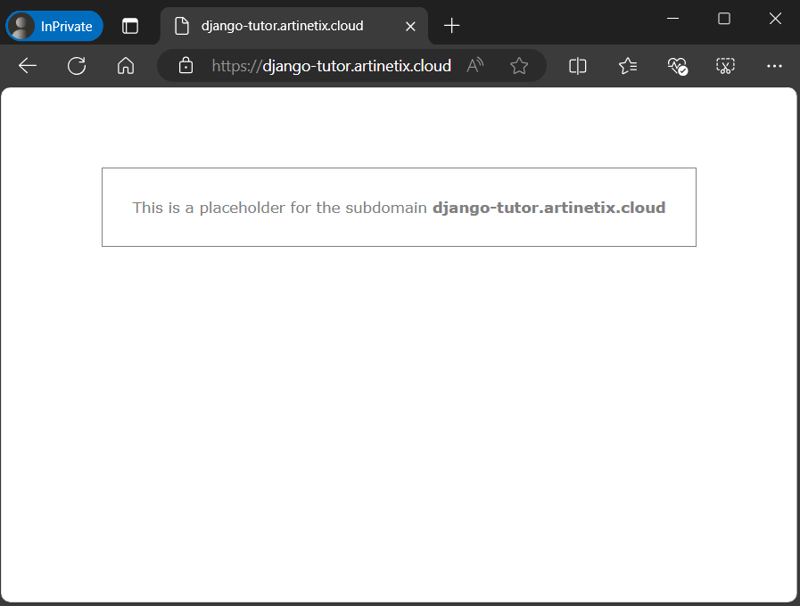
- サブドメイン アドレスにアクセスしてみてください。アクセス可能で、次のようなページが表示されますか?

心配しないでください。http だけでなく https プロトコルを使用してアクセスできるように SSL を設定していません。 [進む] をクリックしてアドレスに進み、URL が機能するかどうかを確認できます。

上の画像は、URL にアクセスできることを示しています。次のステップは SSL のセットアップです。これにより、ウェブが外部からの攻撃からより安全になります。
SSL設定
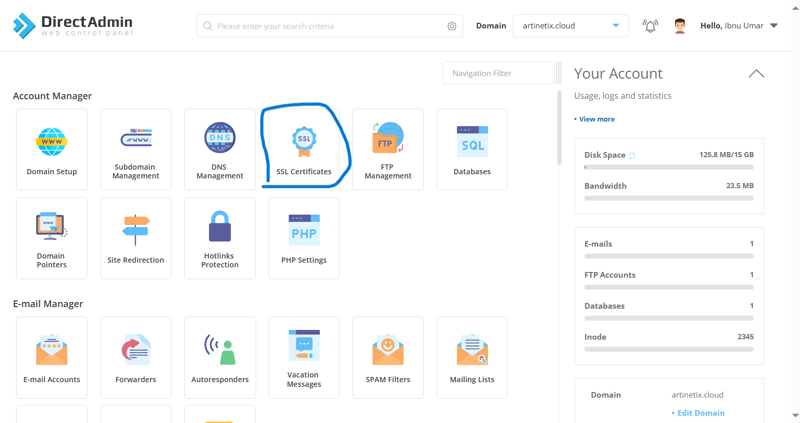
- SSL 証明書ページを開きます。

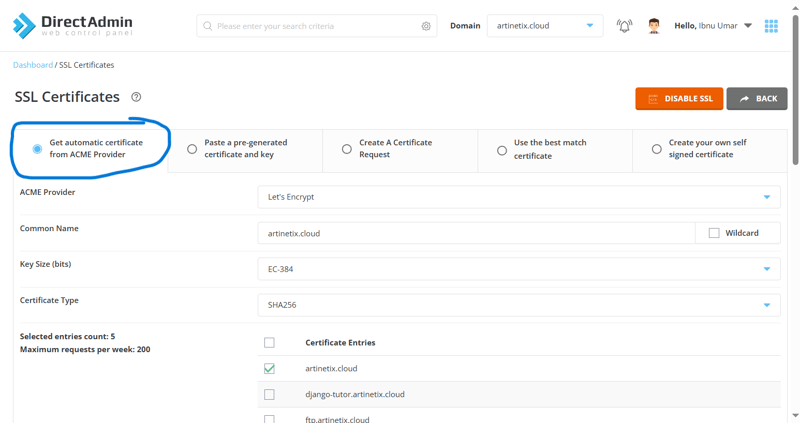
- メニューを開いて新しい SSL を生成します。

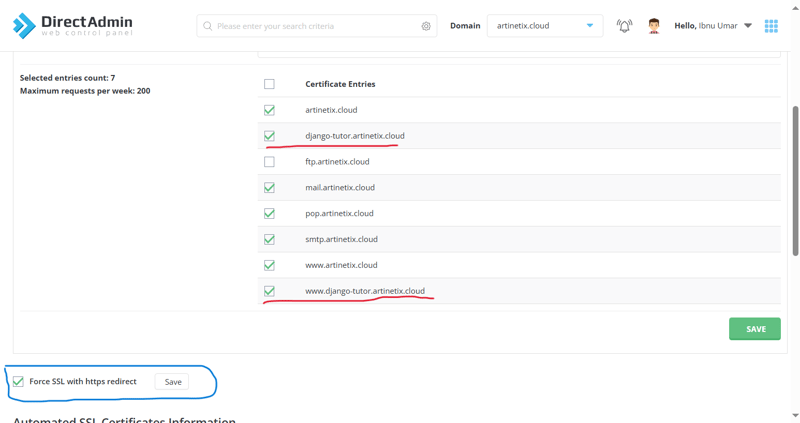
- 下にスクロールすると、チェックされていない URL アドレス (www なしと wwww ありの両方) が見つかります。 SSL を生成する URL アドレス (赤丸) を確認し、強制 SSL リダイレクト (青丸) もチェックされていることを確認して、[保存] をクリックします。

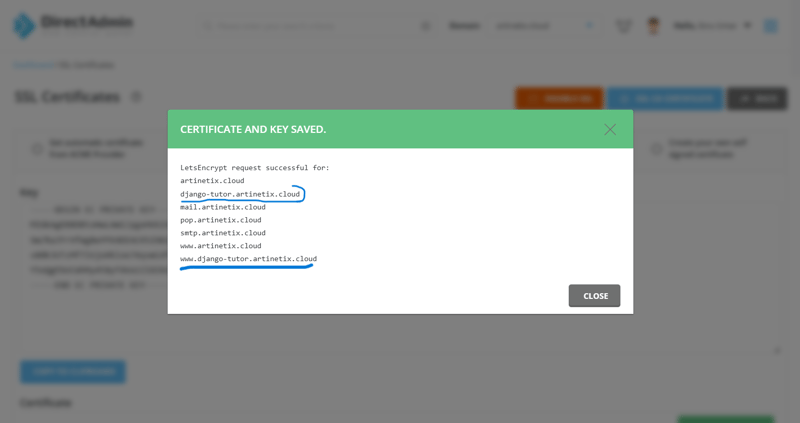
Web ページの上部に、プロセスが実行中であることを示す読み込みアニメーション ラインが表示されます。処理が成功すると、次のような通知が表示されます。

青色で囲まれた、SSL で生成されたサブドメイン名 (www ありまたはなし) があります。
- ページを更新したら、おめでとうございます!これで、サブドメインにより安全にアクセスできるようになりました。

Django アプリの準備
記事を短くするために、Django 環境を最初からセットアップする方法には焦点を当てません。開発され、ローカル環境で正常に実行できる Django アプリを準備します。
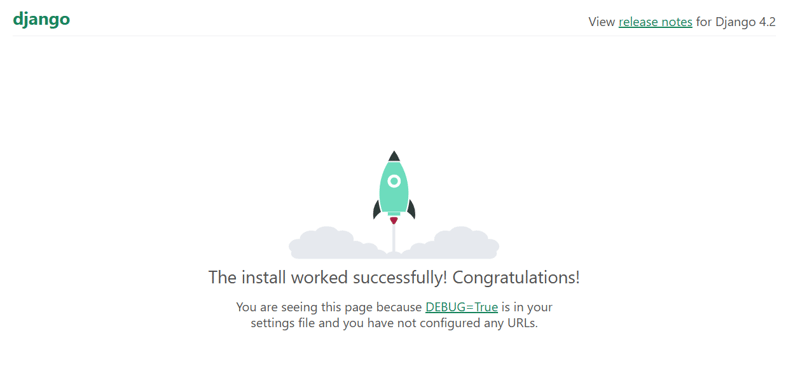
今回は実際に、最初にデフォルトの django を使用します (まだ初期設定 generate)。django 4.2
を使用します。

Django プロジェクトを実行し、上の画像のようなページが表示されたら、Django が正常に実行されていることを意味します。
- 使用するファイル すべてのファイルをサーバーに保存する必要はありません。プロジェクトに合わせて調整してください。今回は、github にある .gitignore Python テンプレートを使用しました。
ファイル ツリー (.gitignore リストに含まれているファイルではなく、このファイルがサーバーに送信されるという意味で) は次のとおりです。
. |-- django-tutor | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | |-- wsgi.py |-- manage.py |-- requirements.txt
サーバーに配置する前に、django プロジェクト ファイルを含む zip を作成します。
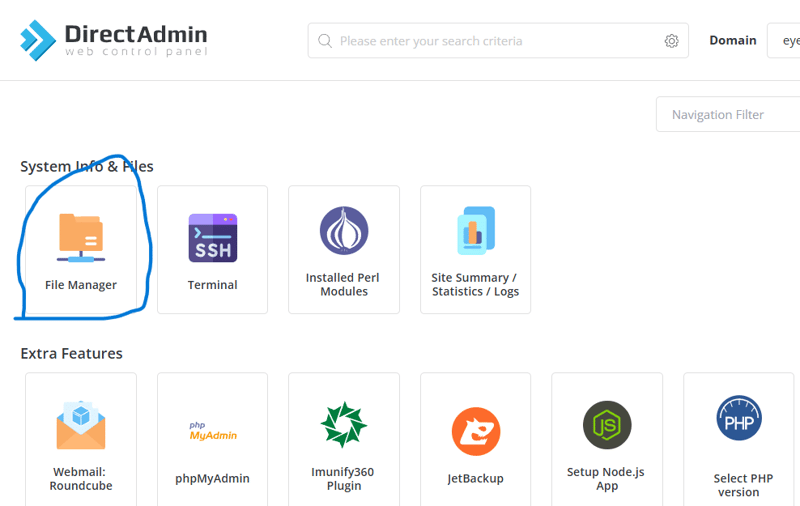
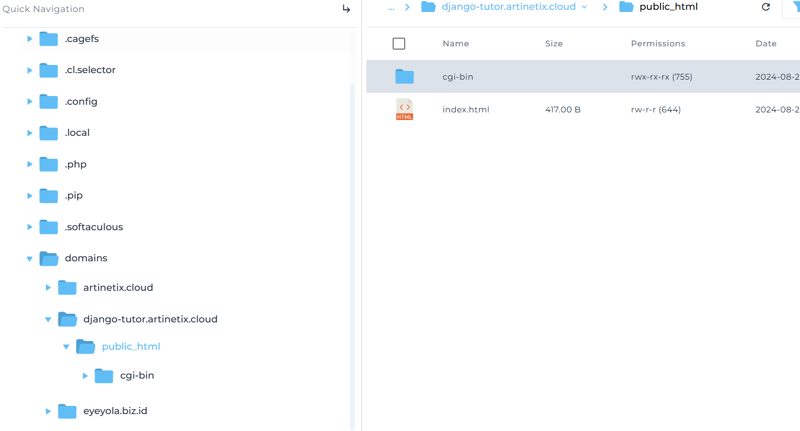
- パネル上の管理ファイル ファイルマネージャーメニューに入ります

ドメイン フォルダーに移動 > (サブドメインの URL) > public html、public html フォルダー内には、index.html ファイルが含まれています。そのファイルは、サブドメインを作成したときに表示されたファイルです。

cgi-bin フォルダーとindex.html ファイルを削除し、前に作成した zip プロジェクトをアップロードし、解凍することを忘れないでください。現時点では、このセクションの手順で十分です。Django 環境の作成に進みましょう。
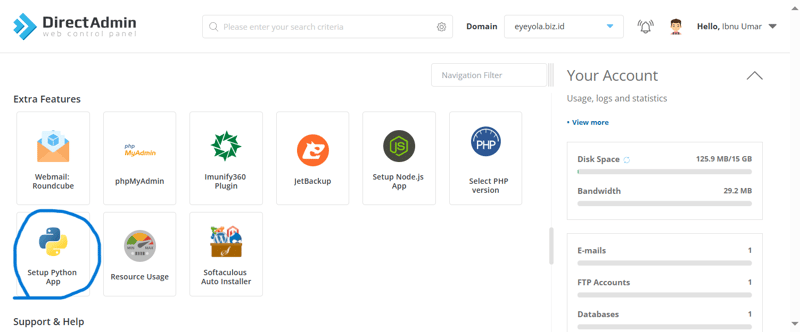
- Python アプリ環境を作成する ダッシュボード パネルで、Python アプリのセットアップ をクリックします。

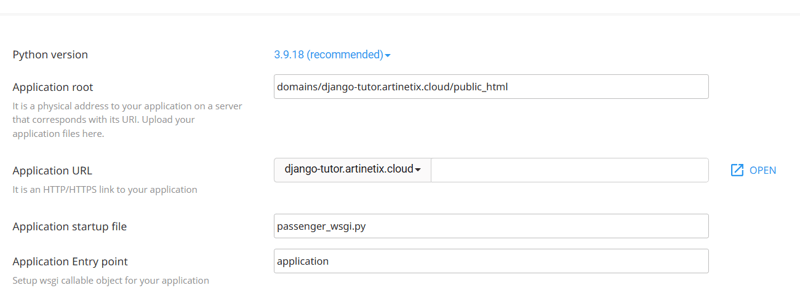
[Python アプリの作成] を選択し、次のように構成を入力します。ファイルを配置するときに、構成が下の画像のようになるように public_html フォルダーに Python アプリを配置しているため、ルート アプリケーションの場合は調整できます。適切な場合は、作成 をクリックしてサーバー上に環境を作成します。

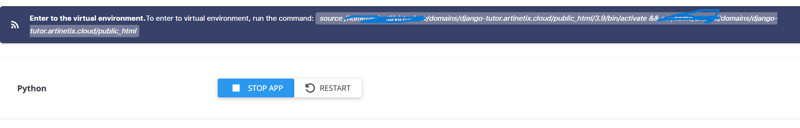
Python アプリのセットアップ が正常に完了し、上記の URL にアクセスすると、動作する Python のみが表示されます。これは、django プロジェクトをインポートしておらず、環境に django がインストールされていないために発生します。
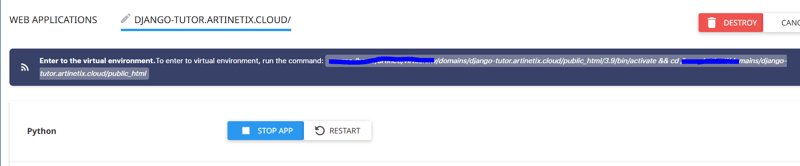
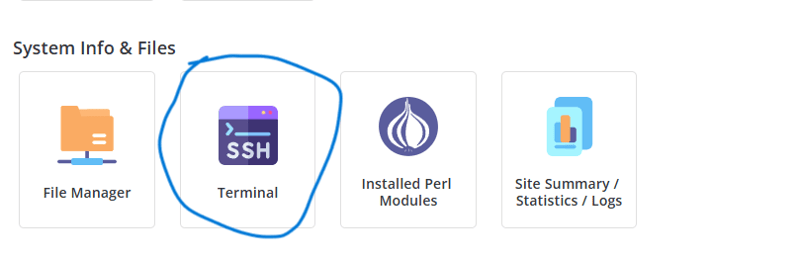
- 環境に django をインストールします コマンド テキストをクリックして、赤で囲ったコマンドをコピーします。

ターミナルに入る

ターミナルで、右クリックして貼り付けて前のコードを貼り付けます。
成功した場合は、次の手順に従ってください。
- コマンド pip list を入力して、インストールされているパッケージを確認します。
- ls コマンドを使用して、正しい ディレクトリにあるかどうかを確認し、requirements.txt ファイルが存在することを確認してください。
- requirements.txt ファイルを使用し、コマンド pip install -rrequirements.txt を使用してすべてのパッケージをインストールします。
環境への django のインストールが完了しました。ファイル マネージャーに進み、passenger_wsgi ファイルを編集します。
- django の乗客_wsgi ファイルを編集する PASSENGER_WSGI ファイルを編集して、Django プロジェクト名フォルダー (このフォルダーには settings.py ファイルが含まれています) から Django アプリケーションをインポートします。このファイルは、requirements.txt と同じディレクトリ、つまり Django アプリのルートにあります。
passenger.py
from django_tutor.wsgi import application
注: django_tutor は、それぞれの django アプリのプロジェクト名に合わせて調整されます
- settings.py ファイルを編集します 本番中の設定ファイルの構成は、まだ開発段階にあるときとは異なります。settings.pyファイル(プロジェクト名フォルダーにあります)を次のように編集します。
- DEBUG = True を DEBUG = False に変更します
- ホストがアプリにアクセスできるようにします。使用されるドメイン名に応じて、ALLOWED_HOSTS = [] は ALLOWED_HOSTS = ['django-tutor.artinetix.cloud', 'www.django-tutor.artinetix.cloud'] になります。
- ファイルの最後に、静的ファイル (css、js、画像など) をコピーする次のコード行を追加します。 STATIC_ROOT = BASE_DIR / 'public'
ダッシュボード パネルに移動して、Django アプリを再起動します。> Python アプリのセットアップ >アクション列の「再起動」をクリックします。

URL にアクセスしてみると、次のようなページが表示されますか?

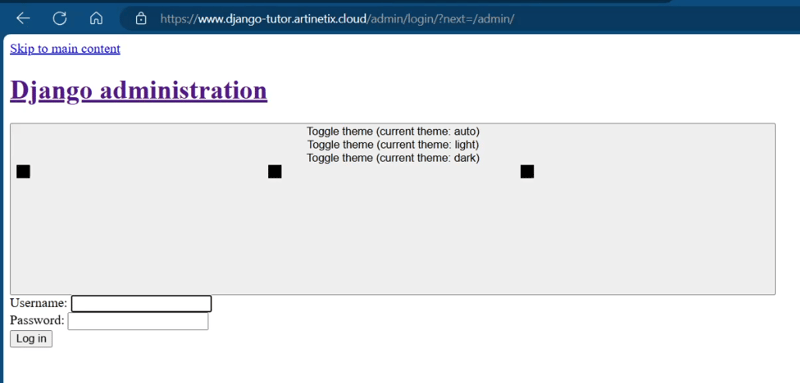
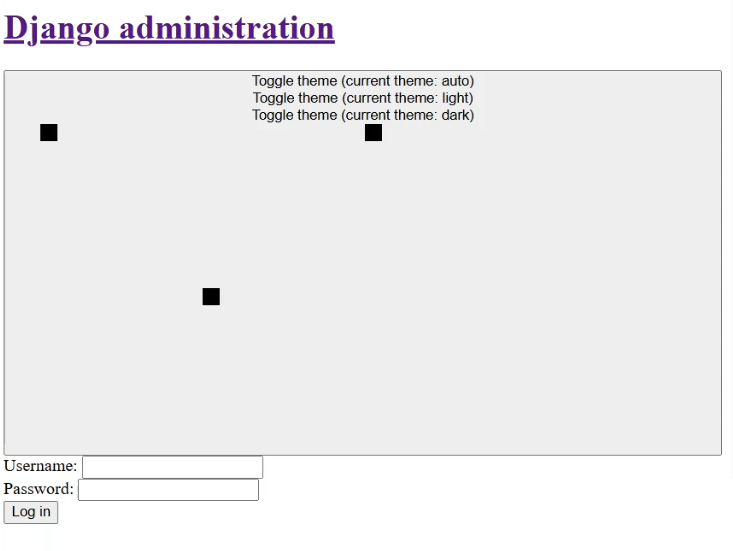
URL の末尾に admin をドメイン名/admin に追加して、管理セクションにアクセスしてみてください。そうすると、多かれ少なかれ以下のようなページが表示されます。

注意して見ると冗談のように見えます。これは、CSS、JS、およびその他の静的ファイルが Django プロジェクトにコピーされていないためです。これを行うには、次の手順に注意してください。
- Python アプリのセットアップ ページに移動します。
- 目的の actionpython アプリの編集メニューをクリックします。
- コマンドをコピーして環境に入ります。

- ターミナル ページに入り、コマンドを貼り付けます。
- 環境に正常に入ったら、python manage.pycollectstatic コマンドを実行して、CSS や JS などの静的ファイルを settings.py の STATIC_ROOT パスに従ってフォルダーに移動します。
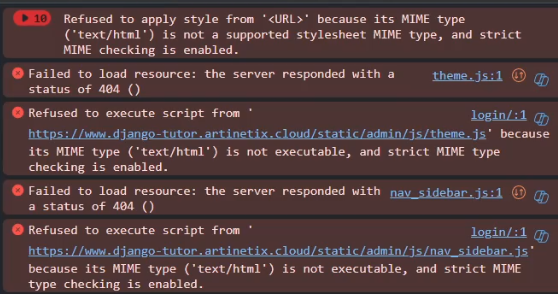
上記の手順を正常に実行すると、アプリのルート フォルダーに CSS および JS ファイル (Django で使用される静的ファイル) を含むパブリック フォルダーが作成されるはずです。 URL (url/admin) の後ろに admin を追加して、django アプリの管理者 URL にアクセスしてみてください。表示がまだ以下のような場合、コンソールを確認すると、「MIME タイプが実行可能ではありません」というエラーが表示されます。次に、whitenoise パッケージを django アプリに追加する必要があります。次の URL Whitenoise ドキュメントを参照してください。サーバーでコードを変更するたびに必ず再起動することを忘れないでください :).

エラー MIME タイプ。

これは、DirectAdmin を使用して 共有ホスティング に Django アプリをデプロイする方法です。実際には、デプロイ以外にも、データベースのセットアップと環境変数の追加など、やるべきことがまだたくさんあります。また、この方法は私が通常行っている手動の方法なので、複雑に見えることにも注意する必要があります。デプロイメントプロセスを簡単にするために、通常は github アクション経由で ci と cd を使用できます。私からはこれで十分です。提案や建設的な批判など、何か伝えたいことがあれば、コメント欄にコメントしてください。本当にありがとうございます。
以上がDjango アプリ共有ホスティングをデプロイします。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。